반응형
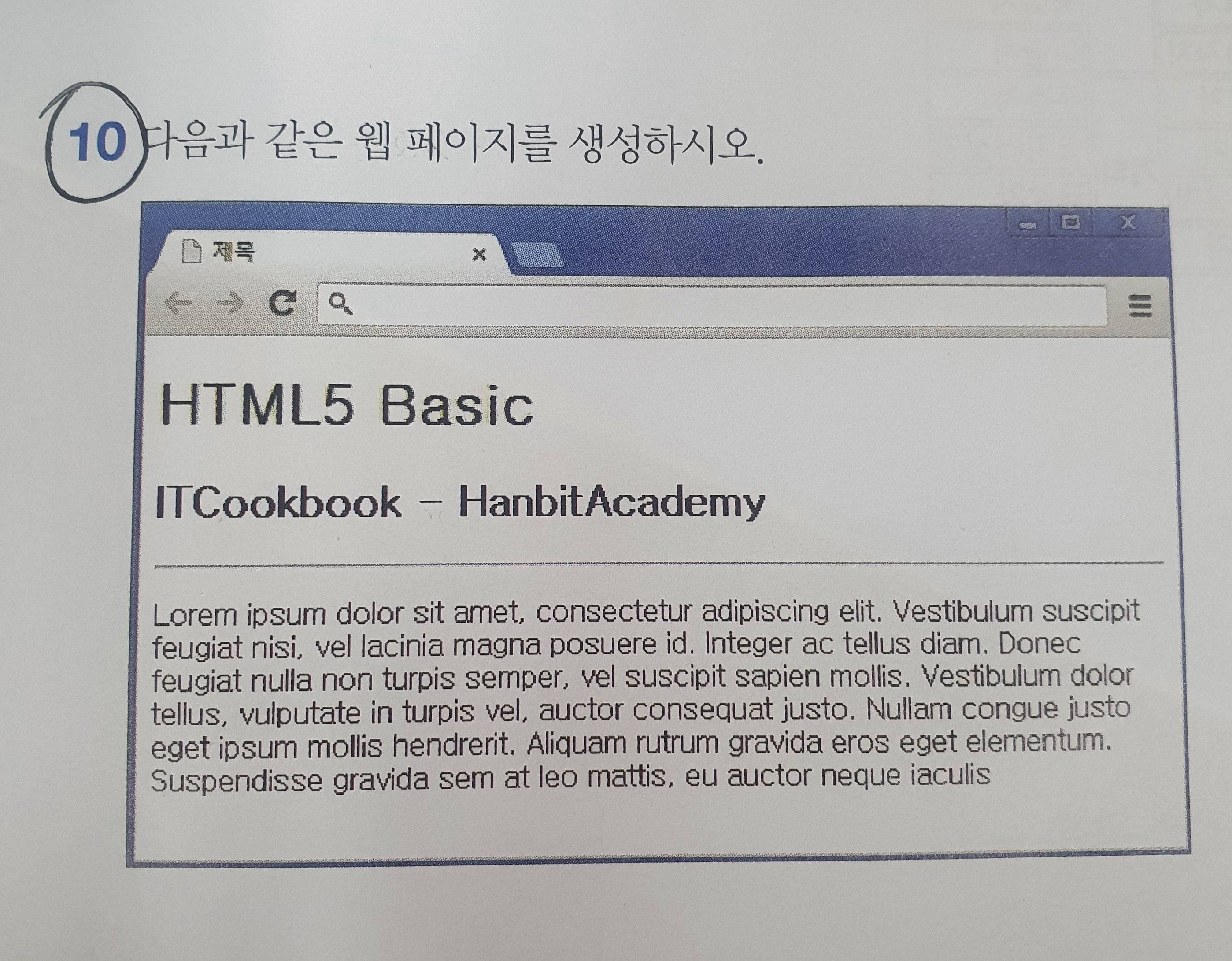
다음과 같은 웹 페이지를 생성하시오.

<!DOCTYPE html>
<HTML>
<head>
<meta charset = "utf-8">
</head>
<body>
<h1> HTML5 Basic</h1>
<h2> ITCookbook - HanbitAcademy</h2>
<hr>
What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard
dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen
book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially
unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more
recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when
looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as
opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages
and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many
web sites still in their infancy. Various versions have evolved over the years, sometimes by accident.
</body>
</HTML>
반응형
'HTML5' 카테고리의 다른 글
| html5 웹프로그래밍 입문 Chapter4. 연습문제 9번 (0) | 2020.10.29 |
|---|---|
| html5 웹프로그래밍 입문 Chapter4. 연습문제 8번 (0) | 2020.10.28 |
| html5 웹프로그래밍 입문 Chapter3. 연습문제 12번 (0) | 2020.10.28 |
| html5 웹프로그래밍 입문 Chapter3. 연습문제 11번 (0) | 2020.10.28 |
| HTML5 웹프로그래밍 입문 1장 연습문제 (0) | 2020.10.28 |