반응형
의사 클래스(pseudo-class)
pseudo element는 해당 요소의 자식 요소 처럼 다루어진다
animation-fill-mode: backward
animation에 delay를 줬을 때 늦게 나타나라~ 했는데
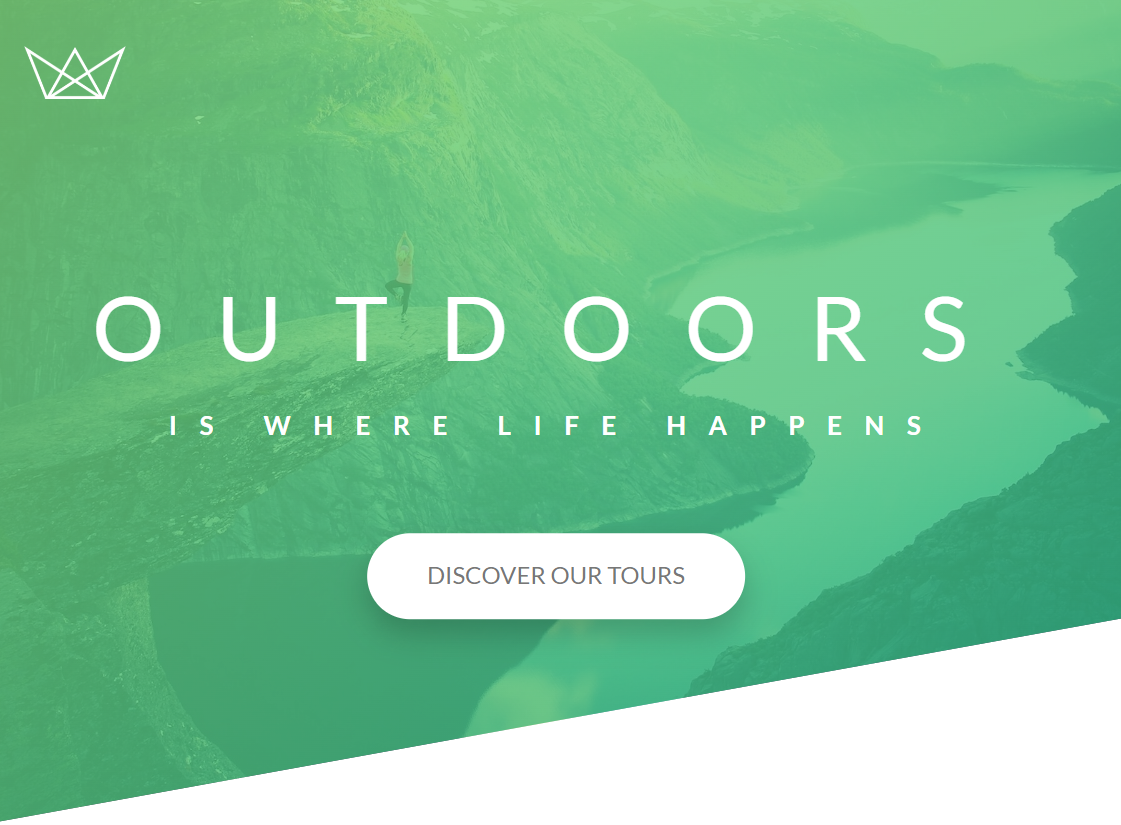
animation 이 실행되기 직전에는 우뚝 서있는 모습을 볼 수 있다
- none: 기본값으로 설정됩니다. 애니메이션이 실행되기 전과 후에 요소의 스타일을 변경하지 않습니다. 따라서 애니메이션이 실행되는 동안 요소의 스타일은 애니메이션 키프레임에 의해만 결정됩니다.
- forwards: 애니메이션이 종료된 후, 마지막 키프레임의 스타일을 유지합니다. 즉, 애니메이션의 마지막 키프레임의 스타일이 적용된 상태로 유지됩니다.
- backwards: 애니메이션이 실행되기 전, 첫 번째 키프레임의 스타일이 적용됩니다. 이는 애니메이션이 지연(delay)되는 경우에도 해당합니다.
- both: forwards와 backwards의 효과를 동시에 적용합니다. 즉, 애니메이션이 종료된 후 마지막 키프레임의 스타일을 유지하면서 애니메이션이 실행되기 전에 첫 번째 키프레임의 스타일을 적용합니다.
animation-fill-mode는 특히 반복 애니메이션 또는 지연된 애니메이션을 다룰 때 유용합니다. 예를 들어, 애니메이션이 한 번 실행된 후에 요소의 상태를 유지하거나 애니메이션 이전에 초기 상태를 설정하려는 경우에 활용할 수 있습니다.
즉 이번 경우에는 moveInBottom에서 0%의 속성 opacity0과 transform 속성이 적용되어 있는 경우이다
@keyframes moveInBottom {
0% {
opacity: 0;
transform: translateY(+100px);
}
100% {
opaicty: 1;
transform: translateY(0);
}
}

/*
COLORS:
Light green: #7ed56f
Medium green: #55c57a
Dark green: #28b485
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Lato", "Sans-serif";
font-weight: 400;
font-size: 16px;
line-height: 1.7;
color: #777;
padding: 30px;
}
.header {
height: 95vh;
background-image: linear-gradient(
to right bottom,
rgba(126, 213, 111, 0.8),
rgba(40, 180, 133, 0.8)
),
url("../img/hero.jpg");
background-size: cover;
background-position: center;
clip-path: polygon(0 0, 100% 0, 100% 75%, 0 100%);
position: relative;
}
.logo-box {
position: absolute;
top: 50px;
left: 40px;
}
.logo {
height: 35px;
backface-visibility: hidden;
}
.logo:hover {
animation-name: moveInRight 1s ease-out;
}
.logo-box:hover .logo {
animation: moveInLeft 1s ease-out;
backface-visibility: hidden;
}
.text-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -40%);
text-align: center;
}
.heading-primary {
color: #fff;
text-transform: uppercase;
margin-bottom: 60px;
}
.heading-primary-main {
display: block;
font-size: 60px;
font-weight: 400;
letter-spacing: 35px;
animation-name: moveInLeft;
animation-duration: 1s;
animation-timing-function: ease-out;
/*
animation-iteration-count: 3;
animation-delay: 1.5s;
*/
/* backface-visibility: hidden; */
}
.heading-primary-sub {
display: block;
font-size: 20px;
font-weight: 700;
letter-spacing: 15px;
font-size: 17.4px;
/* animation-name: moveInRight;
animation-duration: 1s;
animation-timing-function: ease-in-out; */
animation: moveInRight 1s ease-in-out;
}
@keyframes moveInLeft {
0% {
opacity: 0;
transform: translateX(-100px);
}
80% {
transform: translateX(12px);
}
100% {
/* finished */
opaicty: 1;
transform: translateX(0);
}
}
@keyframes moveInRight {
0% {
opacity: 0;
transform: translateX(+100px);
}
80% {
transform: translateX(-12px);
}
100% {
opaicty: 1;
transform: translateX(0);
}
}
@keyframes moveInBottom {
0% {
opacity: 0;
transform: translateY(+100px);
}
100% {
opaicty: 1;
transform: translateY(0);
}
}
.btn-animated {
animation: moveInBottom 1s ease-out 0.75s;
animation-fill-mode: backwards;
}
.btn:link,
.btn:visited {
text-transform: uppercase;
text-decoration: none;
padding: 15px 40px;
display: inline-block;
border-radius: 50px;
transition: all 0.2s;
position: relative;
}
.btn:hover {
transform: translateY(-3px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.btn:active {
transform: translateY(-1px);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.btn-white {
background-color: #fff;
color: #777;
}
.btn::after {
content: "";
display: inline-block;
height: 100%;
width: 100%;
border-radius: 50px;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transition: all 0.4s;
}
.btn-white::after {
background-color: #fff;
}
.btn:hover::after {
transform: scaleX(1.4) scaleY(1.6);
opacity: 0;
}
반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 11. Section Intro (0) | 2023.07.06 |
|---|---|
| Section 1. 새로운 개념 정리 (0) | 2023.07.06 |
| 9. Building a Complex Animated Button - Part 1 (0) | 2023.07.06 |
| 8. Creating Cool CSS Animations (0) | 2023.07.05 |
| 7. Building the Header - Part 2 (0) | 2023.07.05 |