반응형
기억나는가?
Card 와 같이 공통 css를 주기위해서 Wrapper 처럼 사용할 수 있었다.
먼저 Card.js 를 보면
import classes from './Card.module.css';
const Card = (props) => {
return <div className={classes.card}>{props.children}</div>
}
export default Card;
위와 같이 props.children 을 괄호 안에 작성해줌으로써 Card를 Wrapper로 사용하는 컴포넌트들의 내용이 들어갈 수 있게 한다.
const AvailableMeals = () => {
const mealsList = DUMMY_MEALS.map(meal => <li>{meal.name}</li>);
return <Card className={classes.meals}>
<ul>
{mealsList}
</ul>
</Card>
};
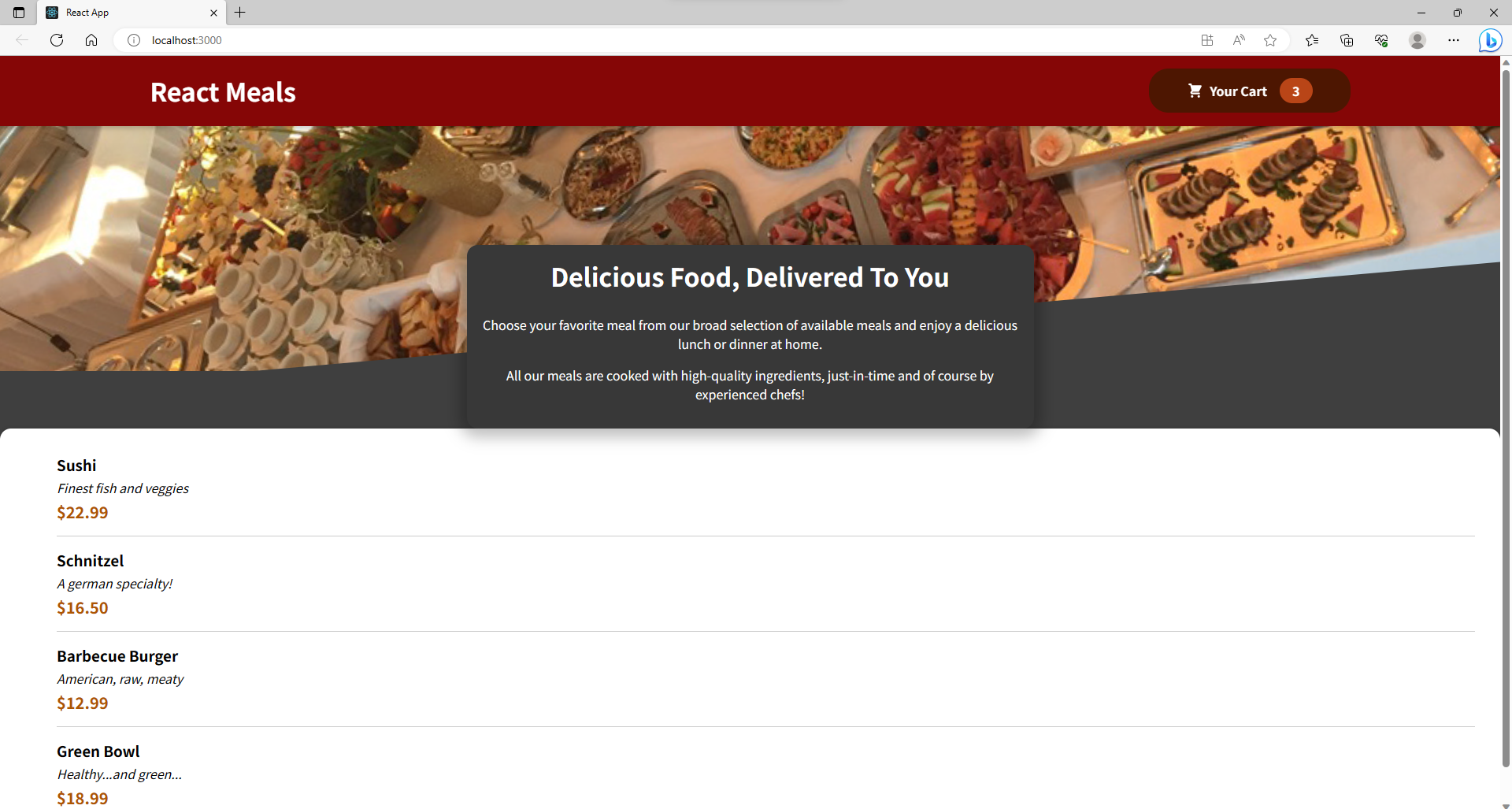
아래처럼 완성이 되었는데 보다시피 하얀 부분의 폭을 줄여야 할 것 같다

반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 147. 양식 입력 IDs 수정하기 (0) | 2023.06.14 |
|---|---|
| 146. 양식 추가하기 (0) | 2023.06.14 |
| 144. "식사" 컴포넌트 추가하기 (0) | 2023.06.14 |
| 143. "장바구니" 버튼 컴포넌트 추가하기 (0) | 2023.06.14 |
| 142. "헤더" 컴포넌트 추가하기 (0) | 2023.06.14 |