반응형
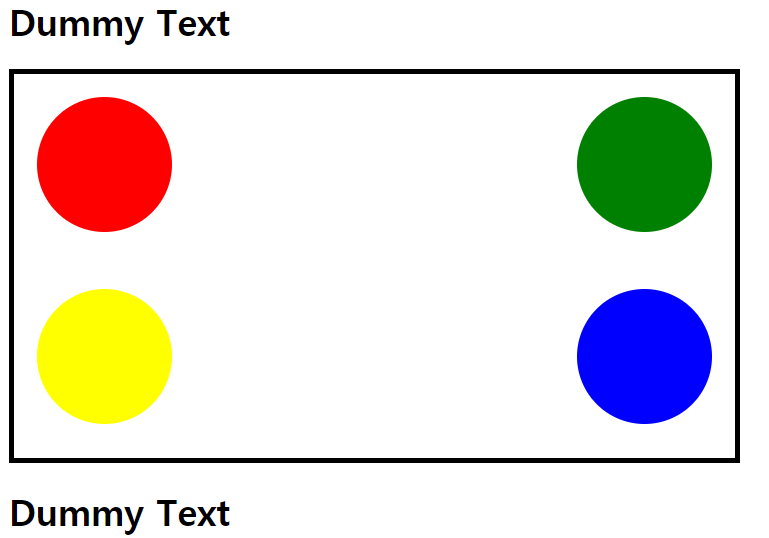
예제 7-4 절대 위치를 사용해 요소 배치
"자손의 position 속성에 absolute를 적용하려면 부모의 position 속성에 relative를 적용합니다.
"자손의 position 속성에 absolute를 적용하려면 부모의 height 속성을 입력합니다."
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
overflow : hidden;
position : relative;
width : 600px;
height: 300px;
border : 5px black solid;
padding: 20px;
}
.circle {
width : 120px;
height : 120px;
border-radius: 50%;
}
#red {
background-color: red;
float : left;
margin-right: 250px;
margin-bottom : 50px;
}
#green {
background-color: green;
float : right;
margin-bottom : 50px;
}
#yellow {
background-color: yellow;
float : left;
}
#blue {
background-color: blue;
float : right;
}
</style>
</head>
<body>
<h1> Dummy Text </h1>
<div id = "box">
<div id = "red" class = "circle">
안녕
</div>
<div id = "green" class = "circle">
</div>
<div id = "yellow" class = "circle">
</div>
<div id = "blue" class = "circle">
</div>
</div>
<h1> Dummy Text </h1>
</body>
</html>
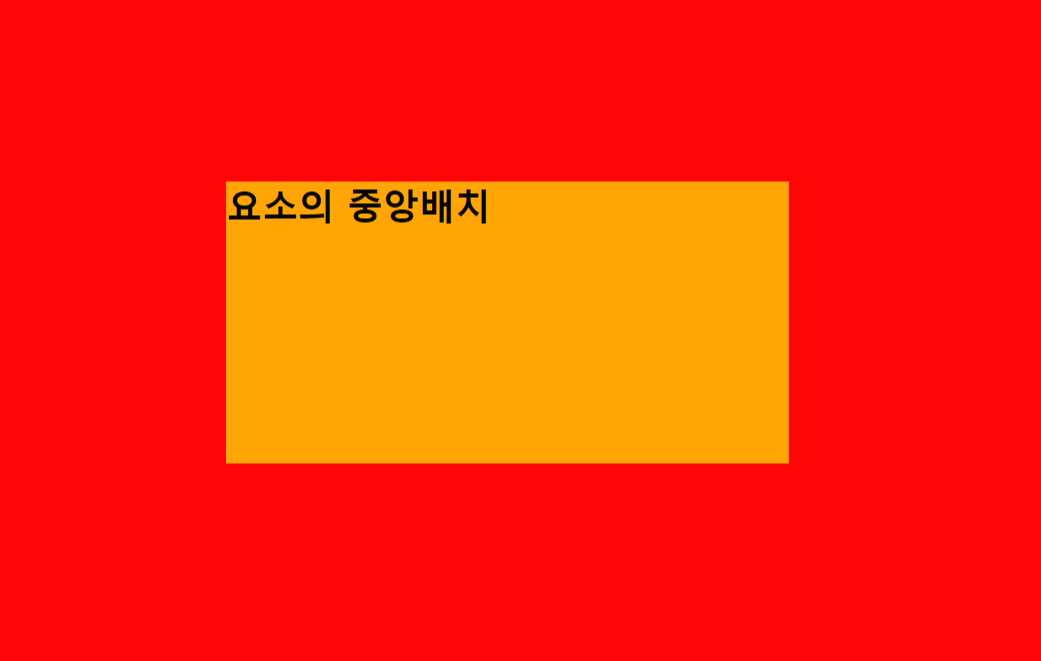
예제 7-5 요소의 중앙배치

<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin : 0;
padding : 0;
}
#container {
background-color: orange;
width : 500px;
height : 250px;
position : absolute;
left : 50%;
top : 50%;
margin-left : -250px;
margin-top : -125px;
}
body {
background: red;
}
</style>
</head>
<body>
<div id = "container">
<h1>요소의 중앙배치</h1>a
</div>
</body>
</html>
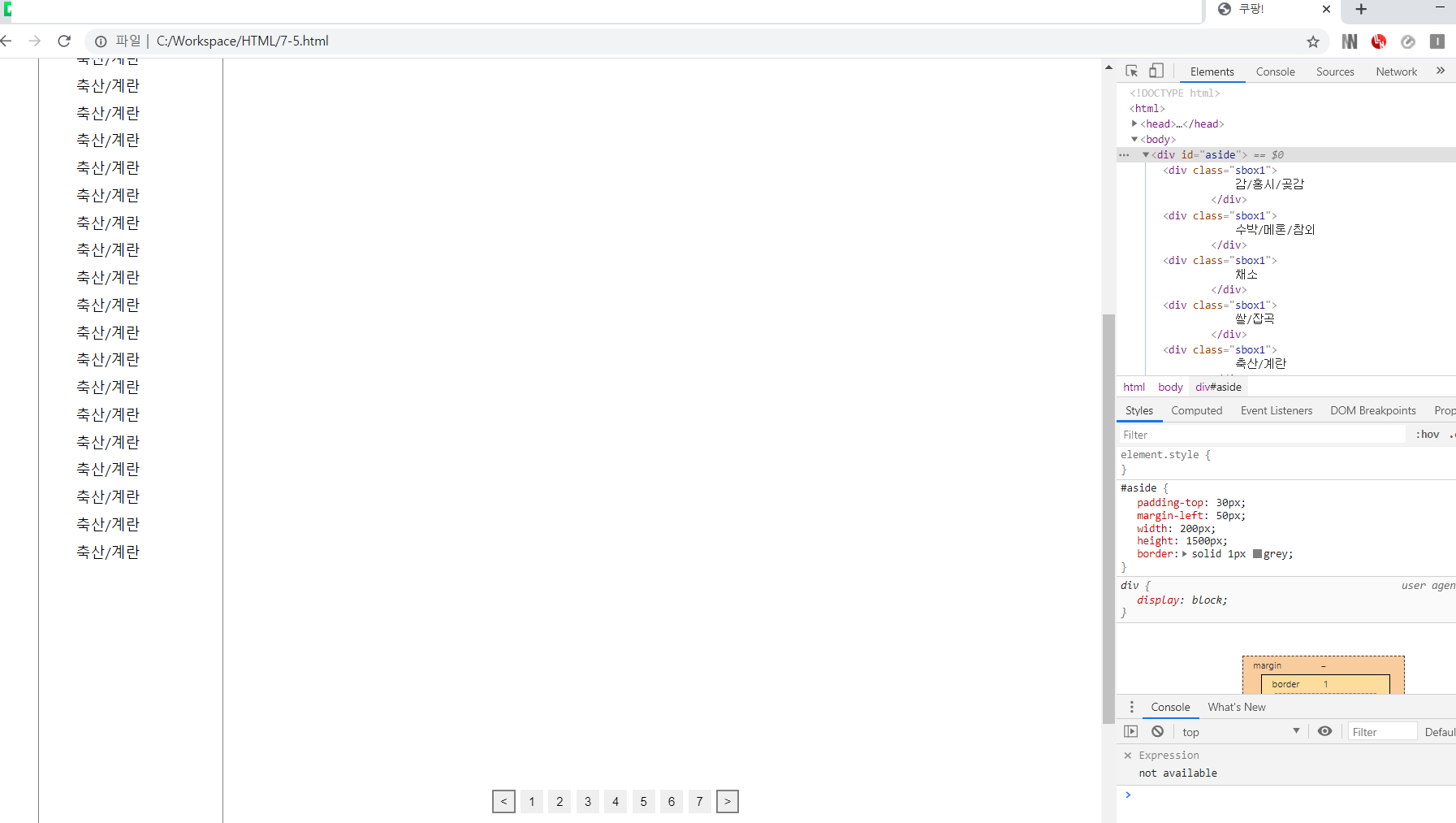
7-6 고정바 배치
position : fixed;
top : 100px;
left : 40px;

<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>쿠팡!</title>
<style>
input {
width : 25px;
height: 25px;
border-style: double ;
border-color : grey;
}
.btn_num {
border-style : none;
}
#bottom_row {
height : 35px;
width : 270px;
position : fixed;
top : 800px;
left : 555px;
}
#aside {
padding-top : 30px;
margin-left : 50px;
width : 200px;
height : 1500px;
border : solid 1px grey;
}
.sbox1 {
width : 150px;
height : 30px;
margin-left : 40px;
text-align : left;
}
</style>
</head>
<body>
<div id = "aside">
<div class = sbox1>
감/홍시/곶감
</div>
<div class = sbox1>
수박/메론/참외
</div>
<div class = sbox1>
채소
</div>
<div class = sbox1>
쌀/잡곡
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div>
<div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div> <div class = sbox1>
축산/계란
</div>
</div>
<div id = "bottom_row">
<input type = "button" value = "<">
<input class = "btn_num" type = "button" value = "1">
<input class = "btn_num" type = "button" value = "2">
<input class = "btn_num" type = "button" value = "3">
<input class = "btn_num" type = "button" value = "4">
<input class = "btn_num" type = "button" value = "5">
<input class = "btn_num" type = "button" value = "6">
<input class = "btn_num" type = "button" value = "7">
<input type = "button" value = ">">
</div>
</div>
</body>
</html>
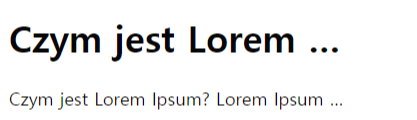
7-7 글자생략
- 가로 길이 고정
- 단어 줄바꿈이 안되도록 설정
- 초과되는 영역은 숨김처리 설정
- 텍스트가 초과 될때 … 로 설정

몇 자 이상 설정은 어떻게 하는거지?
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.ellipsis {
width : 300px;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
}
</style>
</head>
<body>
<h1 class = "ellipsis">Czym jest Lorem Ipsum?
Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym.
Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki.
Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym.
Spopularyzował się w latach 60. XX w. wraz z publikacją arkuszy Letrasetu, zawierających fragmenty Lorem Ipsum,
a ostatnio z zawierającym różne wersje Lorem Ipsum oprogramowaniem przeznaczonym do realizacji druków na komputerach osobistych, jak Aldus PageMaker
</h1>
<p class = "ellipsis">Czym jest Lorem Ipsum?
Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym.
Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki.
Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym.
Spopularyzował się w latach 60. XX w. wraz z publikacją arkuszy Letrasetu, zawierających fragmenty Lorem Ipsum,
a ostatnio z zawierającym różne wersje Lorem Ipsum oprogramowaniem przeznaczonym do realizacji druków na komputerach osobistych, jak Aldus PageMaker
</p>
</body>
</html>
반응형
'HTML5' 카테고리의 다른 글
| 연습문제 8-5 반응형 웹 (0) | 2020.11.03 |
|---|---|
| chapter 07 다양한 레이아웃의 구성과 기능, 연습문제 (0) | 2020.11.02 |
| 7-preview, 7-1, 7-2 (0) | 2020.11.02 |
| 6-12, 6-13 (0) | 2020.11.02 |
| html5 웹프로그래밍 입문 Chapter6. 연습문제 11번 (0) | 2020.11.02 |