반응형
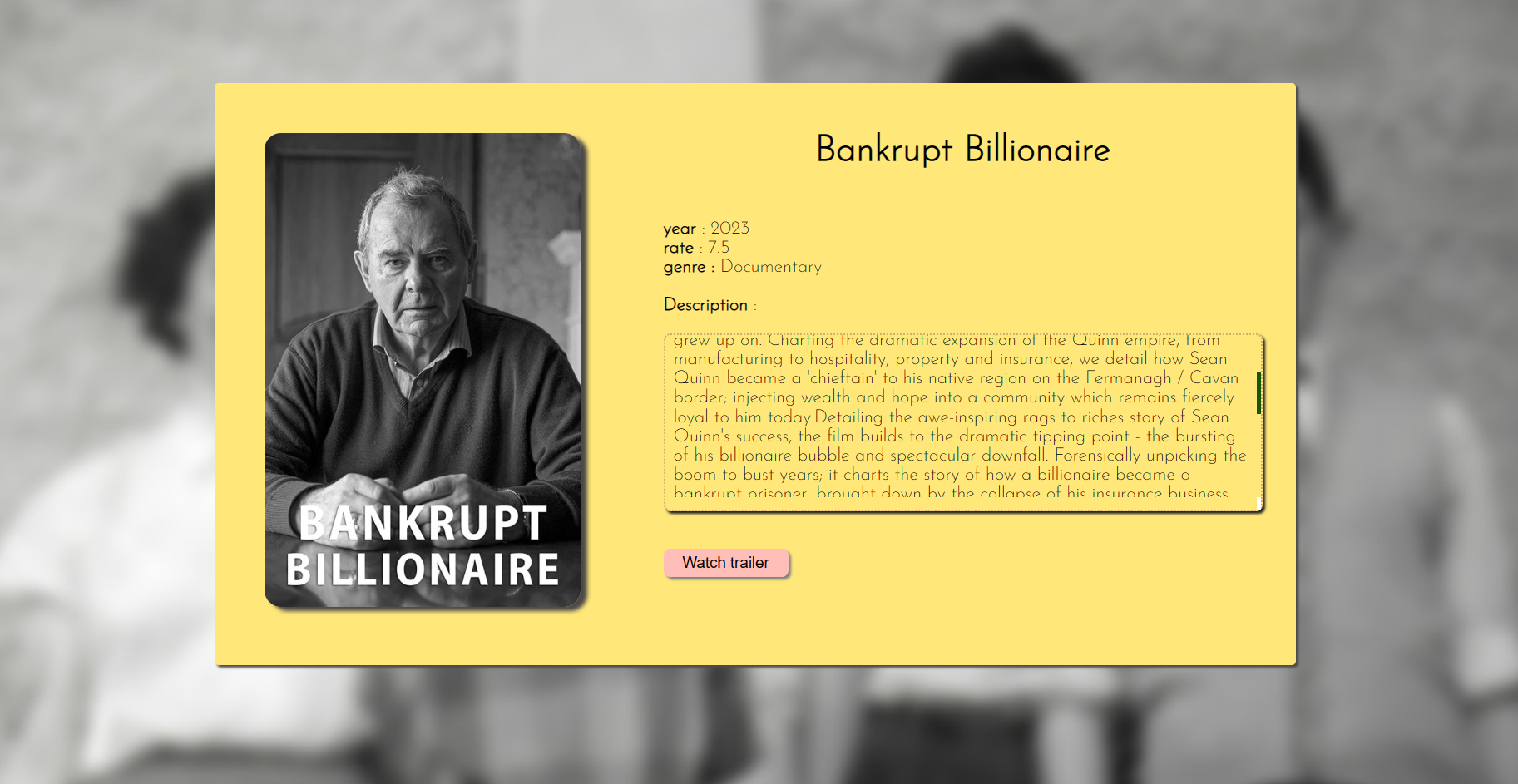
scroll bar를 없애려고 했더니
그럼 스크롤 할 수 있는지 모를 것 같아서
(디자인에 자신은 없지만) 스크롤바를 만드는 대신 예쁘게 꾸며보려 한다
.description {
margin: 0;
height: 222px;
padding: 12px;
/* background-color: red; */
border: solid 1px red;
overflow: scroll;
}
.description::-webkit-scrollbar {
width: 5px; /*스크롤바의 너비*/
color: blue;
}
.description::-webkit-scrollbar-thumb {
background-color: rgb(69, 164, 45); /*스크롤바의 색상*/
}
.description::-webkit-scrollbar-track {
/* background-color: rgb(78, 178, 182); 스크롤바 트랙 색상 */
border: 1px solid black;
}
이런 느낌으로 간단하게 주었다
근데 저 아래 하얀색은 안 없어짐.. ㅣㅇㅅㅇ

반응형
'HTML, CSS' 카테고리의 다른 글
| css 반응형 PC, 태블릿, 모바일 사이즈 (0) | 2023.06.25 |
|---|---|
| [CSS] Box shadow 쉽게 만드는 사이트 (0) | 2023.06.17 |
| [CSS] after, not nth-child 같이 사용하기 (0) | 2023.05.26 |
| ::after ::before content에 공백 넣고 싶을 때 (0) | 2023.05.25 |
| React img 이미지 태그 (0) | 2023.05.24 |