반응형

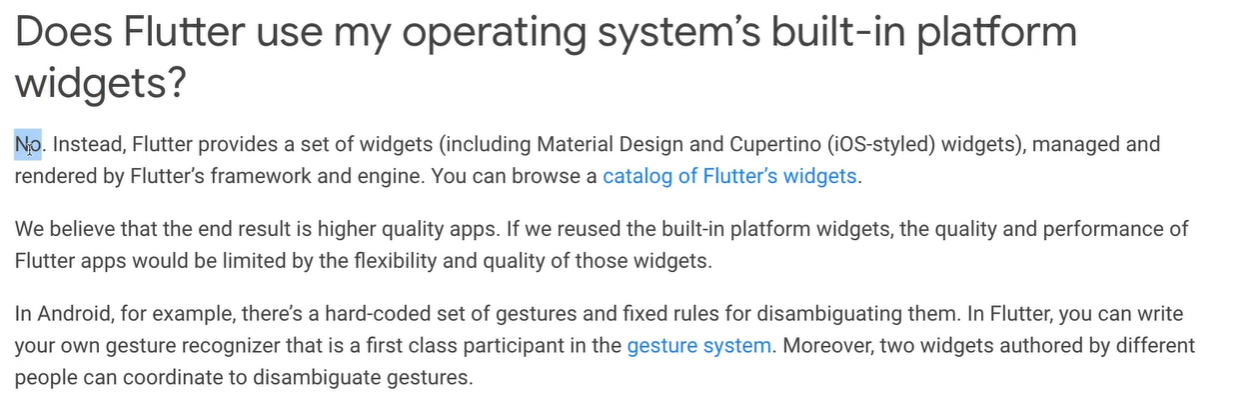
네이티브 개발자라면 알듯이 Operating system 운영체제와 직접적으로 소통(?)하겠지만
플러터의 경우는 그렇지 않다.
it's working like a video game engine.
Framework has everything.
엔진이 스크린/화면에 직접 칠하는 것


운영체제가 하는 일은 Engine을 작동시키는 것 뿐이다.
Engine is the one which runs the framework/ paints the UI

코드는 진주와 같고, 조개 껍질은 그 코드를 감싸고 있는 엔진 그리고 운영체제는 조개 껍질이 움직이게 할 뿐이닷

플러터는
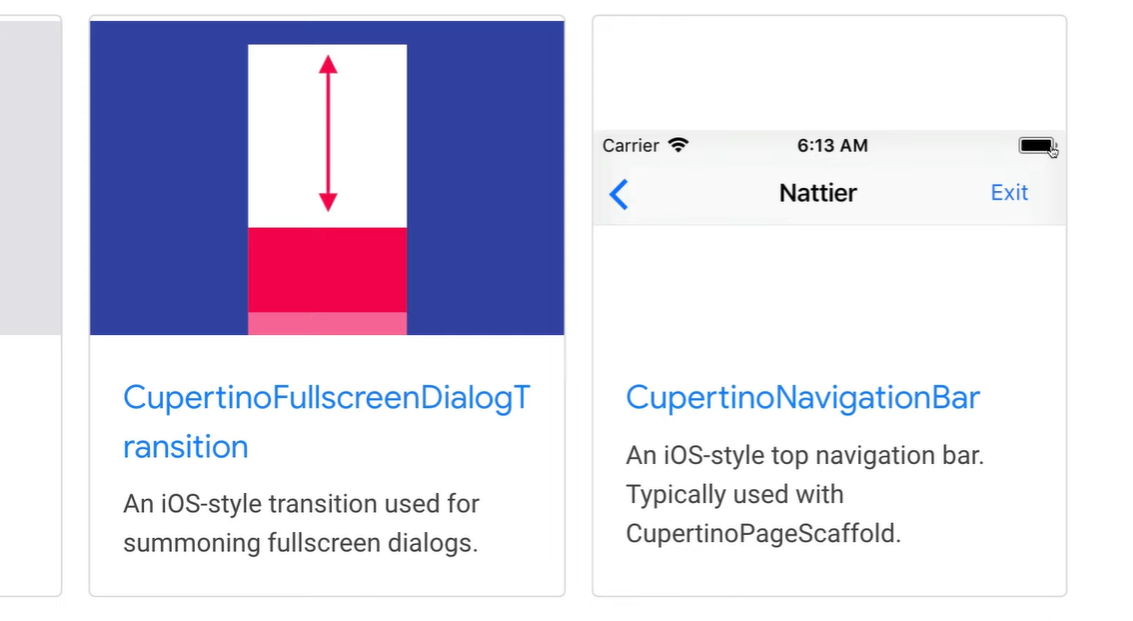
렌더링 엔진에 의해서 그려진 ios 스타일의 위젯들을 제공한다.
직접 비슷하게 만든 것이기 때문에 같은 것이 아니다.
They're not built by host / android / ios
rendering engine (c, c++)
so they say it doesn't look natural
ios widget doesn't look so good,
it's a copy
즉 직접 만든 것이 아니라 사실 fake라고 하는 건가,
무언가가 약간 부자연스러울 수 있다고 하는 것 같다.
반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #1.5 Recap (0) | 2022.11.27 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #1.4 Flutter vs React Native (0) | 2022.11.27 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #1.2 Why Flutter (0) | 2022.11.27 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #1.1 Requirements (0) | 2022.11.27 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #1.0 Introduction (0) | 2022.11.26 |