반응형
웹사이트를 만들 때
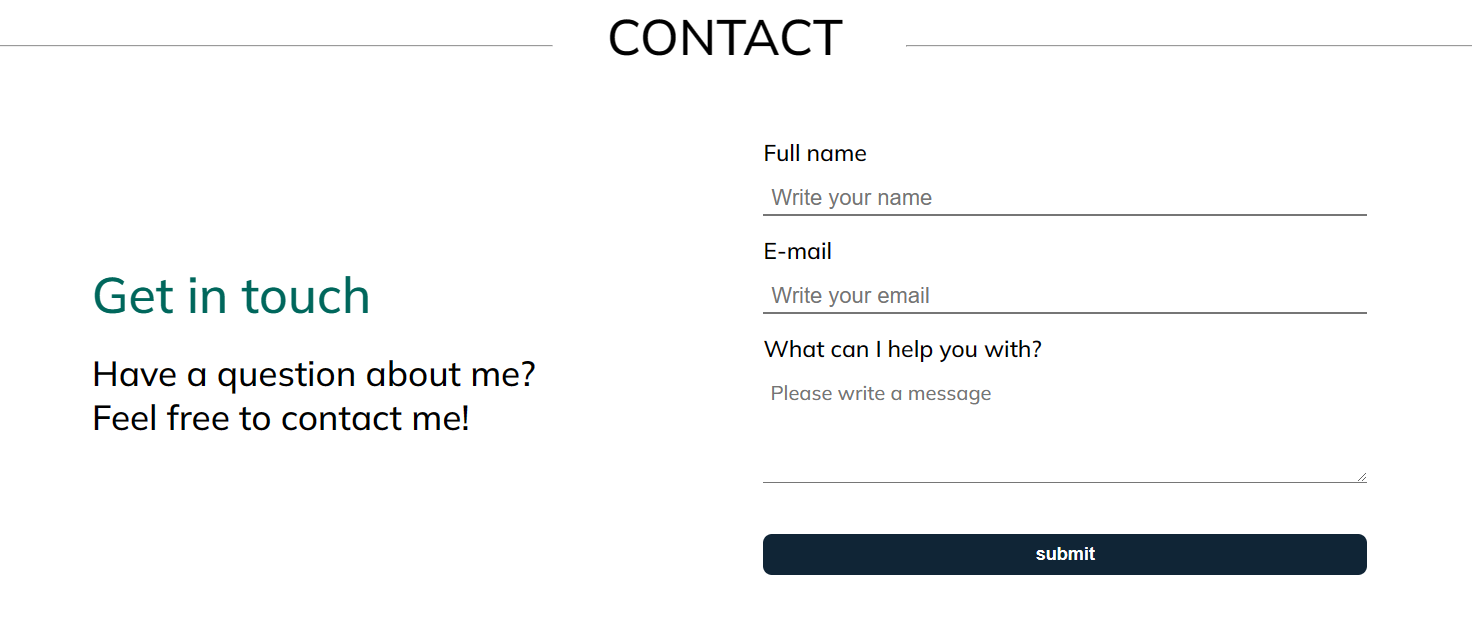
"Contact 연락하기" 항목을 자주 볼 수 있다.
나도 연습삼아 만들어 봤고 실제 구동을 위해서 어떻게 작동되나 연습해봤다
혼자 문서 보고 따라하는 건 늘.... 무언가 헷갈린다

물론 연습하면서는 아래와 같은 템플릿으로 테스트했다.

아래 EMAIL JS 웹사이트에 들어가면 공식문서까지 확인해 볼 수 있다.
하루 200건까지 무료라서 가입 이후에 무료 서비스를 이용할 수 있다.
반응형
Send email directly from your code | EmailJS
No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
간단하게 연습하고 그대로 복잡한 다른 웹사이트 파일에도 적용했더니 완료!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EMAILJS TEST</title>
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@3/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init("USER_ID");
})();
</script>
</head>
<style>
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
box-sizing: border-box;
}
body {
padding: 24px;
}
input, textarea, button {
margin: 4px 0;
padding: 8px;
}
</style>
<body>
<div>
<input type="text" placeholder="full name" id="fullName" required/> <br />
<input type="email" placeholder="Email ID" id="email_id" required/> <br />
<textarea placeholder="Message" id="message" required></textarea> <br />
<button onclick="sendMail()">send</button>
</div>
</body>
<script>
function sendMail(){
var params = {
from_name : document.getElementById("fullName").value,
email_id: document.getElementById("email_id").value,
message: document.getElementById("message").value
};
emailjs.send("SERVICE_ID", "TEMPLATE_ID", params).then(function (res) {
alert("Sucess! " + res.status);
})
}
</script>
</html>모든 내용은 아래 유투브 영상과 공식문서를 참고하며 완성했다.
아래 영상만 보아도 아주 간단하게 완성할 수 있다!
반응형
'Javascript' 카테고리의 다른 글
| [Javascript] 요소의 절대 좌표 함수 (0) | 2023.01.13 |
|---|---|
| 자바스크립트 script 태그의 defer 기능 (0) | 2023.01.10 |
| [JS] 특정좌표로 부드럽게 스크롤하기 (0) | 2023.01.04 |
| onkeypress : input 내에서 엔터키 눌렀을 때 자바스크립트 함수 실행 (0) | 2022.04.21 |
| javascript에서 배열 내 요소를 없애는 방법을 알아보자 (0) | 2022.02.05 |