반응형
JSX 문법으로 이미지 태그를 하려고 하는데 적용이 안된다?
<img src='./images/loader.gif' alt="loader image" />
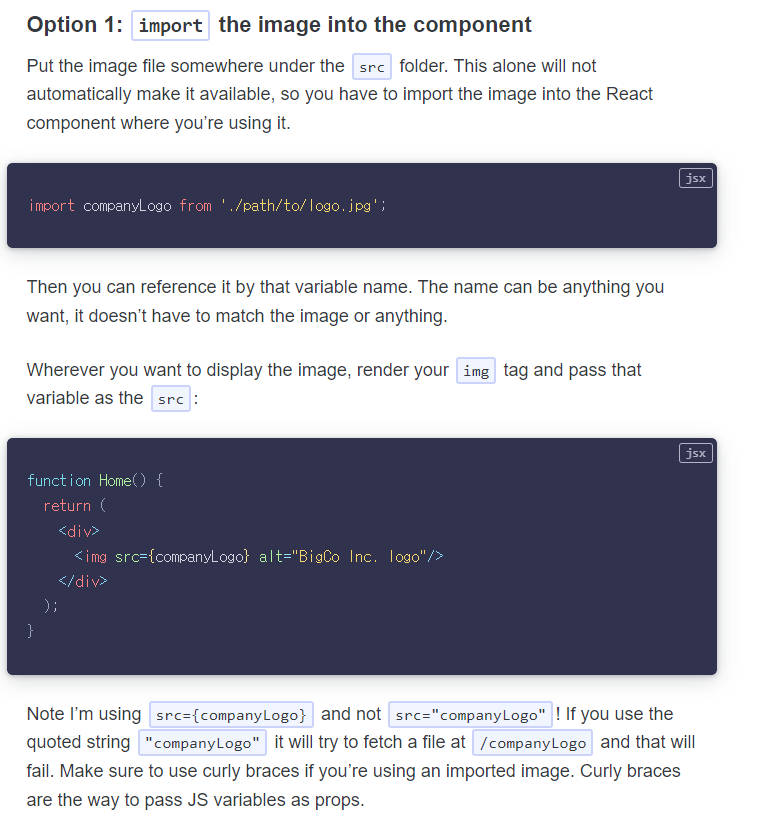
알고보니 react 에서는 기존 img 태그 넣듯이 하는 것이 아니라 image를 import 먼저 해야 한다.

아래처럼 import 먼저하고 {} 안에 컴포넌트를 넣어주면 끝
어렵지 않으나 그냥 몰랐던 사실!
import loader from '../images/loading.gif';
return (<div>
<img src={loader} alt="loader image" />
</div>);반응형
'HTML, CSS' 카테고리의 다른 글
| [CSS] after, not nth-child 같이 사용하기 (0) | 2023.05.26 |
|---|---|
| ::after ::before content에 공백 넣고 싶을 때 (0) | 2023.05.25 |
| [CSS] clip-path : 배경을 원하는 모양대로 자르고 싶을 때 (0) | 2023.04.17 |
| [CSS] CSS calc() 사용법 (0) | 2023.02.26 |
| 자식 특정 요소 제외하고 CSS (0) | 2023.02.26 |