반응형
같은 셀에 두 가지 항목을 배치할 수 있다
위로 올리고 싶으면 z-index 이용하기

끝부분이 어디까지 있는 지 모를 때는 -1 작성
.container {
background-color: #eee;
width: 1000px;
margin: 30px auto;
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(2, 200px) 1fr;
grid-template-columns: repeat(3, 1fr);
// grid-row-gap: 20px;
// grid-column-gap: 20px;
grid-gap: 30px;
}
.item {
border: 1px solid black;
padding: 20px;
font-size: 30px;
font-family: sans-serif;
color: #fff;
&--1 {
background-color: orange;
// grid-row-start: 2;
// grid-row-end: 3;
// grid-column-start: 2;
// grid-column-end: 3;
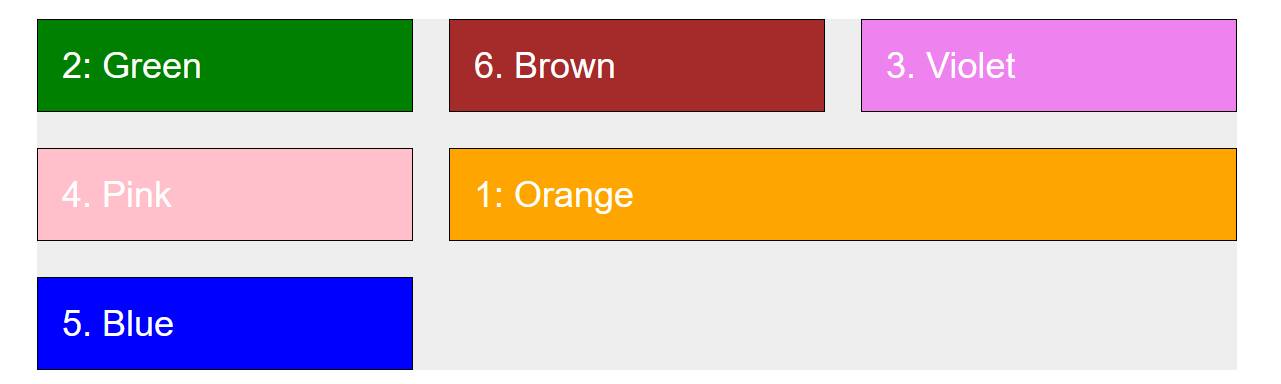
grid-row: 2/3;
grid-column: 2/4;
}
&--2 {
background-color: green;
}
&--3 {
background-color: violet;
}
&--4 {
background-color: pink;
}
&--5 {
background-color: blue;
}
&--6 {
background-color: brown;
grid-row: 1/2;
grid-column: 2/3;
}
}

반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 97. Grid Challenge: A Basic Solution (0) | 2023.08.08 |
|---|---|
| 96. Grid Challenge (0) | 2023.08.08 |
| 94. Positioning Grid Items (0) | 2023.08.08 |
| 93. Getting Familiar with the fr Unit (0) | 2023.08.08 |
| 92. Creating Our First Grid (0) | 2023.08.08 |