#2.9 Recap
데이터 타입에는
string, number 이 있다.
variable을 만드는 두가지 옵션
const a = 5;
let b = 6;
데이터의 값을 업데이트 하고 싶을 때
자바스크립트는 프랑켄슈타인 같아서, 계속해서 추가해가나는 것이지
언어 자체가 완전히 업데이트 되는것(예: 구식 개념이 사라지는)은 불가능하다.
const와 let(가끔) 사용하지, var는 절대 사용하지 말 것!
변수안에 아무것도 없음을 알려주고 싶으면, null을 입력
const a = null ;
Array 만들기
const days = [1, 2, false, undefined, "text", me ];
#2.10 Recap II
- obejct를 만들어보자
const player = {
name: "Nico",
age : 30
};

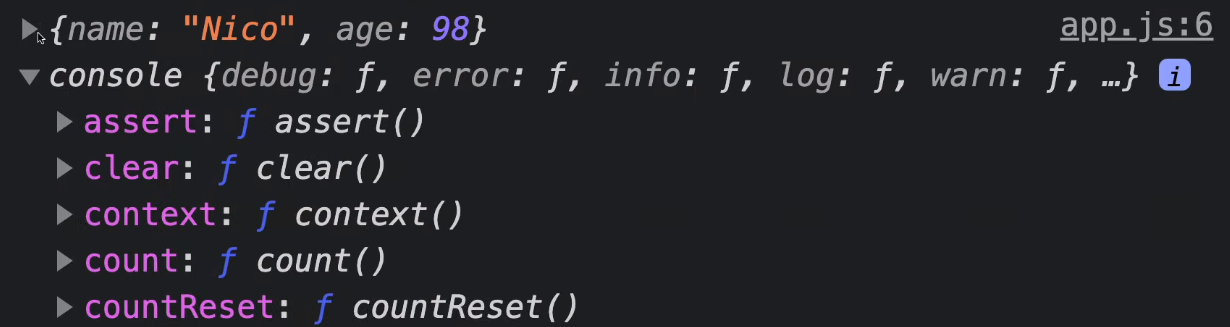
console.log의 log도
console이라는 list 안에 log 라는 이름을 가진 것이다.
f 는 참고로 "함수"
object의 item을 가져오는 방법
object.item 또는 object("item");
리스트를 통해서
업데이트 가능하고,
아이템을 추가하는 것도 가능하고
function은 어떤 코드를 캡슐화해서 계속 반복해서 사용할 수 있게 한 것이다.
function plus(potato, salad) {
console.log(2+2);
}
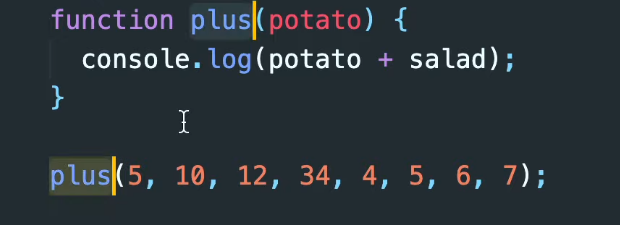
>> potato와 salad는 place holder(자리표시자)

placeholder 개수가 하나라면, plus 함수에 매개변수를 여러개 보내준다 하더라도, 하나만 보내진다.
작동은 잘 된다.
arguments 개수는 중요하지 않다.
argument는 function의 body 내에서만 사용 가능하다.
계산기
//calculator
const calculator = {
add: function(a, b){
console.log(a+b);
},
divide: function(a, b){
console.log(a/b);
},
minus: function(a, b){
console.log(a-b);
},
times: function(a, b){
console.log(a*b);
},
square: function(a, b){
console.log(a**b);
}
}
calculator.add(1, 100);
calculator.divide(100, 2);
calculator.minus(1, 100);
calculator.times(1, 100);
calculator.square(2, 3);
#2.11 Returns (15:43)
화면에 결과값을 출력하기 위해서
이제 console.log와는 byebye 하자
function calculatorAdd(a, b) {
return a+b;
}
#2.12 Recap
#2.13 Conditionals
const age = propmt("How old are you?");prompt를 사용하지 않는 이유는
안 예쁘고 / css 적용이 불가능하고 / 자바스크립트 로딩을 지연시키기 때문에
//계산기 기능
const age = prompt("How old are you?");
//자바스크립트는 사용자가 값을 입력하기 전까지 로딩상태이다.
console.log(age);
//브라우저는 오래된 기능을 여전히 지원하지만 사용하는 사람은 없다.
console.log(typeof age);
const a = "1234";
console.log(typeof a);
const a_1 = parseInt(a);
console.log(typeof a_1);
//type을 숫자로 변환해보자
//variable을 parseInt한 후의 값이 number type이 아니라면
// message를 띄운다.
//function은 내부에서 외부로 실행된다.
#2.14 Conditionals part Two
조건문을 이용한....
isNan() 메소드를 통해서 NaN 여부 확인 가능
const age = parseInt(prompt("How old are you?"));
if(isNaN(age)){
alert("This is not a number type");
} else {
if(age < 19) {
alert("you cannot have drinks");
}
}#2.15 Conditionals part Three
else / else if 개념
operator &&, || 개념
else if (age >= 18 && age <= 50) { }
else if (age >= 18 || age <= 50) { }
false || true = true
true && false = false
#2.16 Recap
age !== 100
age === 100
or and 법칙 기억하기
다음 강의는 html이 어떻게 브라우저와 상호작용하는지
'JS 강의 > 바닐라 JS로 크롬앱 만들기' 카테고리의 다른 글
| #5 [2021 UPDATE] CLOCK (0) | 2022.01.28 |
|---|---|
| #4 [2021 UPDATE] LOGIN (0) | 2022.01.28 |
| [바닐라 JS로 크롬 앱 만들기] #3 [2021 UPDATE] JAVASCRIPT ON THE BROWSER (0) | 2022.01.25 |
| [바닐라 JS로 크롬 앱 만들기] #2 [2021 UPDATE] WELCOME TO JAVASCRIPT(1) (0) | 2022.01.23 |
| [바닐라 JS로 크롬 앱 만들기] #1 [2021 UPDATE] INTRODUCTION (0) | 2022.01.20 |