반응형
Linear-gradient
그라데이션 효과
background-image: linear-gradient(
to right bottom,
rgba(126, 213, 111, 0.8),
rgba(40, 180, 133, 0.8)
),
url("../img/hero.jpg");
Clip-path
이미지 자르기
clip-path: polygon(0 0, 100% 0, 100% 75%, 0 100%);
letter-spacing
줄간격
letter-spacing: 35px;
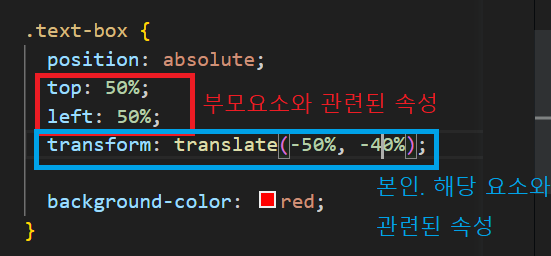
position absolute를 이용한 중앙 정렬

backface-visibility
뒷 배경이 보이지 않게 하는 속성
.logo-box:hover .logo {
animation: moveInLeft 1s ease-out;
backface-visibility: hidden;
}
가상클래스 중에서 :link 과 :visited
text-transform
text-transform: uppercase;
:active
클릭한 활성 상태
box-shadow
해당 속성에서는 그림자의 x축 길이 y축 길이 그리고 blur 흐릿해지는 정도를 값으로 넣을 수 있다 그 다음 색상을 넣기
box-shadow(x length, y length, blur level, color);
animation-fill-mode: backward
애니메이션이 delay되어 대기상태일 때는 0% 속성이 적용된다
@keyframes moveInBottom {
0% {
opacity: 0;
transform: translateY(+100px);
}
100% {
opaicty: 1;
transform: translateY(0);
}
}
Animation 효과
keyframes 이름 {}
퍼센트 별로 효과를 줄 수 있고
이를 적용할 때는
keyframes moveInLeft {
0% {
opacity: 0;
transform: translateX(-100px);
}
80% {
transform: translateX(12px);
}
100% {
/* finished */
opaicty: 1;
transform: translateX(0);
}
}
아래와 같이 해당 요소에 한 번에 적용할 수 있다
또는 아래와 같이 일일이 요소 적용도 가능
animation: moveInRight 1s ease-in-out; /* animation-name: moveInRight;
animation-duration: 1s;
animation-timing-function: ease-in-out; */반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 12. Three Pillars of Writing Good HTML and CSS (Never Forget Them!) (0) | 2023.07.06 |
|---|---|
| 11. Section Intro (0) | 2023.07.06 |
| 10. Building a Complex Animated Button - Part 2 (0) | 2023.07.06 |
| 9. Building a Complex Animated Button - Part 1 (0) | 2023.07.06 |
| 8. Creating Cool CSS Animations (0) | 2023.07.05 |