반응형
형제 요소를 선택
&__input:focus + &__button {
}
svg 아이콘 색상 바꾸는 법
fill: var(--color-primary);

components.scss
////////////////////////////////////////////////
/// LOGO
.logo {
height: 3.25rem;
margin-left: 3rem;
}
////////////////////////////////////////////////
/// SEARCH
.search {
flex: 0 0 40%;
display: flex;
align-items: center;
justify-content: center;
&__input {
font-family: inherit;
font-size: inherit;
color: inherit;
background-color: var(--color-grey-light-2);
border: none;
padding: 0.7rem 2rem;
border-radius: 100px;
width: 80%;
transition: all 1.5s;
margin-right: -3.5rem;
&:focus {
outline: none;
width: 100%;
background-color: var(--color-grey-light-3);
}
&::-webkit-input-placeholder {
font-weight: 100;
color: var(--color-grey-light-4);
}
}
&__input:focus + &__button {
background-color: var(--color-grey-light-3);
}
&__button {
border: none;
background-color: var(--color-grey-light-2);
&:focus {
outline: none;
}
&:active {
transform: translateY(2px);
}
}
&__icon {
height: 2rem;
width: 2rem;
fill: var(--color-grey-dark-3);
}
}
/// ////////////////////////////////////////////////
/// USER NAVIGATION
.user-nav {
display: flex;
&__icon-box {
}
&__icon {
height: 2.25rem;
width: 2.25rem;
}
&__notification {
}
&__user {
}
&__user-photo {
height: 3.75rem;
border-radius: 50%;
}
&__user-name {
}
}
_layout.scss
.container {
max-width: 120rem;
margin: 8rem auto;
background-color: var(--color-grey-light-1);
box-shadow: 0 2rem 6rem rgba(0, 0, 0, 0.3);
min-height: 50rem;
}
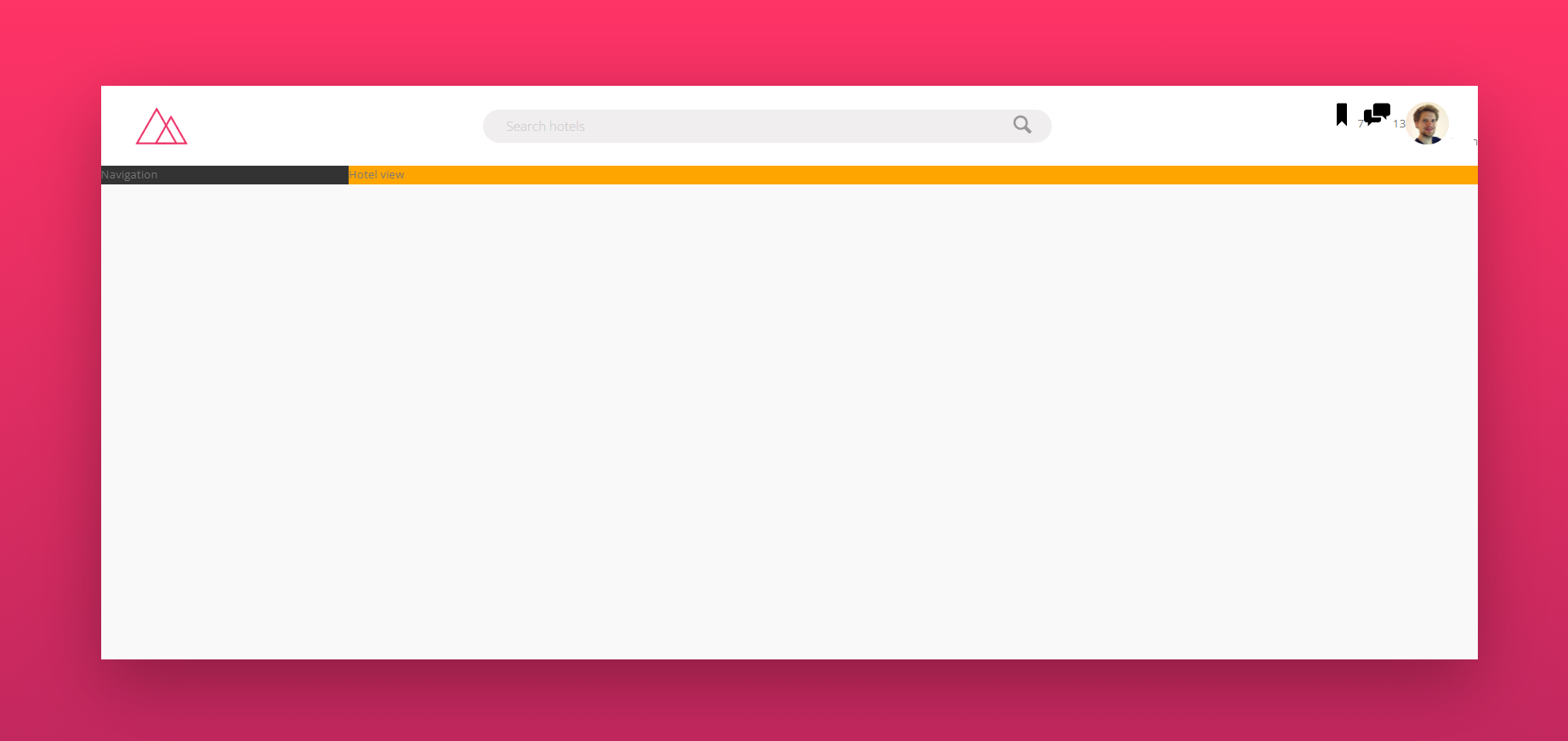
.header {
font-size: 1.8rem;
height: 7rem;
background-color: #fff;
border-bottom: var(--color-grey-light-2);
display: flex;
justify-content: space-between;
align-items: center;
}
.content {
display: flex;
}
.sidebar {
background-color: var(--color-grey-dark-1);
flex: 0 0 18%;
}
.hotel-view {
background-color: #fff;
background-color: orange;
flex: 1;
}반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 78. Building the Navigation - Part 1 (0) | 2023.08.03 |
|---|---|
| 77. Building the Header - Part 3 (0) | 2023.08.03 |
| 75. Building the Header - Part 1 (0) | 2023.08.03 |
| 74. Building the Overall Layout (0) | 2023.08.03 |
| 73. Defining Project Settings and Custom Properties (0) | 2023.08.02 |