반응형

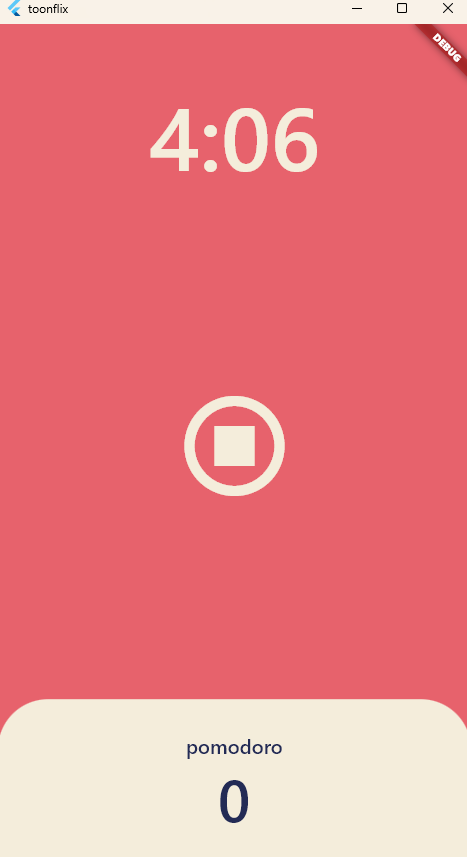
format 함수를 만들어서, 숫자를 시간으로 변환하는 기능을 만들었다.
확실히 보기 좋아진 모습!
import 'dart:async';
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<HomeScreen> createState() => HomeScreenState();
}
class HomeScreenState extends State<HomeScreen> {
static const twentyFiveMinutes = 1500;
int totalSeconds = twentyFiveMinutes;
bool isRunning = false;
late Timer timer;
int totalPomodoros = 0;
void onTick(Timer timer) {
if (totalSeconds == 0) {
setState(() {
totalPomodoros = totalPomodoros + 1;
isRunning = false;
totalSeconds = twentyFiveMinutes;
});
timer.cancel();
} else {
setState(() {
totalSeconds = totalSeconds - 1;
});
}
}
// good example for a variable modifier 'late'
void onStartPressed() {
setState(() {
isRunning = !isRunning;
});
timer = Timer.periodic(
const Duration(seconds: 1),
//1초마다 아래 함수가 실행된다.
onTick,
);
}
void onPausePressed() {
//타이머를 멈추는 기능
timer.cancel();
setState(() {
isRunning = false;
});
}
String format(int seconds) {
var duration = Duration(seconds: seconds);
return duration.toString().split(".").first.substring(3, 7);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
body: Column(
children: [
Flexible(
flex: 1,
child: Container(
alignment: Alignment.bottomCenter,
child: Text(
format(totalSeconds),
style: TextStyle(
color: Theme.of(context).cardColor,
fontSize: 89,
fontWeight: FontWeight.w600,
),
),
),
),
Flexible(
flex: 3,
child: Center(
child: IconButton(
color: Theme.of(context).cardColor,
iconSize: 120,
onPressed: isRunning ? onPausePressed : onStartPressed,
icon: isRunning
? const Icon(Icons.stop_circle_outlined)
: const Icon(Icons.play_circle_outline),
),
),
),
Flexible(
flex: 1,
child: Row(
children: [
Expanded(
child: Container(
decoration: BoxDecoration(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(50),
topRight: Radius.circular(50),
),
color: Theme.of(context).cardColor,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('pomodoro',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w600,
color:
Theme.of(context).textTheme.headline1!.color,
)),
Text('$totalPomodoros',
style: TextStyle(
fontSize: 58,
fontWeight: FontWeight.w600,
color:
Theme.of(context).textTheme.headline1!.color,
)),
],
),
),
),
],
),
),
],
),
);
}
}반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.0 Introduction (0) | 2022.12.02 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.4 Code Challenge (0) | 2022.12.02 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.2 Pause Play (0) | 2022.12.02 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.1 Timer (0) | 2022.12.02 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #5.0 User Interface (13:35) (0) | 2022.12.01 |