반응형
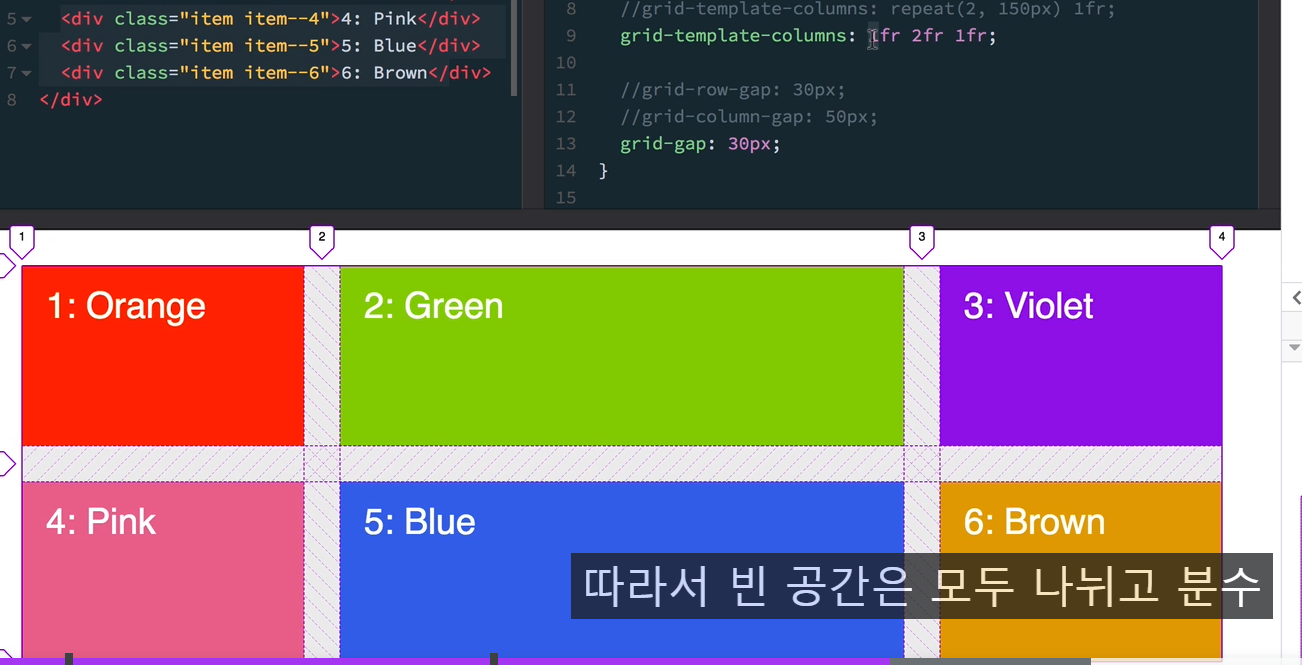
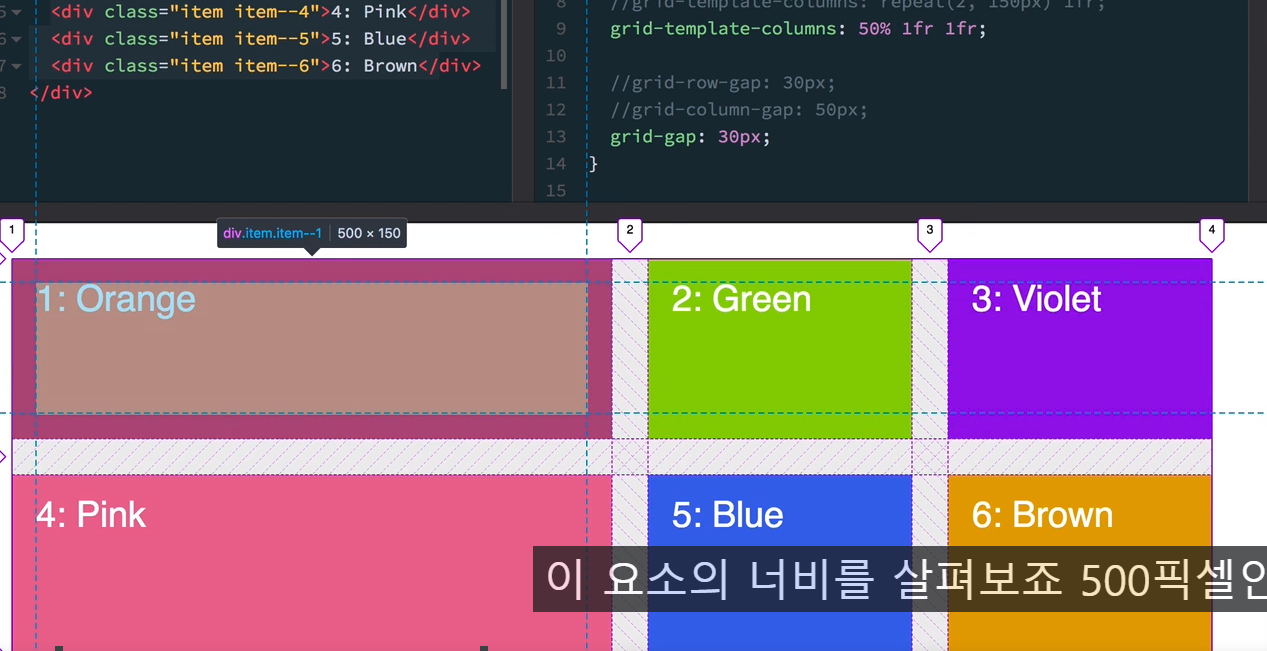
fr 과 repeat을 이용하여 grid를 조정할 수 있다
1.
grid-template-columns: repeat(2, 200px) 1fr;
2.
grid-template-columns: repeat(3, 1fr);

3.

4.

반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 95. Spanning Grid Items (0) | 2023.08.08 |
|---|---|
| 94. Positioning Grid Items (0) | 2023.08.08 |
| 92. Creating Our First Grid (0) | 2023.08.08 |
| 91. Quick Setup for This Section (0) | 2023.08.08 |
| 90. Why CSS Grid: A Whole New Mindset (0) | 2023.08.08 |