반응형
map()
['1','2','3'].map((current)=>current+'zzz');
// 결과
// ['1zzz', '2zzz', '3zzz']map은 하나의 array에 있는 item을 내가 원하는 것으로 바꾸는 역할을 하고
새로운 array를 준다
map() 함수는 첫번째 arument로 현재의 item을 가져올 수 있다
또한 index도 사용 가능!
const fruits = ['orange', 'banana', 'kiwi'];
fruits.map((c, i)=> `${i+1}. ${c}`);
// 결과 ['1. orange', '2. banana', '3. kiwi']

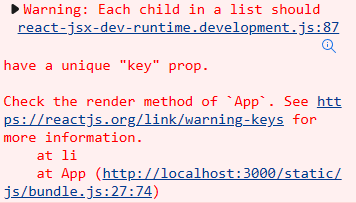
경고
같은 component의 list를 render할 때는 key라는 prop을 넣어줘야 한다
고유한 key가 필요하다
react가 기본적으로 list에 있는 모든 item들을 인식하기 때문이다
> 무슨 뜻인지 모르겠음
<ul>
{toDos.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>반응형
'온라인 강의 > ReactJS로 영화 웹 서비스 만들기 [Nomad]' 카테고리의 다른 글
| #7.3 Movie App part One (0) | 2023.05.24 |
|---|---|
| #7.2 Coin Tracker (0) | 2023.05.24 |
| #7.0 To Do List part One (0) | 2023.05.23 |
| #6.4 Cleanup (0) | 2023.05.23 |
| #6.3 Recap (0) | 2023.05.23 |