반응형
아래 기능을 새롭게 알았다
& > * {} 이렇게 하면 직계 자식 요소들에게만 적용되는 것!
.user-nav {
background-color: greenyellow;
display: flex;
align-items: center;
& > * {
// 직계자식 요소들만 적용
}
}
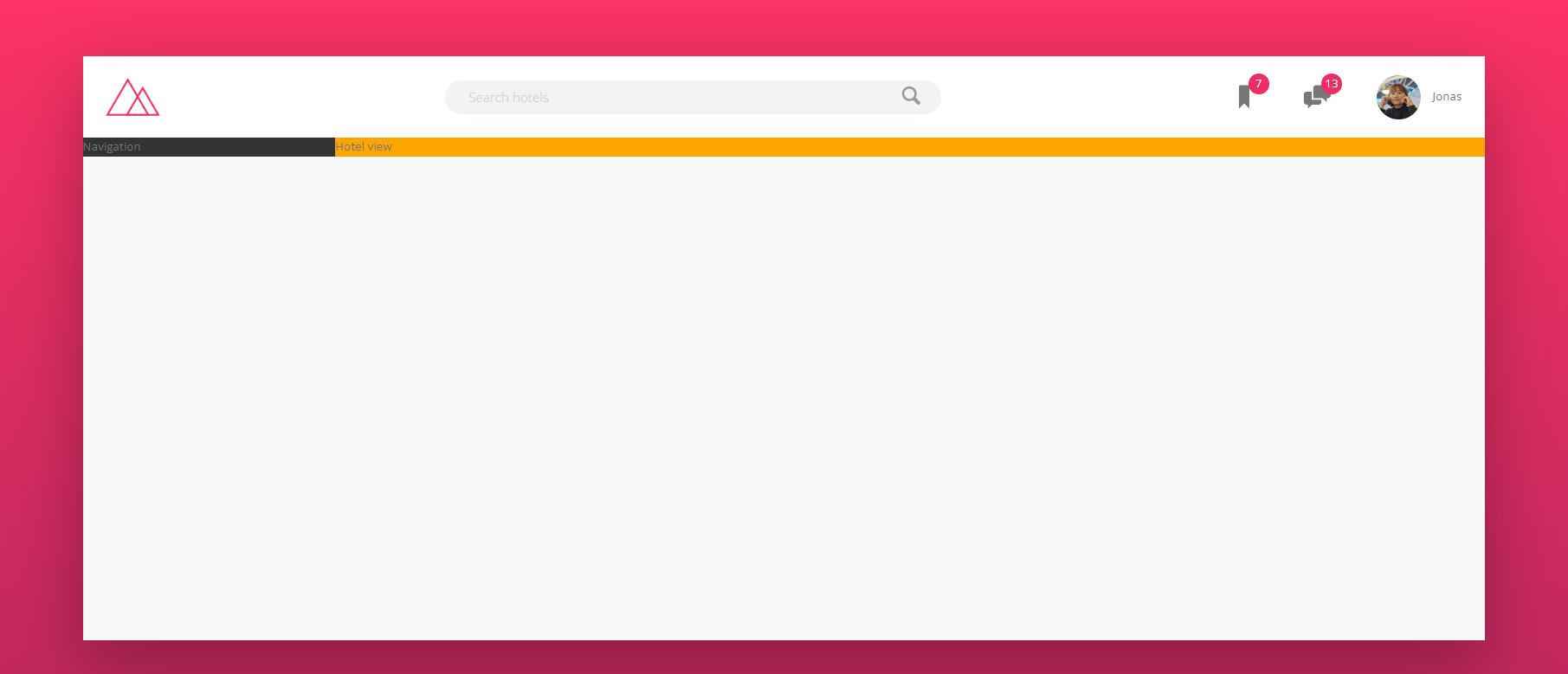
여기까지 완성

components.scss
////////////////////////////////////////////////
/// LOGO
.logo {
height: 3.25rem;
margin-left: 2rem;
}
////////////////////////////////////////////////
/// SEARCH
.search {
flex: 0 0 40%;
display: flex;
align-items: center;
justify-content: center;
&__input {
font-family: inherit;
font-size: inherit;
color: inherit;
background-color: var(--color-grey-light-2);
border: none;
padding: 0.7rem 2rem;
border-radius: 100px;
width: 80%;
transition: all 0.7s;
margin-right: -3.5rem;
&:focus {
outline: none;
width: 100%;
background-color: var(--color-grey-light-3);
}
&::-webkit-input-placeholder {
font-weight: 100;
color: var(--color-grey-light-4);
}
}
&__input:focus + &__button {
background-color: var(--color-grey-light-3);
}
&__button {
border: none;
background-color: var(--color-grey-light-2);
&:focus {
outline: none;
}
&:active {
transform: translateY(2px);
}
}
&__icon {
height: 2rem;
width: 2rem;
fill: var(--color-grey-dark-3);
}
}
/// ////////////////////////////////////////////////
/// USER NAVIGATION
.user-nav {
display: flex;
align-items: center;
align-self: stretch;
& > * {
padding: 0 2rem;
cursor: pointer;
transition: all 0.3s;
height: 100%;
display: flex;
align-items: center;
}
& > *:hover {
background-color: var(--color-grey-light-2);
}
&__icon-box {
position: relative;
}
&__icon {
height: 2.25rem;
width: 2.25rem;
fill: var(--color-grey-dark-2);
}
&__notification {
font-size: 0.8rem;
height: 1.75rem;
width: 1.75rem;
border-radius: 50%;
background-color: var(--color-primary);
color: #fff;
position: absolute;
top: 1.5rem;
right: 1rem;
display: flex;
justify-content: center;
align-items: center;
}
&__user {
}
&__user-photo {
height: 3.75rem;
border-radius: 50%;
margin-right: 1rem;
}
&__user-name {
}
}반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 79. Building the Navigation - Part 2 (0) | 2023.08.03 |
|---|---|
| 78. Building the Navigation - Part 1 (0) | 2023.08.03 |
| 76. Building the Header - Part 2 (0) | 2023.08.03 |
| 75. Building the Header - Part 1 (0) | 2023.08.03 |
| 74. Building the Overall Layout (0) | 2023.08.03 |