반응형
스테판 선생님은 css 와 js 는 따로 분리하는 것을 더 선호한다
아마 이전 시간에 배운 것처럼 css를 styled component를 이용해서 컴포넌트 안에 `` 넣는 것은 비선호한다는 것 같고 나 역시 기능의 분리가 더 깔끔할 것 같다
하지만 우리는 말했듯이 css 를 전역적으로 사용하지 않고 다른 컴포넌트들과 겹치지 않게 하기 위한 방법을 알아봤다 그리고 다른 방법 중에 하나는 CSS Module을 이용하는 것이다 .
css모듈은 그 기능을 지원하도록 설정된 프로젝트에서만 사용가능한데 왜냐하면 브라우저에서 코드가 실행되기 전에 코드의 변환이 필요하기 때문다
다행스럽게도 우리가 사용하는 리액트 앱으로 생성한 리액트 프로젝트는 이미 css모듈을 지원하도록 설정되어 있다
다시 Button.js에 아래 코드들을 import 한다import React from 'react';
import styles from "./Button.css";
그리고 화면 뒤에서 일어나는 변환을 위해서 css 파일의 이름을 약간 변경해준다
Button.module.css
이것은 기본적으로 css모듈이 작동하도록 코드를 변환하라고 컴파일 프로세스에게 보내는 신호이다
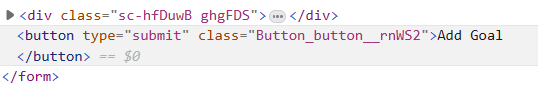
그리고 className="button" 을 동적으로 만들어주기 위해서className={style.button} 이라고 작성하게 되면 또 다시 아래와 같이 이상한 이름의 class가 추가된 것을 볼 수 있다

“컴포넌트이름_클래스 이름__고유한 해시값” 의 형태로 만들어진 것을 볼 수 있다
즉 클래스 명을 고유하게 만드는 역할!
반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 91. 모듈 리소스 (0) | 2023.06.06 |
|---|---|
| 90. CSS 모듈을 사용한 동적 스타일 (0) | 2023.06.06 |
| 88. Styled Components & 미디어 쿼리 (0) | 2023.06.06 |
| 87. Styled Components & 동적 Props (0) | 2023.06.06 |
| 86. Styled Components 소개 (1) | 2023.06.06 |