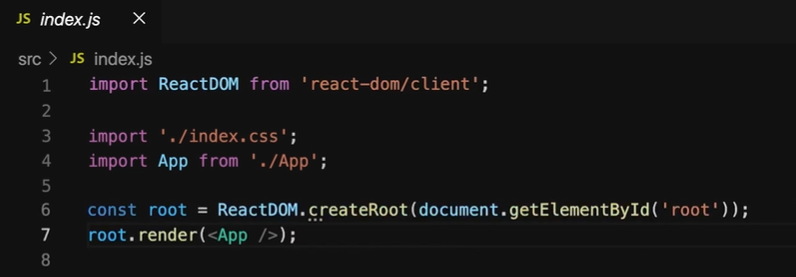
가장 처음 프로젝트를 실행하면 나타나는 것이 index.js 파일의 코드들이다
index.js에 프로젝트에서 가장 먼저 실행되는 파일이다
npm start 프로세스 개발자 서버를 가동하고 코드를 살펴보는데 코드를 살펴보고 실행하며 브라우저에 전달하는 것 뿐만 아니라 전달하기 전에 코드를 변형하여 추가 기능이 브라우저에서 작동하도록 해주는 것이다
그 코드만으로는 작동하지 않을 것이기 때문이다.
예를 들면 아래의 css import 구문은 일반 Javscript 파일에서는 동작하지 않는다

잘못된 구문이지만 이 프로젝트에서는 이렇게 사용할 수 있다.
또 하나는 컴포넌트의 구문 <App /> 같은 것이다

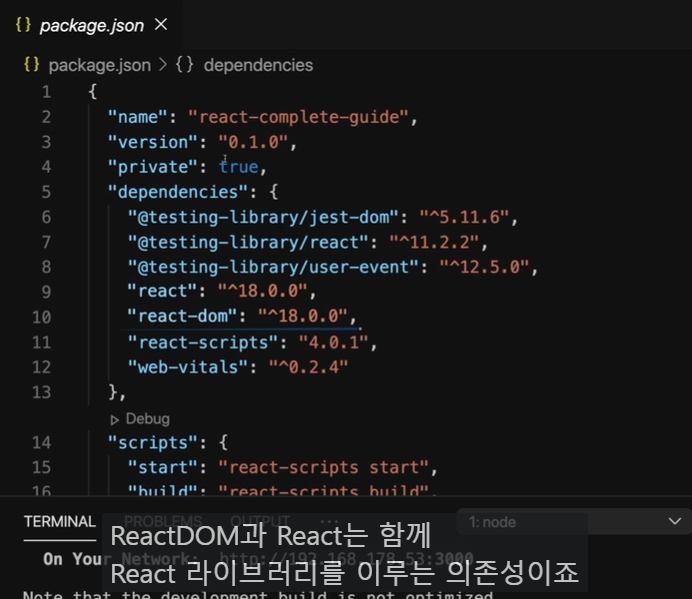
이렇게 react와 reactdom이라는 라이브러리를 가져와야
아래오 ㅏ같은 import 구문도 사용할 수 있게 되는 것이다

react-dom이라는 패키지에서 React DOM 객체를 내보내고 이를 index.js로 가져왔다.
그리고 index.js에서 가져온 ReactDOM에서 createRoot라는 메서드를 호출하고 있다
creatRoot의 역할,
이 메서드는 React를 사용하여 구축할 전체 사용자 인터페이스의 메인 엔트리 포인트 혹은 메인 훅을 생성한다.
public 안에 위치해 있는 폴더에서는 작업을 거의 하지 않을 것이다
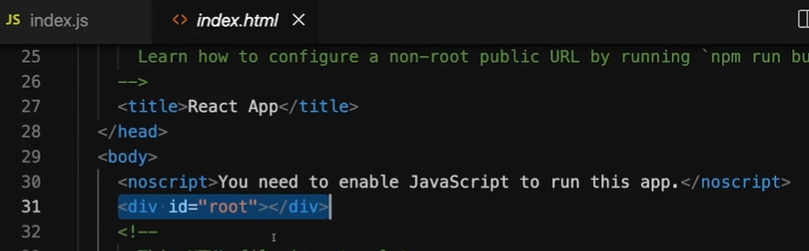
하지만 여기 index.html이라는 중요한 파일이 위치한 것을 알아야 한다.
이 단일 HTML 파일이 브라우저에서 로딩되는데 오직 이 파일만이 React 애플리케이션에서 이용된다
왜냐하면 React로 SPA 을 구축하기 때문이다.
이렇게 index.html 파일을 보면 root 라는 아이디를 가진 div 요소가 있고,
React가 관리하는 사용자 인터페이스가 연결 또는 주입될 것이다

다시 말해서 이 div에 React로 구축할 React가 관리하는 사용자 인터페이스가 렌더링 된다
서드파티 라이브러리나 js 파일 중 하나라면 import 할 때 확장자를 뺀다.
jsx라는 문법 덕분에 App.js와 같은 곳에 return 코드 내에 HTML과 유사한 코드가 들어가 있는 것을 알 수 있다.
이 역시 React 설정과 더불어 백그라운드에서 진행되는 코드 변환 과정 덕분에 가능한 것이다.
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 33. 리액트 작동 방식 (0) | 2023.06.01 |
|---|---|
| 32. JSX 소개 (0) | 2023.06.01 |
| 30. 시작 프로젝트 (0) | 2023.05.31 |
| 29. 새로운 리액트 프로젝트 생성하기 (0) | 2023.05.31 |
| 27. 28. 새 React 프로젝트와 NodeJS에 대한 참고 및 공지 사항 (0) | 2023.05.31 |