style과 클래스를 동적으로 지정할 수 있다는 것은 중요하다
우리가 만드는 css 파일들은 사실 전역적으로 적용될 수 있다
이름을 잘 작성하면 문제를 해결할 수도 있지만 대규모 프로젝트의 경우에는 개발자들이 같은 이름을 사용할 수 있다는 것이 문제다
이런 문제를 해결하기 위한 방법을 살펴본다
1. styled components 패키지 사용하기
styled components는 특정 스타일이 첨부된 컴포넌트를 구축할 수 있도록 도와주는 패키지인데, 이 스타일이 첨부되는 컴포넌트에만 영향을 미치고 다른 컴포넌트에는 전혀 영향을 미치지 않는다
먼저 패키지를 설치해야 한다
$ npm install --save styled-components
설치가 안되는 문제 발생해서 먼저 경로를 한 번 밖으로 나간다음 (왜 그래야하는 지는 모르겠지만 아래와 같이 실행하니 설치가 된다)
If you'regetting this error while installing react styled-components, and there are no mistakes in your filename, directory as mentioned in other answers, then you have 3 solutions.
The latest version of styled-components is v6 but there is some issue while doing npm i styled-components. So either
Use V5, npm install styled-components@5.3.10, ORUse yarn, yarn install styled-components, ORTo use the beta version, npm install styled-components@latest
ㄴ 나중에 다시 에러 생겨서
경로는 프로젝트가 있는 곳에 두는 것이 맞았고
최신 버전으로 설치하니 되었다!
npm i styled-components@latest
난생 처음보는 듯한 이상한 구문!
const Button = styled.button``;button() 대신에 button`` 과 같은 구문을 이용하는 거라고 볼 수 있ㄷ
tagged template literal
이상해보이지만 정상적으로 작동하는 그리고 Button.js에만 적용되는 style을 만들었다
import styled from 'styled-components';
const Button = styled.button`
font: inherit;
padding: 0.5rem 1.5rem;
border: 1px solid #8b005d;
color: white;
background: #8b005d;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.26);
cursor: pointer;
&:focus {
outline: none;
}
&:hover,
.button:active {
background: #ac0e77;
border-color: #ac0e77;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.26);
}
`;
// const Button = props => {
// return (
// <button type={props.type} className="button" onClick={props.onClick}>
// {props.children}
// </button>
// );
// };
export default Button;
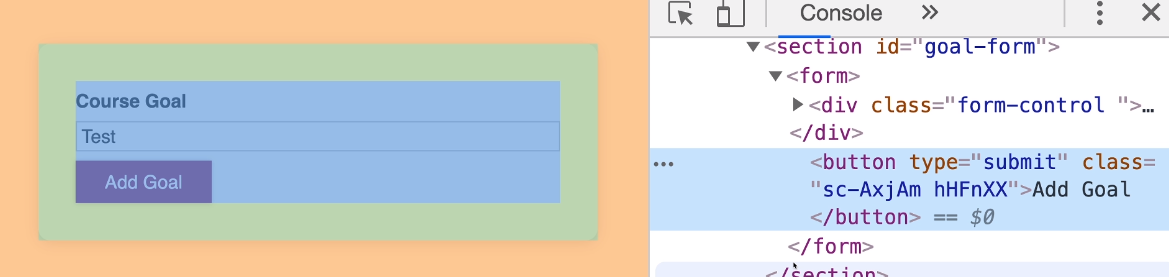
그렇게 작성하면 button 객체는 이상한 이름의 클래스를 갖게 된다
이 클래스 이름은 우리가 설정한 것이 아니고 styled-components 패키지에 의해 동적으로 생성된 클래스 이름이다
왜냐하면 이 패키지는 결국 우리가 설정한 스타일을 보고 생성된 클래스 이름으로 이 스타일을 감싸는데
모든 클래스는 고유한 이름을 갖기 때문에 앱에 있는 다른 컴포넌트에 영향을 주지 않는다
그래서 이 클래스를 전역 css로 추가할 것입니다
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 88. Styled Components & 미디어 쿼리 (0) | 2023.06.06 |
|---|---|
| 87. Styled Components & 동적 Props (0) | 2023.06.06 |
| 85. 동적으로 CSS 클래스 설정하기 (0) | 2023.06.05 |
| 84. 동적 인라인 스타일 설정하기 (0) | 2023.06.05 |
| 83. 모듈 소개 [섹션 6: 리액트 컴포넌트 스타일링] (0) | 2023.06.05 |