label 태그
label 태그는 양식 입력 창의 요소들을 위한 캡션을 나타냅니다.
코드 작성 방식에는 명시적(explicit)과 암시적(implicit)으로 분류됩니다.
label 태그를 쓰는 가장 큰 이유는 웹 접근성을 위함입니다.
먼저 명시적 작성 방식과 암시적 작성 방식에 대해 알아보겠습니다.
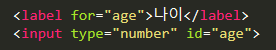
1. 명시적 작성 방식
명시적 작성 방식은 label 의 for 속성과 input의 id 속성을 명시함으로써 연결해주는 방식입니다.

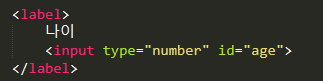
2. 암시적 작성 방식
암시적 작성 방식은 label 태그 안에 input 태그를 넣음으로써 for 속성을 명시하지 않더라도 암묵적으로 연결하는 방식입니다.

대부분은 명시적 방식을 선호하고 있습니다.
이유는 오래된 통신 기기는 아직 암시적 방식을 지원하지 않기 때문입니다.

# label 태그의 역할
label태그가 하는 일은 input 태그를 제어하여 상태값을 변경하도록 돕습니다. 이는 input 태그만으로 선택하기 어렵거나 더 좋은 사용자 경험을 제공하기 위한 용도이며 만약 label이 없이 input 태그만 클릭하여 선택하는 경우를 생각해보세요. input 태그 자체는 영역이 작아 클릭하기 어렵거나 서로 다른 위치의 input 태그를 제어하려면 부득히 복잡한 스크립트를 사용해야할 수도 있죠. label 태그는 이런 점으로부터 자유롭고 매우 편리하게 사용할 수 있는 방법입니다.
! 편의성, 사용성을 확대의 목적
일반적으로 가장 많이 활용되는 이유는 편의성, 사용성을 확대의 목적 위함이다. 체크박스를 예로 들자면 최근에는 클릭영역이 단순 체크박스 영역에 국한된 것이 아니라 체크박스가 가리키는 툴팁영역에도 클릭시 input 태그가 함께 체크될 수 있습니다.
! label 태그 사용방법 및 예제보기
label 태그는 아래와 같이 사용되며 for 속성을 옵션으로 선택할 수 있습니다. 이때 for와 id는 함께 동작하게됩니다.
<label for="fruitItem">여기를 클릭</label>
<input id="fruitItem" type="checkbox" />
위 코드는 label 태그안의 영역을 클릭할 경우 for 속성이 지정된 fruititem 이라는 id 값을 찾습니다. 즉 아래의 input 태그가 원격으로.... 자동으로 클릭한 것과 같이 동작하게 되죠.
label 태그를 사용하는 다양한 방법
label 태그는 다양한 형태로 활용될 수 있으며 아래는 퍼블리싱 단계에서 다양한 방법으로 활용이 가능한 label 태그의 쓰임에 대하여 정리한 내용입니다. 다양한 상황에서 활용되는 label 태그의
webisfree.com
웹접근성이란? > WA : 한국웹접근성인증평가원
웹접근성이란? > WA > 웹접근성이란? 정보통신접근성(Web접근성)이란? 정보통신접근성 (Web 접근성)은 「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장
www.wa.or.kr
[HTML] label/input 태그 정리 (웹 접근성)
label 태그 label 태그는 양식 입력 창의 요소들을 위한 캡션을 나타냅니다. 코드 작성 방식에는 명시적(explicit)과 암시적(implicit)으로 분류됩니다. label 태그를 쓰는 가장 큰 이유는 웹 접근성을 위
neul-carpediem.tistory.com
'HTML5' 카테고리의 다른 글
| 첨부파일에 특정 확장자만 첨부하기 (0) | 2021.09.03 |
|---|---|
| 종합 예제 2 (0) | 2020.11.03 |
| Chapter08 반응형 웹 (0) | 2020.11.03 |
| 연습문제 8-5 반응형 웹 (0) | 2020.11.03 |
| chapter 07 다양한 레이아웃의 구성과 기능, 연습문제 (0) | 2020.11.02 |