create-react-app
리액트 프로젝트를 시작하기 가장 쉬운 방법이다
create-react-app.dev
홈페이지에서 더 자세한 사항을 확인할 수도 있다.
리액트 앱을 사용하는 것이 개발 과정들을 간단하게 해준다
Node.js 설치
리액트와 직접적으로 관련되어 있는 것은 아니지만 브라우저 밖에서 자바스크립트 코드가 실행될 수 있도록 하는 자바스크립트 런타임입니다.
리액트 코드는 브라우저에서 실행되는 JS 코드입니다.
하지만 Create react app 툴을 위해 이 node.js가 필요하다.
$ npx create-react-app my-app
이 명령을 실행하기 위해서는 컴퓨터에 node.js가 설치되어 있어야 한다.
그리고 create react ap의 생성된 프로젝트의 뒷단에는 production ready program을 구축하기 위해 필요한 변환과 최적화 단계를 위한 개발 서버에서 미리보기를 위해 node.js가 필요하다.
node.js에서 간단하게 최신 버전을 다운로드 하자
노드가 설치되면 아까 그 명령어를 실행할 수 있는 준비가 완료된 것이다
npx create-react-app react-complete-guide위와 같은 이름으로 프로젝트를 생성했고, 이 폴더 안에 리액트 코드를 작성해서 리액트 응용프로그램을 구축하기 위한 중요한 파일들이 설치될 것이다.
설치가 완료되면 local:3000의 주소를 가진 브라우저가 실행되고 아래와 같은 모습을 볼 수 있다

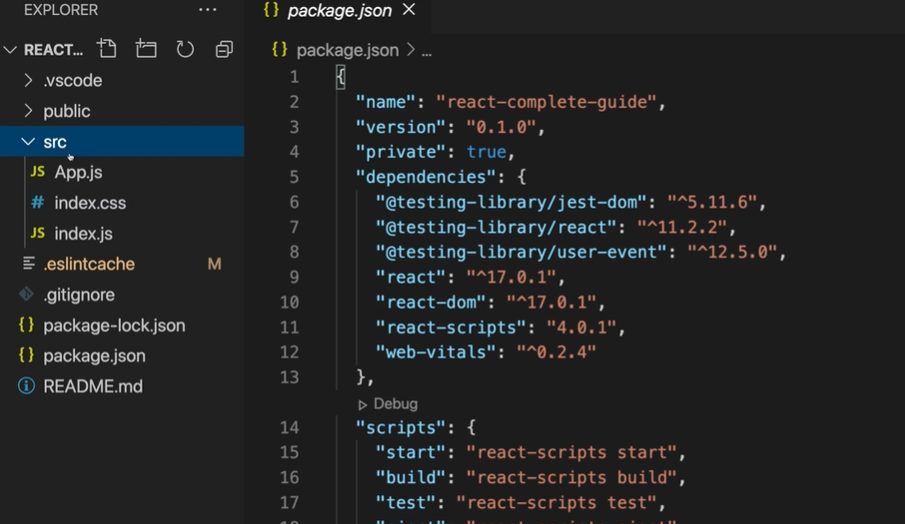
package.json
이 파일은 프로젝트에서 어떤 패키지들을 사용하고 있는지 보여 준다

src
src에는 실제 작업하게 될 파일들이 들어가게 된다
서버를 구동시키는 가장 좋은 방법은 vscode에서 터미널을 실행한다
여기에서 두 가지 명령어를 실행해야 한다.
$ npm installpackage.json 파일을 살펴보고 프로젝트 폴더에 필요한 모든 패키지와 개발에 필요한 것들을 다운로드해서 설치한다.
설치를 하고 나면 node_mouduels라는 폴더가 생기고 모든 종속 요소들을 가지고 있다.
그리고 그것들이 우리 로컬 컴퓨터에 다운로드 한 서드 파티 패키지이기 때문에 폴더를 조작하지 말아야 한다.
$ npm start
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 31. 표준 리액트 프로젝트 분석하기 (0) | 2023.06.01 |
|---|---|
| 30. 시작 프로젝트 (0) | 2023.05.31 |
| 27. 28. 새 React 프로젝트와 NodeJS에 대한 참고 및 공지 사항 (0) | 2023.05.31 |
| 26. 리액트 코드는 "선언적 방식"으로 작성되었습니다! (0) | 2023.05.31 |
| 25. 컴포넌트란 무엇인가? 왜 리액트는 컴포넌트의 전부라고 하는가? (0) | 2023.05.31 |