반응형
기존 코드
※ 숙제
삭제 기능 구현하기
import { useState } from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => {
setToDo(event.target.value);
}
const onSubmit = (event) => {
event.preventDefault();
if (toDo === "")
return;
setToDos((currentArr) => [toDo, ...currentArr]);
setToDo("");
}
const deleteItem = (event) => {
console.log(event.target);
}
return (
<div>
<h1>My todos {toDos.length}</h1>
<form onSubmit={onSubmit}>
<input onChange={onChange} value={toDo} type="text" placeholder="Write your to do ..." />
<button>Add To Do</button>
</form>
<hr />
<ul>
{toDos.map((item, index) => (
<li key={index}>
<button onClick={deleteItem}>삭제</button>
{item}
</li>
))}
</ul>
</div>
);
}
export default App;
코인 api 제공하는 웹사이트를 이용한다
https://api.coinpaprika.com/v1/tickers
response로부터 json을 추출
이렇게 생겼다
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => console.log(json));
}, []);
<ul>
{coins.map((coin) => (
<li key={coin.id}>{coin.name} ({coin.symbol}) : {coin.quotes.USD.price}
</li>
))}
</ul>
=> 다음에 {}가 아니라 ()!!
헷갈리는 군

import { useState, useEffect } from 'react';
function App() {
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, []);
return (
<div>
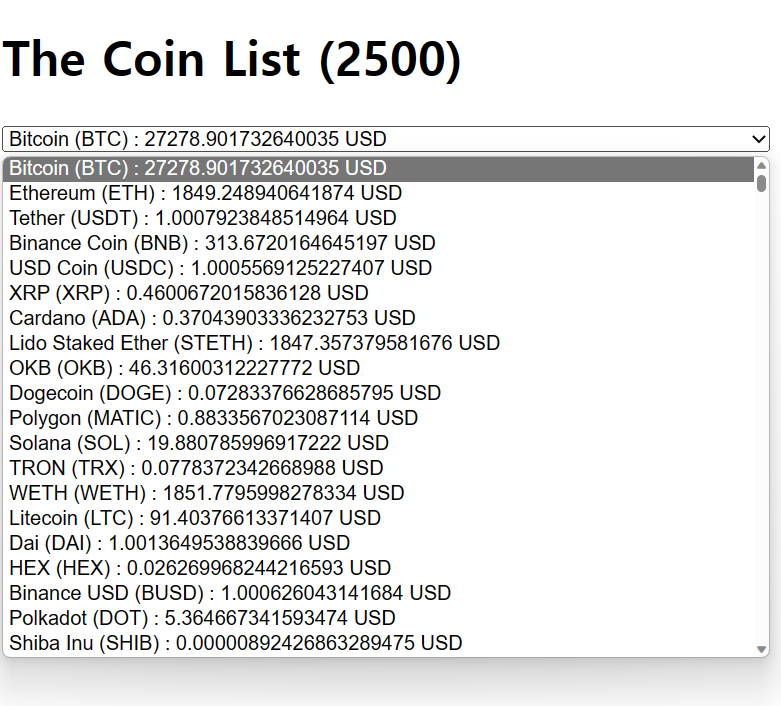
<h1>The Coin List {loading ? null : `(${coins.length})`}</h1>
{loading ? (
<strong>Loading</strong>
) : (
<select>
{coins.map((coin) => (
<option key={coin.id}>{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</option>
))}
</select>
)}
</div>
);
}
export default App;
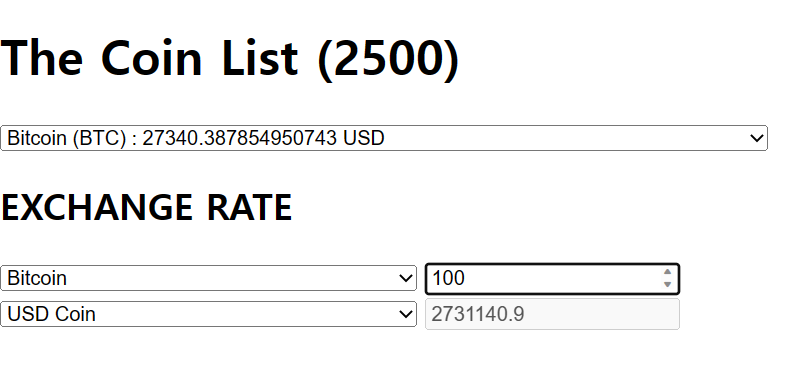
이번 시간 챌린지는
암호화폐끼리 가격 비교하는 기능 추가하기

잘 구현했다
import { useState, useEffect } from 'react';
function App() {
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, []);
const difCurrency = (event) => {
const firstCurrency = document.getElementById("firstCur");
const secondCurrency = document.getElementById("secondCur");
let one = 0;
let two = 0;
let currencyValue = 0;
coins.map((coin) => {
if (coin.name === firstCurrency.value) {
one = coin.quotes.USD.price;
} else if (coin.name === secondCurrency.value) {
two = coin.quotes.USD.price;
}
})
currencyValue = document.getElementById("inputCurrency").value;
if (firstCurrency.value !== secondCurrency.value)
document.getElementById("secCoin").value = Math.round(currencyValue * one / two * 10) / 10;
}
return (
<div>
<h1>The Coin List {loading ? null : `(${coins.length})`}</h1>
{loading ? (
<strong>Loading</strong>
) : (
<select>
{coins.map((coin) => (
<option key={coin.id}>{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</option>
))}
</select>
)}
<br />
<h2>EXCHANGE RATE</h2>
<select id="firstCur">
{coins.map((coin) => (
<option key={coin.id}>{coin.name}</option>
))}
</select> <input id="inputCurrency" onChange={difCurrency} type="number" /> <br />
<select id="secondCur">
{coins.map((coin) => (
<option key={coin.id}>{coin.name}</option>
))}
</select> <input id="secCoin" onChange={difCurrency} disabled type="number" />
</div>
);
}
export default App;반응형
'온라인 강의 > ReactJS로 영화 웹 서비스 만들기 [Nomad]' 카테고리의 다른 글
| API FETCH 및 로딩 구현 복습 (0) | 2023.05.24 |
|---|---|
| #7.3 Movie App part One (0) | 2023.05.24 |
| #7.1 To Do List part Two (0) | 2023.05.23 |
| #7.0 To Do List part One (0) | 2023.05.23 |
| #6.4 Cleanup (0) | 2023.05.23 |