반응형
계속해서 프로젝트를 만들고 css로 중앙정렬하는 방법들을 배운다
줄간격 : letter-spacing

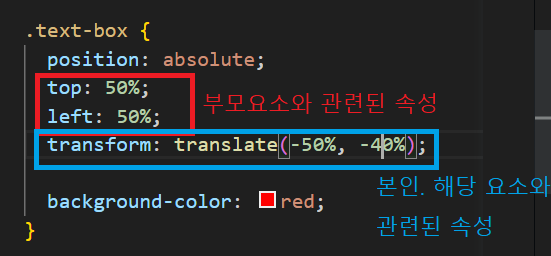
position: absolute를 이용한 중앙 정렬 방법
선생님이 아주 간단하게 설명해줘서 바로 이해!
/*
COLORS:
Light green: #7ed56f
Medium green: #55c57a
Dark green: #28b485
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Lato", "Sans-serif";
font-weight: 400;
font-size: 16px;
line-height: 1.7;
color: #777;
padding: 30px;
}
.header {
height: 95vh;
background-image: linear-gradient(
to right bottom,
rgba(126, 213, 111, 0.8),
rgba(40, 180, 133, 0.8)
),
url("../img/hero.jpg");
background-size: cover;
background-position: center;
clip-path: polygon(0 0, 100% 0, 100% 75%, 0 100%);
position: relative;
}
.logo-box {
position: absolute;
top: 50px;
left: 40px;
}
.logo {
height: 35px;
}
.text-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -40%);
background-color: red;
}
.heading-primary {
color: #fff;
text-transform: uppercase;
}
.heading-primary-main {
display: block;
font-size: 60px;
font-weight: 400;
letter-spacing: 35px;
}
.heading-primary-sub {
display: block;
font-size: 20px;
font-weight: 700;
letter-spacing: 15px;
font-size: 17.4px;
}반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 9. Building a Complex Animated Button - Part 1 (0) | 2023.07.06 |
|---|---|
| 8. Creating Cool CSS Animations (0) | 2023.07.05 |
| 6. Building the Header (0) | 2023.07.05 |
| 5. Project Overview (0) | 2023.07.05 |
| 4. Section Intro (0) | 2023.07.05 |