반응형
Linear-gradient와 Clip-path를 배웠다
Linear-gradient는 색상을 합치는 그라데이션 효과를 줄 수 있고
clip path는 네 개의 꼭지점들을 기준으로 모양을 만들 수 있다
기본 초기화 방법을 배운다

브라우저가 페이지를 같은 방식으로 렌더링하기 위해서 사용했던 노멀라이즈
지금은 universal selector로 간단하게 초기화한다.
* {}
하지만 상속에 대한 개념 때문에 font-family는 body 속성 안에 추가한다.
/*
COLORS:
Light green: #7ed56f
Medium green: #55c57a
Dark green: #28b485
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Lato", "Sans-serif";
font-weight: 400;
font-size: 16px;
line-height: 1.7;
color: #777;
}
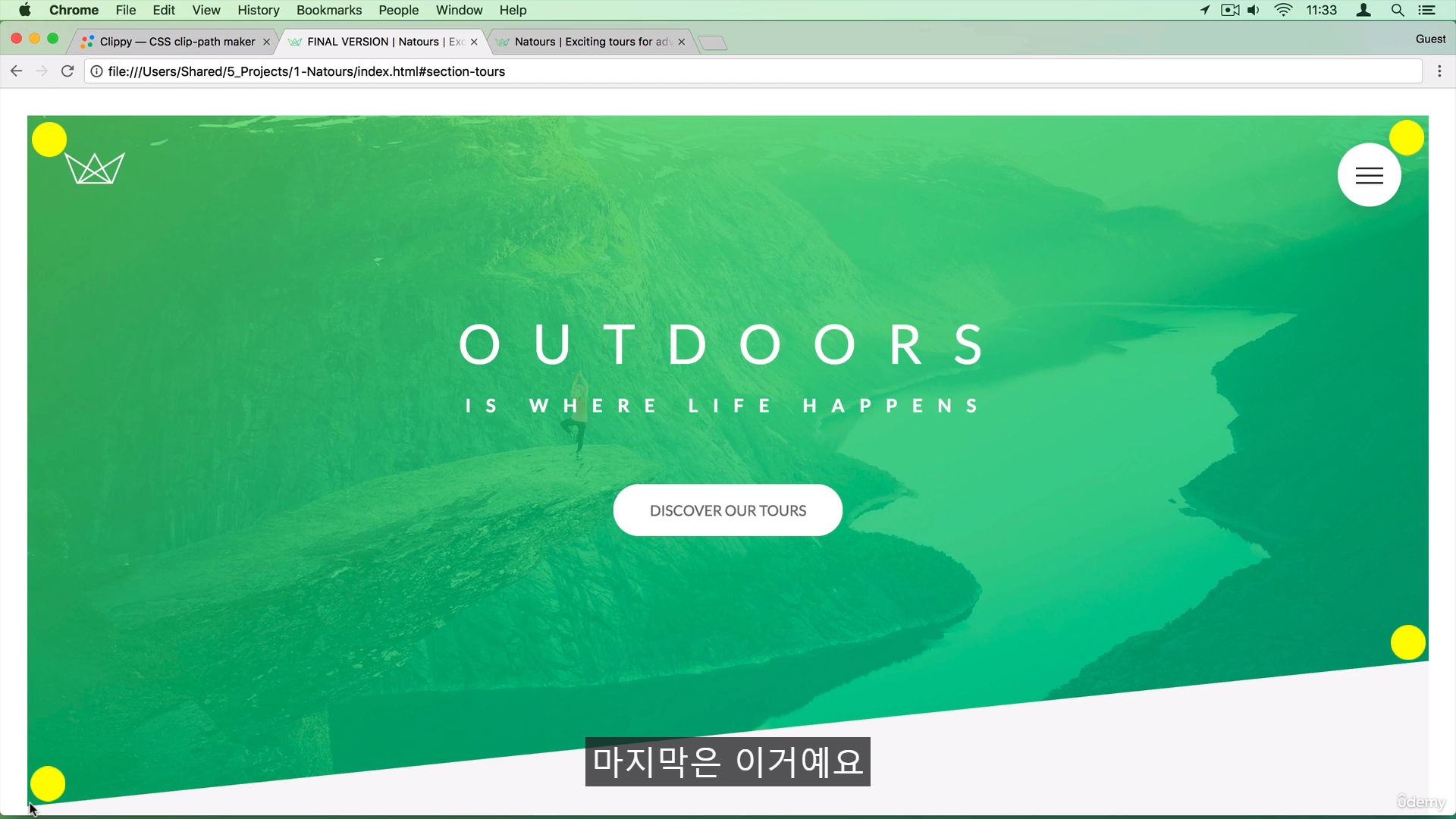
.header {
height: 95vh;
background-image: linear-gradient(to right, #7ed56f, #28b485),
url("../img/hero.jpg");
background-size: cover;
background-position: center;
}
Linear-gradient()
background-image: linear-gradient(to 방향, 색상1, 색상2);

방향은 to right 그리고 to left
또 to right bottom, to left bottom 과 같이 대각선으로 내려가게 할 수도 있다
Clip-path
4개의 지점 left top / right top / right bottom / left bottom 순서대로 좌표 값을 left top 기준으로 입력하면 된다

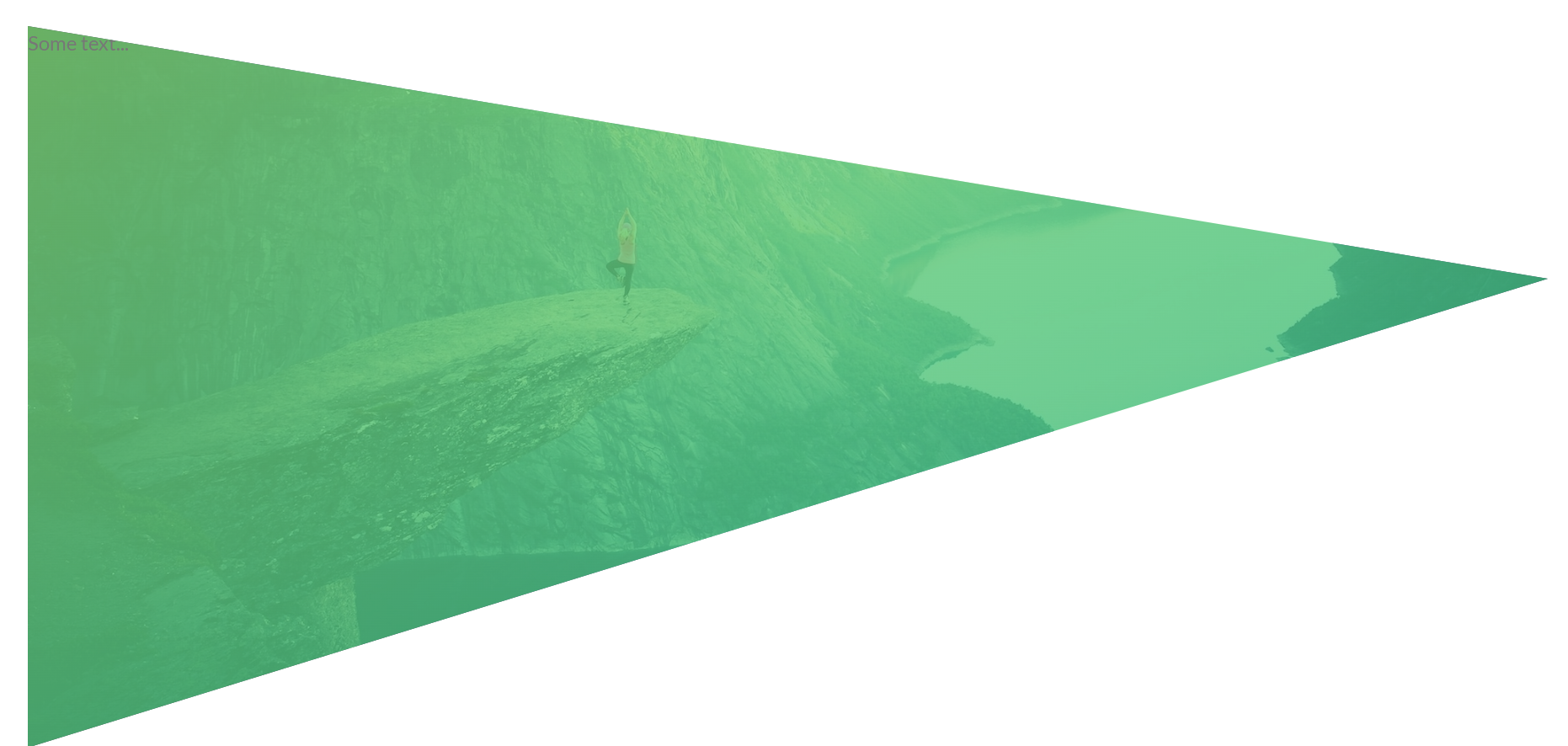
삼각형을 만들어보라고 하셔서 만들어 봤다


반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 8. Creating Cool CSS Animations (0) | 2023.07.05 |
|---|---|
| 7. Building the Header - Part 2 (0) | 2023.07.05 |
| 5. Project Overview (0) | 2023.07.05 |
| 4. Section Intro (0) | 2023.07.05 |
| 3. Setting up Our Tools (0) | 2023.07.05 |