5/26
- 프로젝트 설치
react-movie-list라는 이름으로 설치했다
$ npx creat-react-app react-movie-list
- Navbar.js 생성
네비게이션 바 먼저 만들고 싶어서 Navbar.js 파일을 components 폴더를 생성해서 그 안에 만들었다
App.js에 Navbar.js 파일을 import 하고 출력 성공
- SCSS 사용
이번에는 React에서 css가 아닌 scss를 사용하고 싶다
npm을 이용해서 설치
왜 다 다른 설치 코드인 것인지는 모르겠으나..
Adding a Sass Stylesheet | Create React App
Note: this feature is available with react-scripts@2.0.0 and higher.
create-react-app.dev
Sass: Install Sass
Applications There are a good many applications that will get you up and running with Sass in a few minutes for Mac, Windows, and Linux. You can download most of the applications for free but a few of them are paid apps (and totally worth it). Libraries
sass-lang.com
g는 전역이고, 아마 sass에 작성되어 있는 마지막 코드가 제일 맞지 않을까 생각하며 설치...!
npm install -g node-sass
npm install node-sass --save
npm install sass
npm install -g sass
- scss 작동 여부 확인
Navbar.js
import "../style.scss";
function Navbar() {
return (
<div>navigation bar</div>
)
}그리고 scss에는 배경을 빨간색으로 주었고, 성공적으로 작동한다
이렇게 새로운 컴포넌트를 성공적으로 만들었다
- Home.js 생성
그럼 이제 Home 페이지를 만들어볼 차례
폴더 routes 생성 후에 그 안에 Home.js 를 만든다
function Home() {
return <div>Home</div>
}
export default Home;간단하게 이렇게 만들고
App.js에도 추가
import Navbar from './components/Navbar';
import Home from './routes/Home';
function App() {
return (
<div className="App">
<Navbar />
<Home />
</div>
);
}
export default App;
성공적으로 Home 컴포넌트가 출력된다
그렇다면 본격적으로 영화 정보 API를 받아와야 하는데
어느 api를 사용할 것이냐?
강의에서 사용했던 api 말고 다른 api를 사용해보려고 한다
- 영화진흥위원회 API
const [dailyMovies, setDailyMovies] = useState([]);
const getDailyMovies = async () => {
const response = await fetch("http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=f5eef3421c602c6cb7ea224104795888&targetDt=20230525");
const json = await response.json();
setDailyMovies(json);
}
useEffect(() => {
getDailyMovies()
}, []);useEffect() 함수를
useEffect(getDailyMovie()(, []); 라고 했다가 계속 오류 떠서 한창 고민했다.
앗 하다가 영화 정보가 부족하기도 하고 영어로 만들고 싶어서
API를 변경하기로 했다
그렇게 고른 API 서비스는 Tmdb 이 서비스는 API KEY를 이용해야 한다.
https://developer.themoviedb.org/reference/configuration-details
Details
Query the API configuration details.
developer.themoviedb.org
그리고 api를 이용하기 위한 정보를 받았다
npm install node-fetch@2 --saveconst fetch = require('node-fetch');
const url = 'https://api.themoviedb.org/3/configuration';
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: '***'
}
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error('error:' + err));
오 이게 아닌가보다
정보는 받아오는데 내가 원하는 영화 정보가 아님..!
Tmdb에서 찾은 것은
Now Playing 현재 상영중인 영화 정보를 가져온다
const [loading, setLoading] = useState(true);
const [playingMovies, setplayingMovies] = useState([]);
const fetch = require('node-fetch');
const API_KEY = '각자의 API_KEY';
// Now Playing Movie List
const url = `https://api.themoviedb.org/3/movie/now_playing?api_key=${API_KEY}`;
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: 'Bearer eyJhbGciOiJIUzI1NiJ9.eyJhdAWQiOiI5ZTU1MGFkZjg3NTllNDVmYmZmMTA1NzM0YzMyYWFmZiIsInN1YiI6IjY0NzBhYWE5MzM2ZTAxMDE0YjYyN2Y3YiIsInNjb3BlcyI6WyJhcGlfcmVhZCJdLCJ2ZXJzaW9uIjoxfQ.LerSBHzskWc5ZTkzh1S_dQkgDGQZl-3nP5IVPraCtno'
}
};
useEffect(() => {
fetch(url, options)
.then(res => res.json())
.then((json) => {
console.log(json);
setplayingMovies(json);
setLoading(false);
})
.catch(err => console.error('error:' + err));
}, []);성공!

한 가지 헤맨 것은...
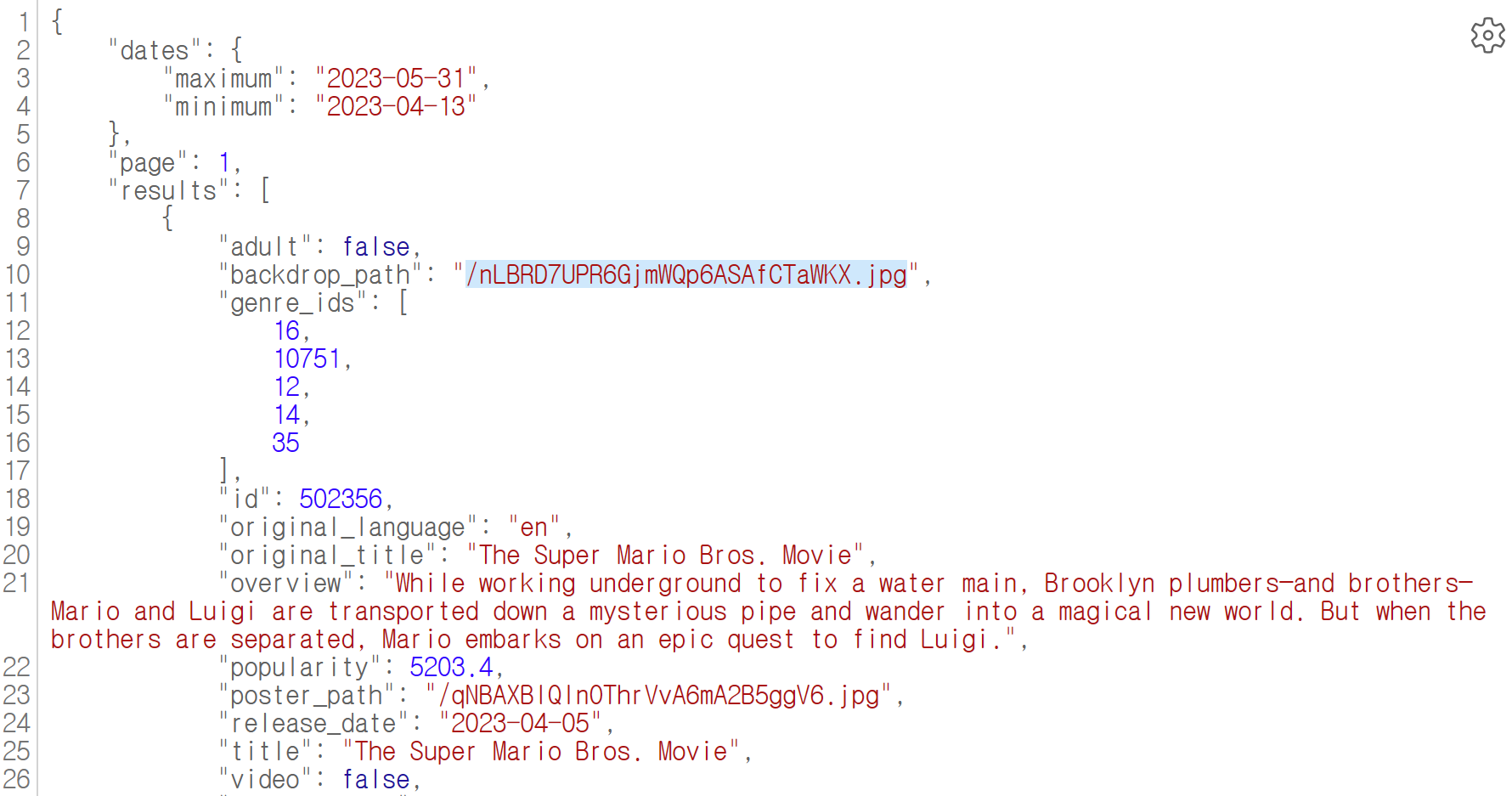
movie image 정보를 가져왔는데 /nLBRD7UPR6GjmWQp6ASAfCTaWKX.jpg
어디에 붙여야 하는 지는 못 찾겠는 것!!!
구글링해서 아래 주소 다음에 붙이면 이미지를 가져올 수 있다는 것을 찾았다
https://image.tmdb.org/t/p/original/
평점을 작성하기 위한
font awesome 리액트 설치
$ npm i --save @fortawesome/fontawesome-svg-core
$ npm i --save @fortawesome/free-regular-svg-icons
$ npm i --save @fortawesome/free-solid-svg-icons이런식으로 임포트하고 사용해봤는데 실패!
import { FontAwesomeIcon, farStar } from "@fortawesome/react-fontawesome";
import { faCheckSquare, faSpinner, farStar } from "@fortawesome/free-solid-svg-icons";
<FontAwesomeIcon icon="fa-solid fa-star" style={{ color: "#fbec41", }} />
<FontAwesomeIcon icon={farStar} style={{ color: "#fbec41", }} />이상하게 안됀다
그래서 svg 파일로 변경 ㅎ
svg 파일은 react에서 import 해서 넣어야 하는 것
import star from "../images/star-solid.svg";
...
<img src={star} />
이렇게 하면 색상 변경이 안돼서 다시 react 방식으로 ... 하려했으나 시간이 너무 오래 걸려 글자로 대체
다음 시간나면 [ 나중에 할 예정 ]
한참을 지나 이제 영화의 상세 화면을 보여주는 곳으로 이동하고 싶었는데
<Link to="/movie"> movie title </Link>
위와 같이 작성하려고 하는데 계속 에러가 발생한다 ....
어쩌라는 건가 싶던 그 순간 구글링을 하니
index.js에서 BrowserRouter로 감싸지 않은 것이 확인되었다ㅏㅏ
You're using Link from react-router-dom but your app is not wrapped by a BrowserRouter. Your index.js:
import { BrowserRouter } from 'react-router-dom'
render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
)5/27
열심히 css 를 꾸미다가 이제 영화 목록에서 영화 제목을 클릭하면 detail로 넘어가는 부분을 작성해보겠다
:id 를 이용해야 한다는 것까지 희미하게 기억나는데
정확히 어디 부분을 수정해야 하는 지 확인해보자
먼저
App.js
영화 상세 정보를 보여주는 컴포넌트 Content 부분에 Link 태그로 감싼 기억이 나는데
이제 여기 링크에 id 를 붙여주어야 한다 그냥 간단하게 슬래쉬 /:id 로 입력
그러면 id라는 이름의 매개변수로 파라미터가 넘어간다
<Route path="/content/:id" element={<Content />} />
그리고 당연히 Movie 컴포넌트 안에서 id 값을 넘겨주어야 하는 것 확인
<Movie
title={movie.title}
coverImg={movie.poster_path}
genres={movie.genre_ids}
year={movie.release_date}
rate={movie.vote_average}
id={movie.id}
/>
그럼 content에서는 이런 방식으로 fetch를 하면서 id를 넣는다
여기서 한 가지 더 확인하면 좋은 것은 useParams!
react-router-dom에서 import하고 파라미터들을 받아오는 것이다
우리는 아까 :id 를 통해서 id라는 이름으로 받은 것을 알 수 있다
import { useParams } from "react-router-dom";
const { id } = useParams();
const getContent = () => {
fetch(`https://api.themoviedb.org/3/movie/${id}?api_key=${API_KEY}`)
.then((response) => response.json())
.then((json) => console.log(json));
}
영화 리스트를 출력할 때는 genre가 번호로 나와있어서
genre 데이터를 따로 가져와서 다시 매칭해야 하는 번거로움이 생겼다....
이제 이렇게 api 가져오는 것은 다 마무리 했으니
css 열심히 꾸미고..
배포는 괜히 netlify로 하려다가 다시 강의에서 알려준 방법으로 돌아왔다
1. gh-pages 설치
2. deploy, predeploy 코드 script에 추가
"deploy": "gh-pages -d build",
"predeploy": "npm run build"3.
"homepage": "https://[git주소이름].github.io/react-movie-list"이런 식으로 코드 추가

그리고
build - npm start build 먼저 하고
npm start deploy하면 알아서 배포가 완료된다
배포하고 나서 Home 화면 메인 화면에 아무것도 안 떠서 아래 코드를 이렇게 변경하니 해결
<Route path={`${process.env.PUBLIC_URL}/`} element={<Home />} />
<Route path="/" element={<Home />} />
참고로 이렇게 하면 ghpage라는 브랜치에 github에 압축된 build 파일만 올라가기 때문에
컴퓨터에서 삭제하고 싶은데 코드를 올리고 싶다면 따로 올려야 한다
나는 master branch에 올려 두었다
BoBlex
yujinkimkr.github.io
<< BoBlex 수정사항 >>
반응형 메뉴 만들기
- phone / IPAD
왼쪽 영화 긴제목 ... 만들고 커서 올렸을 때 전체 영화 이름 보이게 하기
메인페이지 onscreen popular top upcoming 다 보이게 하기
로딩 시 전체 화면 로딩 말고 요소 안에 로딩 넣기
contnet 내에 별하고 글자 중간 정렬하기
API 코드 숨기기
'온라인 강의 > ReactJS로 영화 웹 서비스 만들기 [Nomad]' 카테고리의 다른 글
| ReactJS 프로젝트 정리 요약 (0) | 2023.05.26 |
|---|---|
| ReactJS로 영화 웹서비스 만들기 완성 (0) | 2023.05.26 |
| #7.7 Publishing (0) | 2023.05.26 |
| #7.6 Parameters (0) | 2023.05.24 |
| #7.5 React Router (0) | 2023.05.24 |