반응형
시작하기 전에 기본 환경 설정 셋팅 중 하나가 남았다

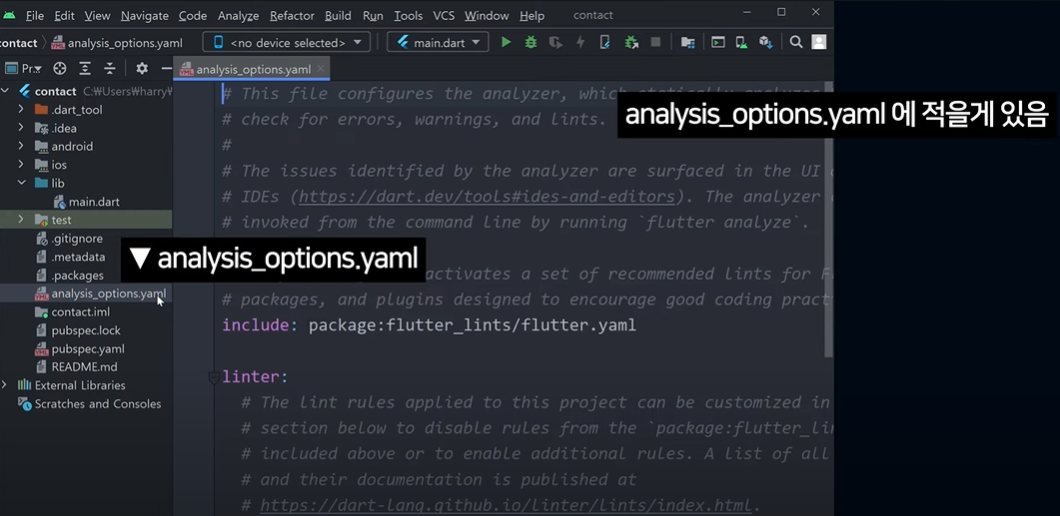
test 폴더의
analysis_options.yaml 파일에
rules : 아랫 부분에 해당 코드들을 작성해준다.
rules:
prefer_typing_uninitialized_variables : false
prefer_const_constructors_in_immutables : false
prefer_const_constructors : false
avoid_print : falseLint를 끄는 용도라는데
Lint가 뭔지 모르겠다.. 초보 때는 몰라도 된다고 하니 일단 패스
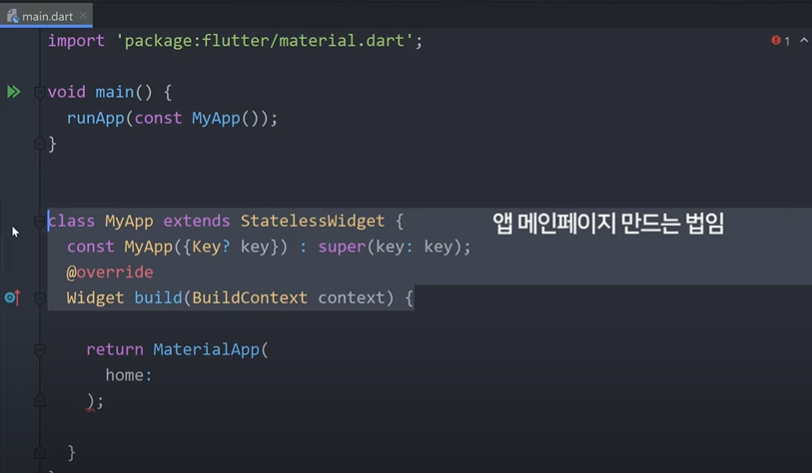
처음 코드 네 줄이 앱의 메인 페이지에 해당하는 기본 코드라고 한다.

처음에 배울 것은 앱의 디자인인데
Flutter에서는 앱 짜깁기를 통해서 디자인을 한다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Text('Czesc')
);
}
}글자는 Text(' 글자 ') 를 통해서 넣는다
아이콘은 Flutter 홈페이지에서 찾을 수 있다 Icon을 이용
Icon(Icons.star)
이미지를 넣고 싶을 땐 등록 먼저 해야 함

pubspec.yaml 파일 내에 flutter: 하단에 assets: 과 같은 폴더 내에 있는 모든 파일을 사용할 수 있게 등록해준다.
flutter:
assets:
- assets/그리고 아래와 같이 assets 폴더에 이미지를 넣어줘야 한다.

@override
Widget build(BuildContext context) {
return MaterialApp(
home: Image.asset('assets/image_pati.jpg')
);
}경로에서 assets/ 생략 가능
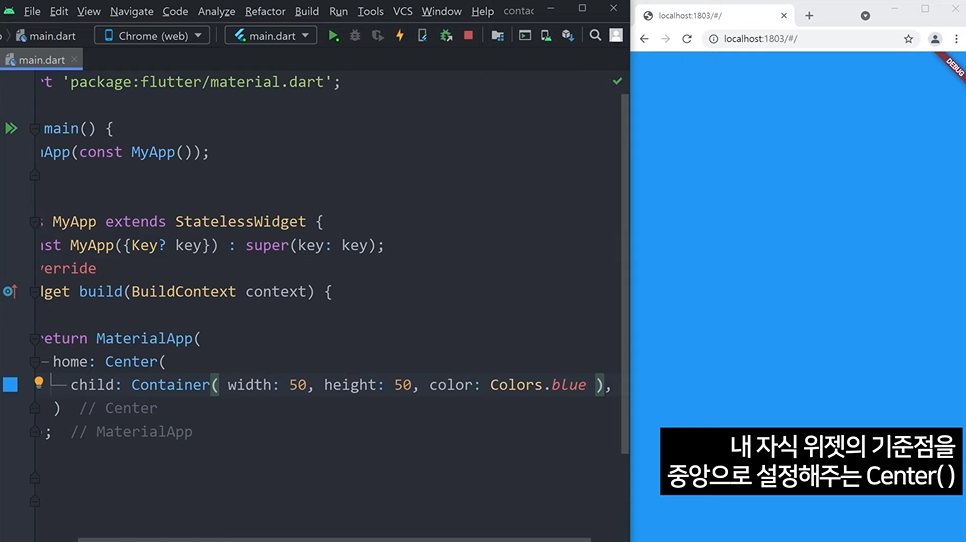
Container() 나 Sizedbox() 사용하면 네모박스를 입력할 수 있다
home: Container( width: 50, height: 50, color: Colors.blue )50은 lp 라는 단위이다. 1.2cm 정도 1lp
이렇게 입력하면 꽉 찬 화면이 나오는다 그 이유는 어디서부터 박스가 시작되는지 정하지 않아서 그렇다
Center()를 입력하게 되면 가운데 정렬을 하게 된다. 내 자식 위젯의 기준점을 중앙으로 설정해주는 Center();

위젯 ( child : 위젯() )
다음 시간에는 레이아웃을 만드는 법을 배워보겠다
반응형
'Flutter' 카테고리의 다른 글
| [코딩애플] 쉬운 플러터 5강 : Flexible과 숙제 안해오면 때림 (0) | 2022.11.25 |
|---|---|
| [코딩애플] 쉬운 플러터 4강 : AppBar (아빠) (0) | 2022.11.25 |
| [코딩애플] 쉬운 플러터 3강 : 박스잘그려야 앱 잘만듭니다 (0) | 2022.11.24 |
| [코딩애플] 쉬운 플러터 2강 : 가로세로 배치하는 법과 Scaffold (0) | 2022.11.24 |
| [코딩애플] 쉬운 플러터 0강 : 플러터 설치 4-step (맥/윈도우) (0) | 2022.11.23 |