반응형

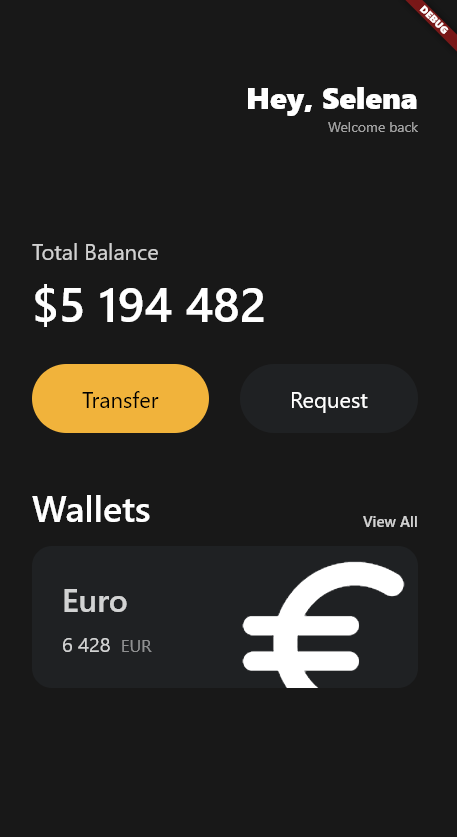
이번 시간에는 위와 같은 부분을 만들어 볼 예정이다.

이렇게 만드는 건 어렵지 않으나
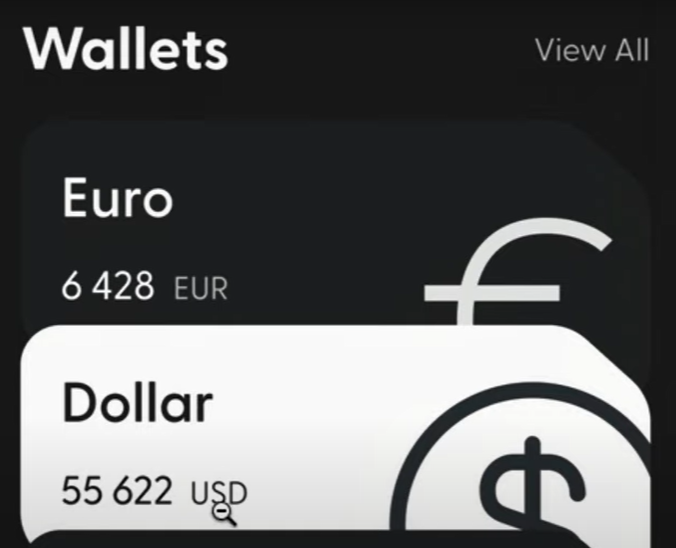
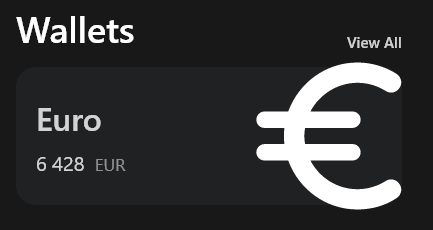
이제 이 유로 아이콘을 크게 그리고 overflow 되게끔 할 수 있는 건 생각보다 어렵다!
일반적으로 박스 안에 담긴 아이콘의 크기를 키우면, 박스의 크기 역시 같이 늘어나지만
Transform.scale 을 사용하면 아이콘이 박스 크기를 늘리지 않고 자유롭게 커질 수가 있다.

그리고 유로를 아래로 내릴 예정
Transform.translate()을 이용하면 된다.
Transform.scale(
scale: 2.2,
child: Transform.translate(
offset: const Offset(8, 25),
child: const Icon(
Icons.euro_rounded,
size: 98,
color: Colors.white,
),
),
),삐져나온 부분은 컨테이너 박스의 아래 코드를 추가해서 잘라준다.
clipBehavior: Clip.hardEdge,다음 시간에는 나머지 카드들을 겹치게 하는 법을 reusable 사용하여 진행한다고 한다.
현재까지 진행 상황

import 'package:flutter/material.dart';
import 'package:toonflix/widgets/Button.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFF181818),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 40),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(
height: 80,
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
const Text('Hey, Selena',
style: TextStyle(
fontSize: 30,
color: Colors.white,
fontWeight: FontWeight.w800,
)),
Text(
'Welcome back',
style: TextStyle(
color: Colors.white.withOpacity(0.6),
),
),
],
),
],
),
const SizedBox(
height: 100,
),
Text('Total Balance',
style: TextStyle(
fontSize: 22, //pixel
color: Colors.white.withOpacity(0.8),
)),
const SizedBox(
height: 5,
),
const Text('\$5 194 482',
style: TextStyle(
fontSize: 48, //pixel
fontWeight: FontWeight.w600,
color: Colors.white,
)),
const SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
// MyButton(),
Button(
text: 'Transfer',
bgColor: Color(0xFFF1B33B),
textColor: Colors.black,
),
Button(
text: 'Request',
bgColor: Color(0xFF1F2123),
textColor: Colors.white,
),
],
),
const SizedBox(
height: 50,
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('Wallets',
style: TextStyle(
color: Colors.white,
fontSize: 36,
fontWeight: FontWeight.w600,
)),
Text('View All',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 15,
fontWeight: FontWeight.w600,
)),
],
),
const SizedBox(
height: 15,
),
//Card
Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: const Color(0xFF1F2123),
borderRadius: BorderRadius.circular(20),
),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 22,
horizontal: 30,
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Euro',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 32,
fontWeight: FontWeight.w600,
)),
const SizedBox(
height: 10,
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text('6 428',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 20,
)),
Padding(
padding: const EdgeInsets.only(left: 10.0),
child: Text('EUR',
style: TextStyle(
color: Colors.white.withOpacity(0.5),
fontSize: 17,
)),
),
],
),
],
),
Transform.scale(
scale: 2.2,
child: Transform.translate(
offset: const Offset(-5, 12),
child: const Icon(
Icons.euro_rounded,
size: 98,
color: Colors.white,
),
),
),
],
),
),
),
],
),
),
));
}
}반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.9 Code Challenge (0) | 2022.11.29 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.8 Reusable Cards (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.6 Cards (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.5 Reusable Widgets (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.4 Code Actions (0) | 2022.11.29 |