#2.0 Your first JS Project
자바스크립트는 이미 브라우저에 설치되어 있다.
console 사용법을 알아보자
한줄씩 사용가능
자바스크립트 파일을 만들어서, 쉽게 사용해보자
Html is like a glue
html 접착제 같은 역할을 한다
javascript나 css를 실행하고 싶을 때, 코드를 보여주는 게 아니라 "실행" 하고 싶을 때 html 안에서 두 가지 형식의 파일을 불러와 "실행" 해볼 수 있다.
자바스크립트 파일은 주로 맨 위에다가 적지 않고 맨 끝에 작성한다.
HTML 브라우저가 CSS와 JS를 실행한다.
즉 두 가지 엔진이 돌아가고 있다. 하나는 css 하나는 js
브라우저가 실행되어야 하는 파일이 있다는 것을 확인했 때, 두 가지 모두 브라우저에서 활용된다.
원하는 만큼 새로고침 할 수 있다
자바스크립트를 잘못 입력하면, 브라우저의 console 창에서 오류를 확인할 수가 있다.
콘솔을 열어두는 것에 익숙해지도록 하자
#2.1 Basic Data Types
console창에 집중하며, 데이터 타입을 배워보자
숫자 연산이 가능하다.
integer/float
text
정의되어야 하는 값이다.
자바스크립트에서 문자를 입력하려면
쌍따옴표 안에 입력해야, "문자" 임을 인식한다.
문자와 문자의 연산은 가능하다.
text > string
#2.2 Variables
console.log9545454)
log 즉 print 하고 있었다.
괄호 안 값이 출력이 되는 것
string 값을 생성하는 법
console.log("lalalalal");
쌍따옴표/홑따옴표 모두 사용 가능(짝으로)
variable의 가치에 대해서 이해해보도록 하자
console.log( 6 + 2 );
console.log( 5 * 2);
위에서부터 아래로 연산을 한다.
내가 값을 바꾸고 싶다면
variable을 작성해서 게으름을 보완해보자
변수는 값을 저장하거나 유지하는 역할을 한다.
const = constant 변하지 않는 상수를 의미한다.
값이 한 번 들어가면 변하지 않는 수 = 상수
게으른 개발자가 되는 것이 중요한 이유
변수는 공백이 있을 수 없고, 숫자로 시작할 수 없으며, 특수문자는 _ 또는 $만 사용이 가능하다.
자바스크립트는 카멜케이스를 보통 사용한다. myName
파이썬의 경우는 스네이크 케이스를 이용한다.
#2.3 const and let
variable을 작성하는 두 가지 방법이 있다.
하나는 const 하나는 let
두가지의 차이는?
constant 변수가 변할 수 없다는 조건이 있다.
let은 업데이트 가능 const는 업데이트 불가능
모든 변수를 업데이트 해야하는 경우는 없기 때문에 왠만하면 const 를 사용한다.
예전에는 무조건 var이 있었고, 어디서든 업데이트 가능하다. 그러나 언어가 보호받지 못한다는 단점이 있다.
var는 어느 규칙도 없다.
여전히 var을 사용할 수 있지만, 새로운 규칙을 따르는 것은 좋다.
const를 항상 사용하고, 변수 값이 변경된다 싶을 때는 let을 사용한다. var은 쓰지 말 것
항상 const 가끔 let
절대 var는 사용하지 말 것
#2.4 Booleans
true false에 관한 개념들은 알기 때문에 가볍게 요약을 넘어가고
null/undefined에 대한 개념을 정리했다.
null은 데이터 안에 아무것도 없다는 것을 의미한다.
false는 null 이 아니다.
변수 안을 아무것도 채우지 않았다는 뜻이다.
const amIFat = null;
undefined
값은 있지만 null이다.
let something ;
변수를 만들어서 선언했으나 그 값을 주지 않았을 때
undefined라고 준다. 데이터 타입처럼 되어 있다.
text가 아니라 type이다.
변수는 존재하지만, 정의되지 않았을 대
공간은 있을 때 값이 들어가지 않았을 때
undefined
null은 자연적으로 발생하지 않는다.
null은 우리가 variable 안에 어떤 것이 없다는 것을 확실히 하기 위해 쓰는 것이다.
자바스크립트에게 여기에 값이 "없다" 는 것을 알려준다.
this null is nothing 비어있다.
== 정리해보자면, undefined variable을 선언하고, 그 값을 주지 않았을 때 "자연적으로" 나타날 수 있는 값, undefined
그러나, const amIFat = null; 처럼 variable 선언 후에 명시적으로 값이 비어있음을 알리는 것이 null이다.
+ 아주 좋은 비유
null은 박스를 빈 상태로 포장한 것이고, undefined는 박스를 꺼내놓고, 포장하지 않은 상태
js 버전 : const amIFat = null;
파이썬 버전 : const amIFat = None; True/False
#2.5 Arrays
데이터를 정리하는 법에 대해서 배우자
가장 기본적인 배열
Array
먼저, array가 없는 세상을 만들어보자
array를 만들기 위해서는 기호 "[" "]" 를 이용하면 된다.
원하는 무엇이든지 입력하면 된다.

각각의 항목은 , 쉼표로 구분될 수 있고, 여러가지 타입을 한 배열 안에 넣을 수 있다.

daysOfWeek.push("sun");
//을 통해서 값을 추가할 수 있다.array의 목적은, 하나의 variable 안에 데이터의 list를 가지는 것
구매하고자하는 것을 담고 싶을 때, 하나의 배열에 담을 수 있는 것처럼 배열은 유용하게 쓰일 수 있다.
#2.6 Objects
비디어 게임을 만든다고 생각하자
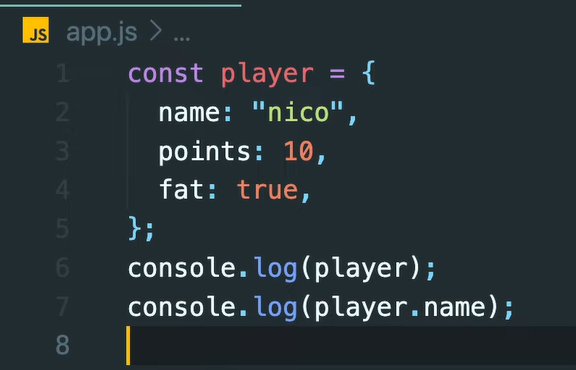
그래서 object를 통해서 각 변수가 어떤 내용인지 알 수 있게 한다.
object 안에서는 = 대신에 : 을 사용한다.

하지만 이것은 리스트가 아니다.
object에 내부에 접근하는 방법은 두 가지가 있다.
player.name
player["name"]
모두 같은 결과를 준다.
또한 업데이트도 가능하다!
oobject를 수정할 수 있다.
그런데 const를 수정할 수 없다고 하지 않았는가?
object 전체를 수정하려고 할 때 오류가 발생하겠지만,
object 내의 무언가를 update 하려고 하는 것은 문제가 없다.
player.lastName = "potato" 와 같이
const object에 property를 추가하는 것도 문제 없이 가능하다.
object는 data를 가진 property를 저장하는 것을 도와준다.
object는 그 data가 어떤 의미를 가졌는지, 입력해야 한다.
월화수목금 요일 정보는 변수 명으로 어떤 내용인지 알기 때문에 굳이 object를 사용할 필요가 없다.
다음 시간에는 console.log나 alert() 와 같은 function을 배워보도록 한다.
그리고 계산기도 만들어보는 시간을 가질 것이다
#2.7 Functions part One
function은 너가 계속 반복해서 사용할 수 있는 코드 조각이라고 생각하면 된다
프로그래머들은 게으르고, 코드를 쓰기 귀찮기 때문에 가능하면 적은 코드를 작성하려고 한다.
어느 이름이든 Hello를 말해주는 함수를 만들어보자
alert()나
console.log()나
모두 () 괄호들을 이용해서 함수들을 실행했던 기억이 나는가?
function/함수를 실행할 때는 함수이름() 으로 실행할 수 있다.
argument를 이용해서 function을 실행하는 동안 어떤 정보를 function에 보내는 것을 말한다.
#2.8 Functions part Two
자바스크립트를 아는 사람으로서 해당 챕터 내용을 추측해보자면
function sayHello(name){
console.log("Hi, my name is " + name);
}
sayHello("nico");
sayHello("pau");
sayHello("yujin");
function 밖에서, function의 인자를 가져오려고하면 에러가 난다.

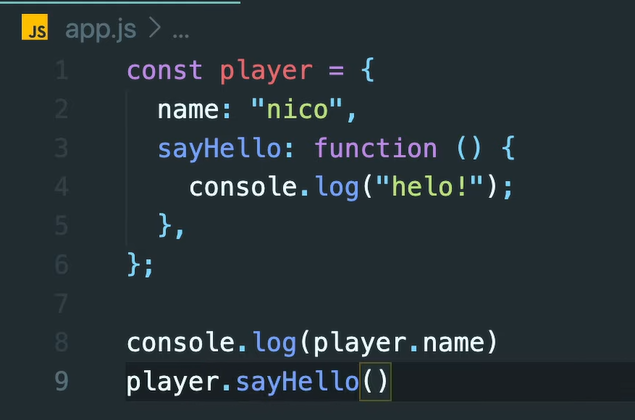
console.log와 비슷한 function을 만들었다.
player.sayHello()
인자도 추가한 함수를 만들 수 있다.
'JS 강의 > 바닐라 JS로 크롬앱 만들기' 카테고리의 다른 글
| #5 [2021 UPDATE] CLOCK (0) | 2022.01.28 |
|---|---|
| #4 [2021 UPDATE] LOGIN (0) | 2022.01.28 |
| [바닐라 JS로 크롬 앱 만들기] #3 [2021 UPDATE] JAVASCRIPT ON THE BROWSER (0) | 2022.01.25 |
| [바닐라 JS로 크롬 앱 만들기] #2 [2021 UPDATE] WELCOME TO JAVASCRIPT(2) (0) | 2022.01.25 |
| [바닐라 JS로 크롬 앱 만들기] #1 [2021 UPDATE] INTRODUCTION (0) | 2022.01.20 |