#3.0 The Document Object
브라우저에 대해서 더 이해하는 시간이 될 것이다
js가 브라우저를 어떻게 움직이게 하는 지 알 수 있다.
html이 css와 js 를 가져오기 때문에
자바스크립트르 사용하는 이유는 HTML과 상호작용하기 위해서이다.
HTML의 Element들을 Javascript을 통해 변경하고 읽을 수 있다.
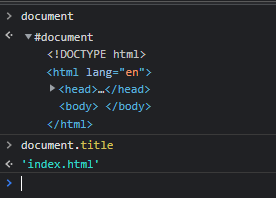
document를 console창에 작성하면
줄줄이 HTML 코드를 확인할 수 있다
그 말은 즉슨 document는 브라우저에 이미 존재하는 object
ㄴ 우리가 접근할 수 있는 HTML을 가리키는 객체
자바스크립트의 관점으로 HTML에 존재하는 객체들을 보여준다.

자바스크립트는 html을 읽어오는 것이다.
브라우저 HTML 정보가 아주 많이 들어있는 document라는 object를 전달해주는 것이다.
> document.title
"즉 우리는 HTML 코드를 Javascript 관점에서 보고 있는 것이다."
그리고 object에 담겨있는 property를 우리는 변경할 수가 있다.
document 객체를 통해서 읽어오고, 변경할 수 있다.
이어서 어떻게 Javascript에서 HTML 항목을 가져오고 사용할 수 있는지 배운다.
#3.1 HTML in Javascript
HTML을 Javascript에서 불러오고 있는 것이다.
document라는 object를 이용해보았고, 또 getElementById() 라는 함수를 사용해보았다.
#3.2 Searching For Elements
querySelector는 내가 잘 사용하지 않지만
document.getElementsByClassName() 할 때
모두 배열로 가져와지는 것이 불편할 때 사용할 수 있나보다
querySelector는 element를 css 방식으로 검색할 수 있다.
document.querySelector(".hello h1");
//class hello 태그 안에 있는 h1 태그 객체 가져오기
남은 영상에서는 querySelector를 사용한다.
querySelector에서는 하나만 가져온다....
queyrSelector(".hello h1");
위의 식과 같이 있지만 hello 클래스 안에 h1 태그가 여러개 있다면 하나만 가져온다.
오직 첫번째 element만 return함
만약 다 가져오고 싶다면 querySeletorAll을 사용할 것!
우리는 document.get...... 형태로 가져올 수 있지만, array 형태로 반환하기 때문에 querySelector를 사용한다.
querySelector는 우리가 무엇을 찾는지 모르기 때문에 아이디에는 #을 클래스에는 .을 붙여주어야 하지만
document.getElementById()와 같은 함수에는 id를 찾는다는 것이 명시되어 있기 때문에 아이디 값만 넣어주면 된다.
#3.3 Events
app.js를 import하지 않았다면 document도 불러올 수 없었을 것이다
"document가 존재하는 이유 : HTML이 app.js를 load하기 때문에."
const title = document.querySelector("div.hello:first-child h1");
document.querySelector("h1").style.color = "blue";style 안의 property를 확인해서 변경도 가능하다.
style 내의 property를 통해서 css 속성 변경 가능
javascript는 그만큼 강력하다. html의 속성을 js에서 변경하는 것
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
console.log("title was clicked!");
}
title.addEventListener("click", handleTitleClick);handleTitleClick() 이 아니라 handleTitleClick 이어야 하는 것
#3.4 Events part Two
listen하고 싶은 event를 찾는 방법
MDN에서 찾아보기 또는
Web API를 클릭
https://developer.mozilla.org/en-US/docs/Web/API
Web APIs | MDN
When writing code for the Web, there are a large number of Web APIs available. Below is a list of all the APIs and interfaces (object types) that you may be able to use while developing your Web app or site.
developer.mozilla.org
HTMLheadingElement
콘솔창에 많은 properties들이 있을 텐데 그 중에 on이 붙어있는 것은 addEventListener를 적용할 때 on 제외하고 생각하면 된다.
ex: onabort대신은 abort
자바스크립트로 style을 변경할 수는 있지만 대부분의 경우 css를 통해서 변경해야 한다.
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
console.log("title was clicked!");
}
function changeColor(){
title.style.color = "blue";
console.log("color is blue");
}
function backToColor(){
title.style.color = "black";
console.log("color is black");
}
function changeLetters(){
title.innerText = "Weather is nice!";
console.log("I just chnaged the letters");
}
title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", changeColor);
title.addEventListener("mouseleave", backToColor);
title.addEventListener("dblclick", changeLetters);
#3.5 More Events
더 많은 마우스 이벤트를 알려주려고 한다.
addEventListener 대신 사용할 수 있는 다른 방법
title.onclick = handleTitleClick;니콜라스는 addEventListner를 선호한다. 그렇게 되면
removeEventListener처럼 나중에 코드를 변경하기도 쉽기 때문에..
마치 document가 Javascript에서 기본적으로 제공되듯이 window도 기본적으로 제공된다.
function handleWindowResize(){
document.body.style.backgroundColor = "tomato";
}
window.addEventListener("resize", handleWindowResize);window.addEv.....
document의 body head title 이런것들은 중요하기 때문에 이렇게 존재하는 것이고 나머지 element들은 querySelector나 getElement.. 로 가져와야 한다.
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
console.log("title was clicked!");
}
function changeColor(){
title.style.color = "blue";
console.log("color is blue");
}
function backToColor(){
title.style.color = "black";
console.log("color is black");
}
function changeLetters(){
title.innerText = "Weather is nice!";
console.log("I just chnaged the letters");
}
title.onclick = handleTitleClick;
title.addEventListener("mouseenter", changeColor);
title.addEventListener("mouseleave", backToColor);
title.addEventListener("dblclick", changeLetters);
function handleWindowResize(){
document.body.style.backgroundColor = "tomato";
}
function copyWarning(){
alert("You cannot copy");
}
function handleWindowCut(){
alert("you just cut!");
}
window.addEventListener("resize", handleWindowResize);
window.addEventListener("copy", copyWarning);
window.addEventListener("cut", handleWindowCut);#3.6 CSS in Javascript
const h1 = document.querySelector("div.hello:first-child h1");
let fontColor = false; // false일 경우
function handleTitleClick(){
if(fontColor==false){
h1.style.color = "blue";
fontColor = true;
} else {
h1.style.color = "tomato";
fontColor = false;
}
}
h1.addEventListener("click", handleTitleClick);다음영상에서는 css와 소통하는 방법을 알아본다.
#3.7 CSS in Javascript part Two
style은 css에서 작성하는 게 낫다
css 파일에
.active 클래스에 대한 속성을 tomato 색상으로 설정한 후에 js에서는 tomato를 적용하고 싶은 곳에 active 클래스를 적용한다.
classList.toggle("clicked"); 를 실행했을 때
알아서!
clicked라는 클래스가 존재하면 제거
존재하지 않으면 추가
이 프로세스를 구현해 놓은 것이 toggle이다
const h1 = document.querySelector("div.hello:first-child h1");
let fontColor = false; // false일 경우
function handleTitleClick(){
const clickedClass = "clicked";
const notClickedClass = "notClicked";
h1.classList.toggle(clickedClass);
h1.classList.toggle(notClickedClass);
}
h1.addEventListener("click", handleTitleClick);'JS 강의 > 바닐라 JS로 크롬앱 만들기' 카테고리의 다른 글
| #5 [2021 UPDATE] CLOCK (0) | 2022.01.28 |
|---|---|
| #4 [2021 UPDATE] LOGIN (0) | 2022.01.28 |
| [바닐라 JS로 크롬 앱 만들기] #2 [2021 UPDATE] WELCOME TO JAVASCRIPT(2) (0) | 2022.01.25 |
| [바닐라 JS로 크롬 앱 만들기] #2 [2021 UPDATE] WELCOME TO JAVASCRIPT(1) (0) | 2022.01.23 |
| [바닐라 JS로 크롬 앱 만들기] #1 [2021 UPDATE] INTRODUCTION (0) | 2022.01.20 |