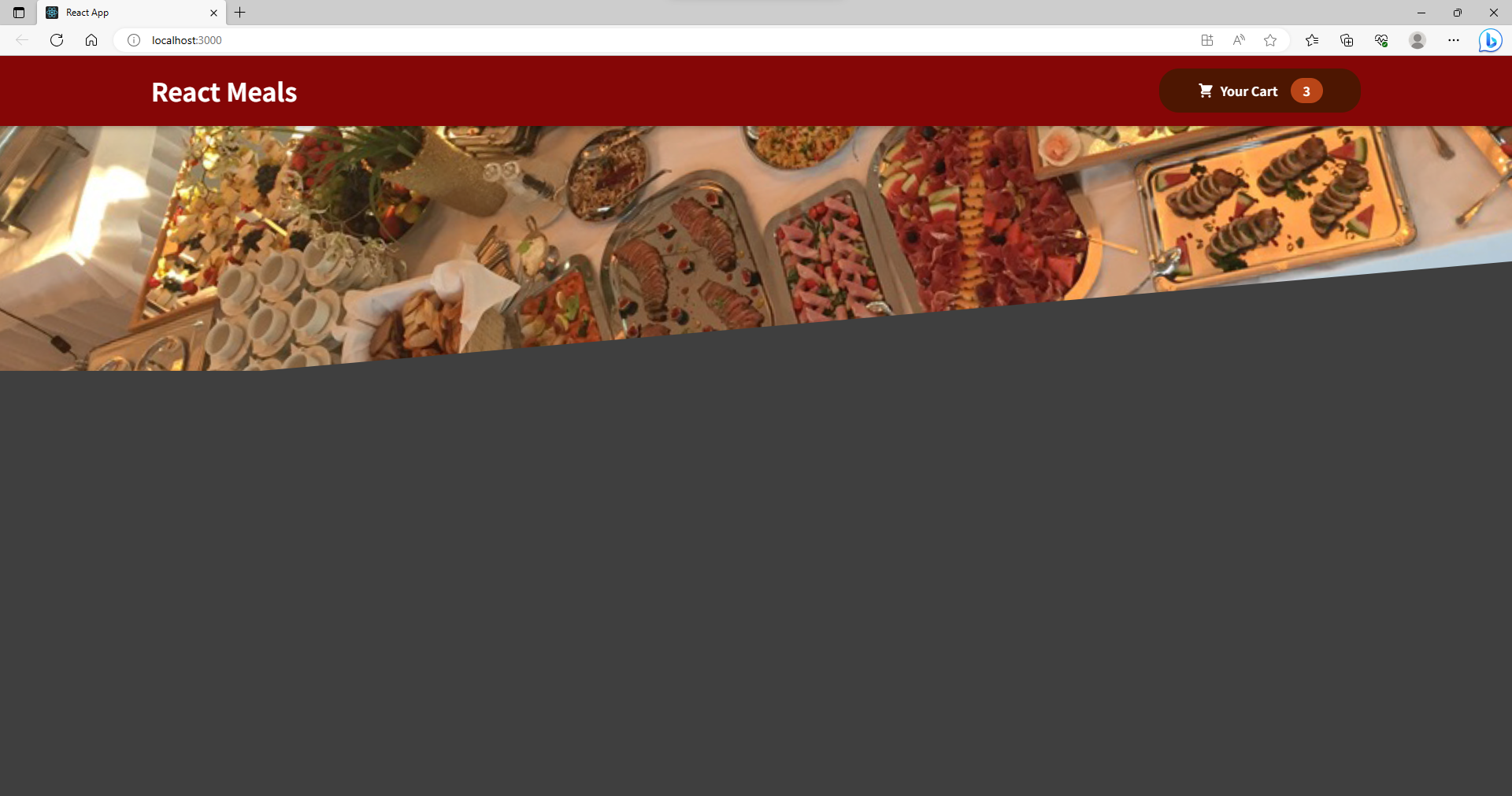
여기까지 완성

Header.js
import { Fragment } from 'react';
import mealsImg from '../../assets/meals.jpg';
import classes from './Header.module.css';
import HeaderCartButton from './HeaderCartButton';
const Header = props => {
return <Fragment>
<header className={classes.header}>
<h1>React Meals</h1>
<HeaderCartButton />
</header>
<div className={classes['main-image']}>
<img src={mealsImg} alt="A table full of delicious food!" />
</div>
</Fragment>
}
export default Header;
HeaderCartButton.js
import CartIcon from './CartIcon';
import classes from './HeaderCartButton.module.css';
const HeaderCartButton = props => {
return <button className={classes.button}>
<span className={classes.icon}>
<CartIcon />
</span>
<span>Your Cart</span>
<span className={classes.badge}>3</span>
</button>
}
export default HeaderCartButton;
여기서는 CartIcon.js 파일을 보면 svg 파일이 담겨있는 것을 알 수 있다
const CartIcon = () => {
return (
<svg
xmlns='http://www.w3.org/2000/svg'
viewBox='0 0 20 20'
fill='currentColor'
>
<path d='M3 1a1 1 0 000 2h1.22l.305 1.222a.997.997 0 00.01.042l1.358 5.43-.893.892C3.74 11.846 4.632 14 6.414 14H15a1 1 0 000-2H6.414l1-1H14a1 1 0 00.894-.553l3-6A1 1 0 0017 3H6.28l-.31-1.243A1 1 0 005 1H3zM16 16.5a1.5 1.5 0 11-3 0 1.5 1.5 0 013 0zM6.5 18a1.5 1.5 0 100-3 1.5 1.5 0 000 3z' />
</svg>
);
};
export default CartIcon;그리고 이 svg 파일을 불러올 때도 컴포넌트를 삽입하는 것과 같은 방식으로 진행하면 된다
> 그럼 왜 그냥 이미지 파일로 불러오는 것이 아니라 컴포넌트 형식으로 불러오는 걸까... 라는 궁금증이 생긴다
그리고 CHATGPT로부터 얻은 답변
SVG 파일을 React 프로젝트에서 컴포넌트로 사용하는 것에는 몇 가지 이유가 있습니다:
재사용성: SVG를 컴포넌트로 변환하면 여러 곳에서 재사용할 수 있습니다. 이미지 파일로 사용하면 해당 이미지를 직접 사용하는 곳마다 복사해야 합니다. 컴포넌트로 만들어두면 다른 곳에서도 동일한 SVG를 사용할 수 있으므로 코드의 중복을 줄이고 유지보수성을 향상시킵니다.
상호작용성: SVG 컴포넌트는 React 컴포넌트처럼 상태와 이벤트 핸들러를 가질 수 있습니다. 이를 통해 SVG 요소에 대한 상호작용성을 추가할 수 있습니다. 예를 들어, 사용자의 클릭 또는 호버에 반응하는 동작을 구현할 수 있습니다.
스타일링 및 동적 변경: SVG 컴포넌트를 사용하면 CSS를 활용하여 SVG 요소를 스타일링할 수 있습니다. 또한 React의 상태나 속성(props)에 따라 SVG의 모양이 동적으로 변경될 수 있습니다. 이를 통해 동적인 데이터 시각화, 상태에 따른 아이콘 변경 등 다양한 기능을 구현할 수 있습니다.
애니메이션: SVG 컴포넌트를 사용하면 React의 애니메이션 라이브러리나 CSS 애니메이션을 사용하여 SVG 요소를 애니메이션화할 수 있습니다. 이는 화려한 UI 효과를 구현할 수 있는 장점을 제공합니다.
코드 관리: 컴포넌트로 SVG를 사용하면 코드베이스에서 SVG의 구조와 스타일을 쉽게 파악할 수 있습니다. 또한, SVG를 컴포넌트로 변환하면 JavaScript나 JSX를 사용하여 SVG를 동적으로 조작할 수 있으므로, 코드의 가독성과 유지보수성을 향상시킬 수 있습니다.
이러한 이유로 SVG를 React 컴포넌트로 사용하는 것이 일반적으로 권장되는 방법입니다.
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 145. 개별 식사 항목 추가 및 표시하기 (0) | 2023.06.14 |
|---|---|
| 144. "식사" 컴포넌트 추가하기 (0) | 2023.06.14 |
| 142. "헤더" 컴포넌트 추가하기 (0) | 2023.06.14 |
| 141. 설정 시작하기 (0) | 2023.06.14 |
| 140. 모듈 소개 - 섹션 11: 연습 프로젝트: 음식 주문 앱을 만들어보자(Building a Food Order App) (0) | 2023.06.14 |