반응형
플러텅에서 FontFamily를 변경하는 한 가지 방법을 알아본다
1. Google fonts에서 먼저 원하는 폰트 다운로드
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

2. fonts라는 디렉토리를 생성한 후에 다운 받은 폰트 파일의 압축을 해제한 후에 fonts 하위 폴더에 넣는다

반응형
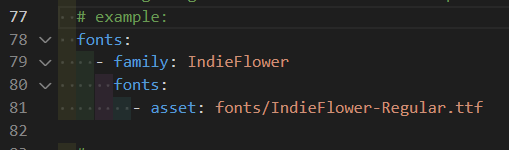
3. pubspec.yaml 파일에서 family에 간단하게 폰트 이름을 적고 (나중에 해당 이름을 적용해야 함)
asset: 에는 폰트가 존재하는 파일의 경로를 아래와 같이 작성한다

그리고 아래와 같이 TextStyle( 속성으로 fontFamily: '폰트family설정한이름')을 작성하면 끝
body: const Center(
child: Text(
'hello ninjas',
style: TextStyle(
fontFamily: 'IndieFlower',
),
)),
반응형
'Flutter' 카테고리의 다른 글
| [Flutter] Stateful Widget 닌자카드 만들기 (0) | 2023.03.07 |
|---|---|
| [Flutter] ElevatedButton 배경 색상 background 넣기 (0) | 2023.02.27 |
| [Flutter] TextField 안에 박스 색상 변경 (0) | 2022.12.26 |
| [Flutter] BoxShadow 그림자 설정 (0) | 2022.12.25 |
| [Flutter] Container 박스에 너비 100%로 채우기 (0) | 2022.12.25 |