반응형

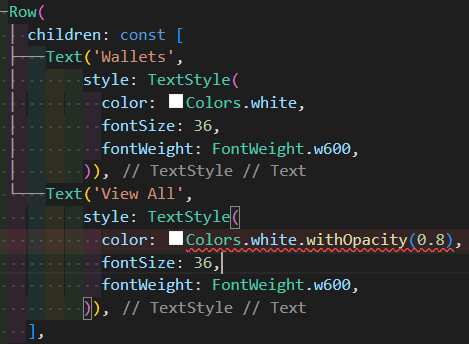
children도 const를 사용해서 안된다.
mainAxisAlignment: MainAxisAlignment.spaceBetween,Row 내에 있는 두 버튼 등 사이에 공간을 두는 것
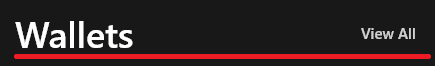
왼쪽 끝 오른쪽 끝으로 정렬된다.

MainAxisAlignment.spaceBetween으로 끝에서 끝으로 이동했으나 Row 내 수직 정렬이 가운데 있는 것이 불편할 때 그 때
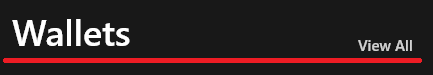
Row 내에서 crossAxisAlignment.end를 사용해서 수직 정렬을 맞춰준다.
crossAxisAlignment: CrossAxisAlignment.end,


늘 헷갈리는 이것........
컬럼의 배열이 이런식으로 되어 있으면, (EURO 와 6428라인)

첫번째 컬럼
두번째 컬럼 어쩌구 저쩌구
이 컬럼들을 왼쪽 정렬하기 위해서 어디에 어떤 코드를 입력해야 할까?
대강 구조는 아마 SizedBox 안에 Column의 children 두 개로 구성되어 있을 것이고
SizedBox(
child: Column(
Text('Euro'),
Text('6 428'),
),
)
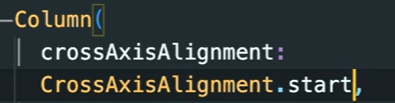
Column 내에 crossAxisAlignment: CrossAxisAlignment.start 를 넣어야 한다.
============
반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.8 Reusable Cards (0) | 2022.11.29 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.7 Icons and Transforms (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.5 Reusable Widgets (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.4 Code Actions (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.3 VSCode Settings (0) | 2022.11.28 |