api service 파일에는
일반적인 class를 작성할 것이다.
Dart packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter and general Dart programs.
pub.dev

설치하는 방법에는 여러가지 방법이 있다.


첫번째 설치하는 방법

두번째는 VS Code 터미널에 flutter pub add http 입력
Error: No pubspec.yaml file found.
This command should be run from the root of your Flutter project.
이런 에러가 떴다 그 원인은 root 폴더에서 하라는 건데
위치가 첫번째 Navertoon이 아닌 그 하위 폴더의 navertoon에서 명령어를 실행해야 했기 때문이다.

await은 async 가 붙은 function에만 사용이 가능하다.
데이터가 오기를 기다리고 싶을 때

끝나면 Response를 준다.
information about the response of our server
import 'package:http/http.dart' as http;
class ApiService {
final String baseUrl = 'https://webtoon-crawler.nomadcoders.workers.dev/';
final String today = "today";
//call my api
//print json of my api
//
void getTodaysToons() async {
final url = Uri.parse('$baseUrl/$today');
final response = await http.get(url);
if (response.statusCode == 200) {
print(response.body);
}
throw Error();
// http를 설치했으면 많은 메서드를 사용할 수 있다.
// final url = Uri.parse('$baseUrl/$today');
// http.get(url);
// to make a request this url
// to fetch our url
//need to install package call http
// flutter package download in pub.dev
}
}메인에 ApiService().get...을 추가해준다.
void main() {
ApiService().getTodaysToons();
runApp(const MyApp());
}
데이터가 왜 안나오나 했더니
기존에 있던 저 /today 주소가 잘못 된 것 같다................
일주일 전에 에러가 수정된 것 같고, 다시 강의를 수강한닷!

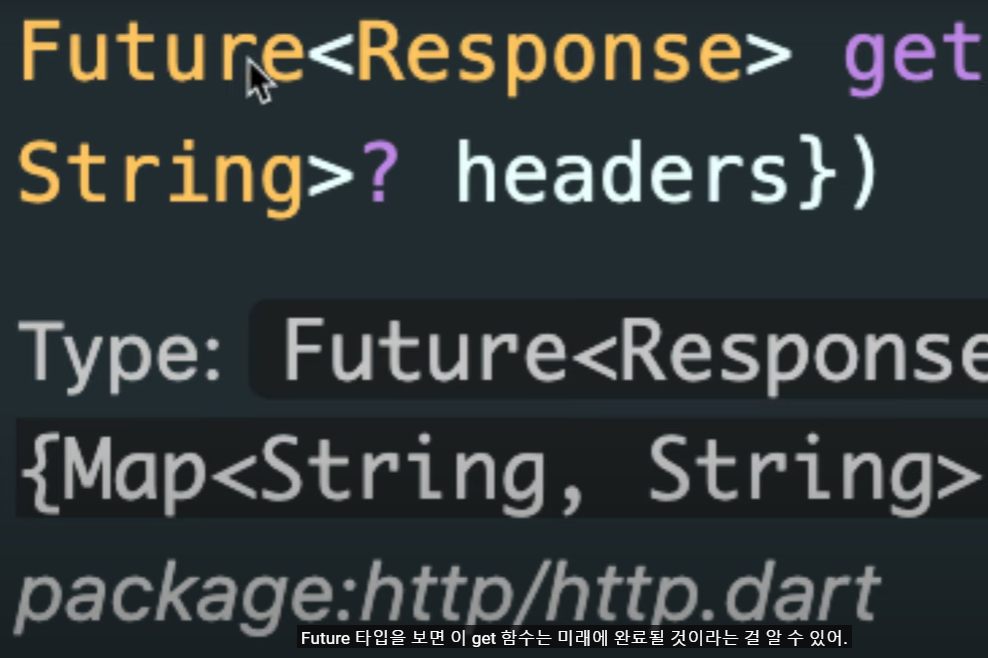
그리고 끝나면 Response를 반환한다는 것을 알 수 있다.
body of the response 에는
서버에서 응답한 정보가 담겨있다.
Future 타입은 값을 나중에 받을 것이라는 사실을 암시하고...
드디어 나도 디버그 콘솔에 body에 담긴 데이터들이 불러와진다.

'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.4 Recap (0) | 2022.12.13 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.3 fromJson (0) | 2022.12.13 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.1 AppBar (0) | 2022.12.03 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.0 Introduction (0) | 2022.12.02 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.4 Code Challenge (0) | 2022.12.02 |