반응형
한 가지를 잊었는데
모든 것이 적용되게 하기 위해서는
setState funcion을 적용해야 한다.
state class에게 데이터가 바뀐다는 것을 알리기 위해서 사용해야 한다.
setState
our state hey man the data is new
so react do something react yourself
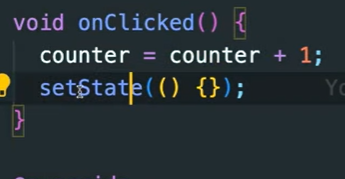
void onClicked() {
setState(() {
counter = counter + 1;
});
}즉 setState() 안에 담지 않으면,
when you call setState, telling flutter, data is new
build method again :0
calling this method once more with the new data.
그리고 함수를 굳이 setState 안에 넣지 않아도 된다


setState를 부를 때마다 아래와 같은 build 메서드가 실행될 것이다.

import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatefulWidget {
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
int counter = 0;
void onClicked() {
setState(() {
counter = counter + 1;
});
}
//UI 위젯을 담고 있는 State의 변경된 var를 참고한다.
@override
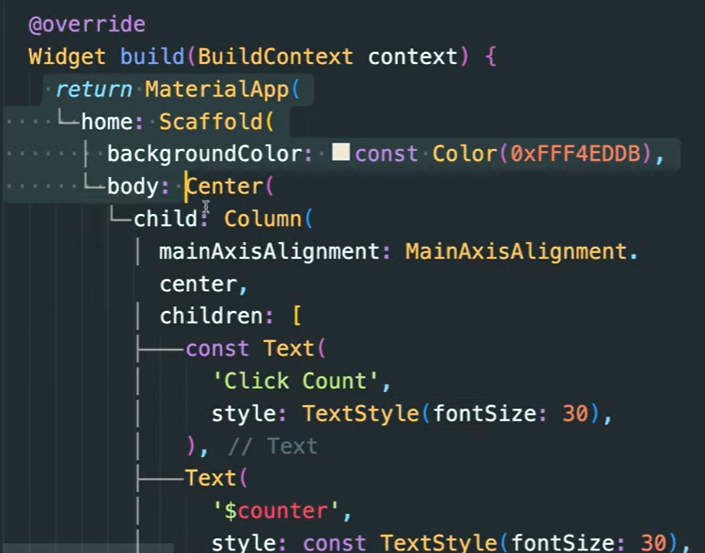
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFFF4EDDB),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Click count',
style: TextStyle(fontSize: 30),
),
Text(
'$counter',
style: const TextStyle(fontSize: 30),
),
IconButton(
onPressed: onClicked,
icon: const Icon(Icons.add_box_rounded),
iconSize: 40,
)
],
)),
),
);
}
}반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #4.3 BuildContext (0) | 2022.11.30 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #4.2 Recap (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #4.0 State (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.9 Code Challenge (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.8 Reusable Cards (0) | 2022.11.29 |