반응형
복습
child 를 사용할 수 있는 위젯들이 따로 있기 때문에 자동완성 확인하면서 사용하기
- 레이아웃
배우기 전에 MaterialApp을 확인해보자
구글이 제공하는 Material 테마를 이용할 수 있다.
return MaterialApp(
home: Scaffold( //앱을 상단 중간 하단으로 나누어준다
appBar: AppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar(
child: (Text('hello down part')),
),
)
);child: Text() 로 글자 삽입 가능하다
Scaffold는 기준점이 왼쪽이라 왼쪽부터 입력이 시작된다.
여러 위젯을 가로로 배치하고 싶을 때는 Row() 를 사용한다.
return MaterialApp(
home: Scaffold( //앱을 상단 중간 하단으로 나누어준다
appBar: AppBar(),
body: Container(
child: Icon(Icons.star),
),
)
);
return MaterialApp(
home: Scaffold( //앱을 상단 중간 하단으로 나누어준다
appBar: AppBar(),
body: Row(
children:
[
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star)
]
)
)
);Row() 안에 children: [ 안에 넣어준다 ]
const 안 써서 나느 밑줄이 거슬린다면 analysis_options.yaml 파일에 해당 문구를 추가해준다.
prefer_const_literals_to_create_immutables : falseRow에서 Column으로 변경하면 일렬로 배열한다
return MaterialApp(
home: Scaffold( //앱을 상단 중간 하단으로 나누어준다
appBar: AppBar(),
body: Column(
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star)
]
)
)
);
Center도 좋지만 아래를 활용해서 중간 정렬할 수 있다.
mainAxisAlignment: MainAxisAlignment.centerreturn MaterialApp(
home: Scaffold( //앱을 상단 중간 하단으로 나누어준다
appBar: AppBar(),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.star),
Icon(Icons.star),
Icon(Icons.star)
]
)
)
);세로 정렬을 하려면 상하 폭이 필요하다
ctrl space 누르면 자동완성 단축키

이건 숙제라고 한다... 만들어봐야겠다
숙제 코드
헷갈린건 MainAxisAlignment.spaceEvenly, 어떻게 나누가 한참 고민했다
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold( //앱을 상단 중간 하단으로 나누어준다
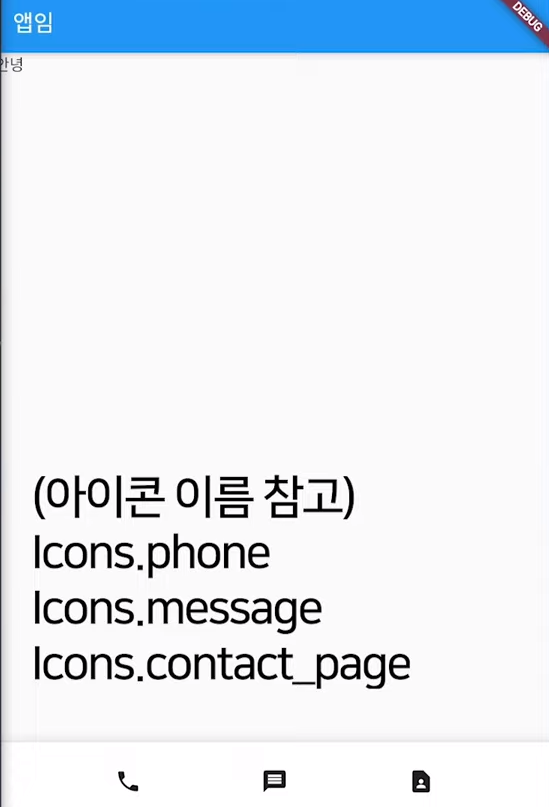
appBar: AppBar(
title: Text('앱임')
),
body: Container(
child: Text('안녕')
),
bottomNavigationBar: BottomAppBar(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone), Icon(Icons.message), Icon(Icons.contact_page),
]
)
),
)
);
}
}반응형
'Flutter' 카테고리의 다른 글
| [코딩애플] 쉬운 플러터 5강 : Flexible과 숙제 안해오면 때림 (0) | 2022.11.25 |
|---|---|
| [코딩애플] 쉬운 플러터 4강 : AppBar (아빠) (0) | 2022.11.25 |
| [코딩애플] 쉬운 플러터 3강 : 박스잘그려야 앱 잘만듭니다 (0) | 2022.11.24 |
| [코딩애플] 쉬운 플러터 1강 : 기본 위젯4개 알면 기초 끝 (0) | 2022.11.23 |
| [코딩애플] 쉬운 플러터 0강 : 플러터 설치 4-step (맥/윈도우) (0) | 2022.11.23 |