반응형
AppBar



const App({super.key});ID 기능을 하는 것 같은 key가 있고, 이 key는 stateless widget인 super class로 전달된다.
위젯은 가끔 키가 있고, 아이디 같은 기능이고, identify하기 위한 위젯이다.
home_screen.dart 파일이랑 main.dart 파일 어떻게 연결하는 지 까먹었는데
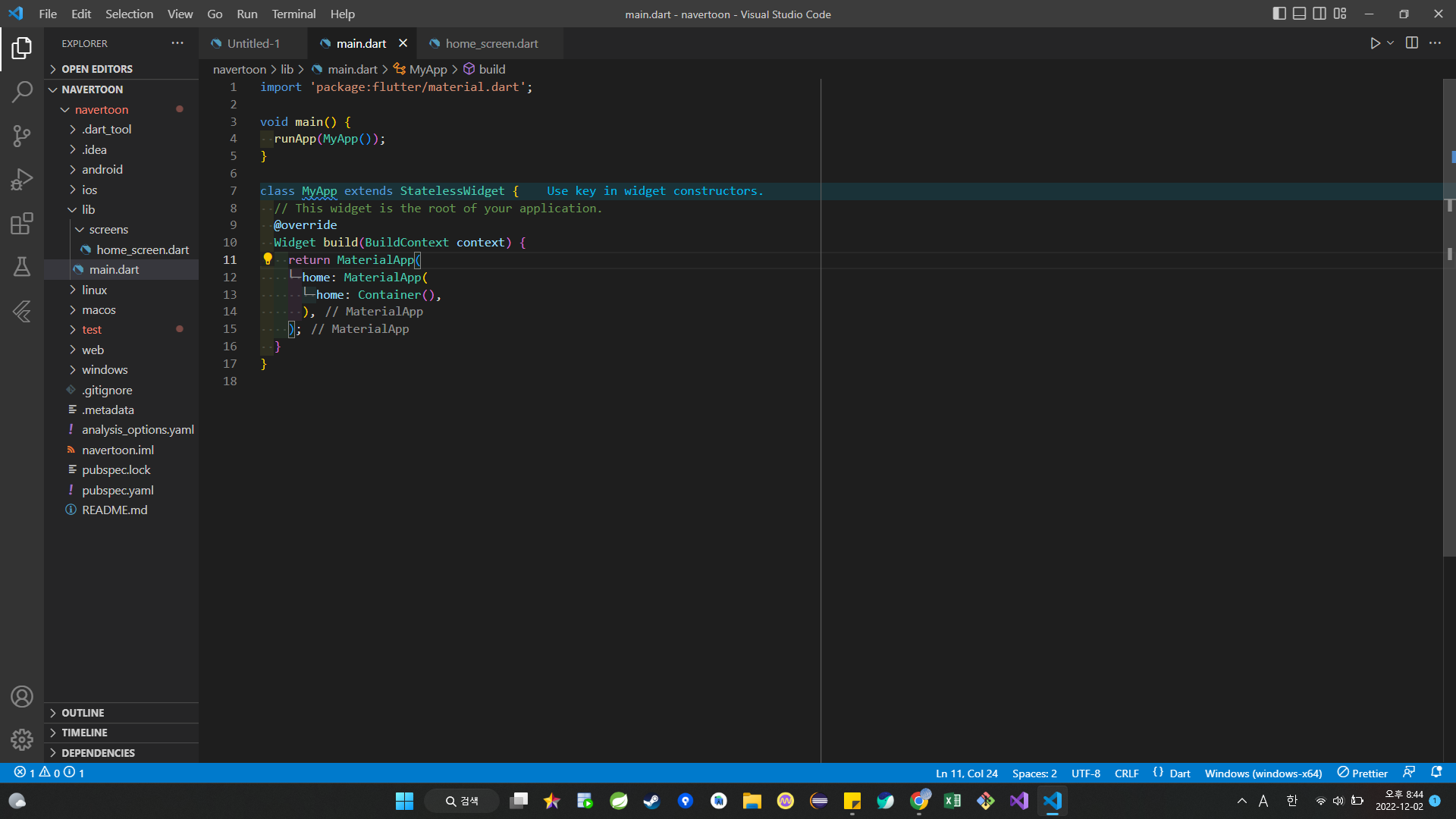
Container() child: 안에 HomeScreend을 입력해주면 된다!


home_screen.dart
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 5,
backgroundColor: Colors.white,
foregroundColor: Colors.green,
centerTitle: true,
title: const Text("오늘의 웹툰",
style: TextStyle(
fontSize: 24,
))),
);
}
}반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.3 fromJson (0) | 2022.12.13 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.2 Data Fetching (0) | 2022.12.03 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.0 Introduction (0) | 2022.12.02 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.4 Code Challenge (0) | 2022.12.02 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.3 Date Format (0) | 2022.12.02 |