반응형
State는 많이 사용하지 않는 것이 좋다.
많이 사용되지 않는다.
state를 쓰지 않는 좋은 위젯과 프레임워크가 있다.
사실 ApiService 클래스를 만들지 않아도 된다.
waitForWebtoons 함수 안에 넣어주어도 같은 결과를 받을 수 있다.
Stateless위젯을 ful위젯으로 다시 변경
class HomeScreen extends StatelessWidget {
const 뜻은 컴파일 전에 값을 알고 있다는 뜻이다.
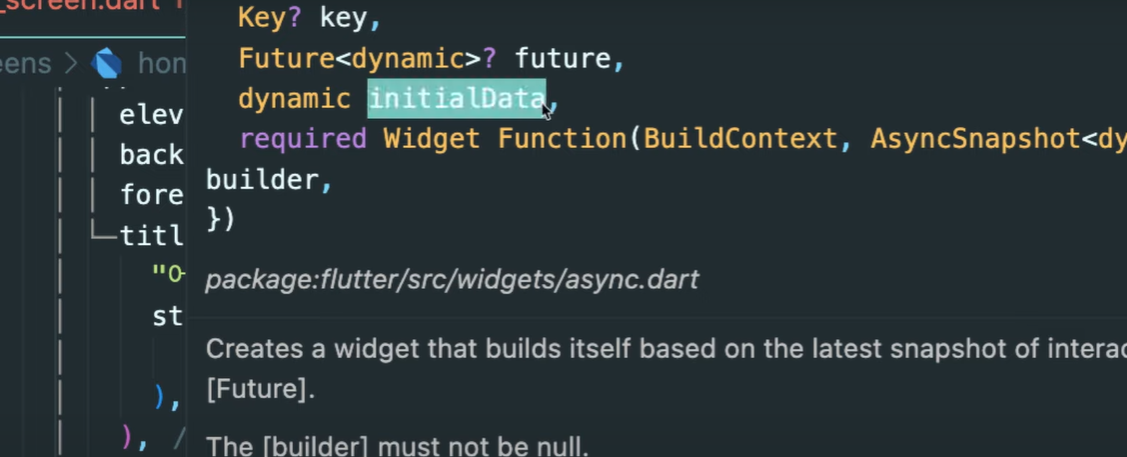
Builder는 UI를 그려주는 함수
그리고 Initial data도 전달해줄 수 있다. future도 전달 가능


snapshot을 이용하면 Future의 상태를 알 수 있다.
= snapshot은 Future의 상태

Stateless means it never changes, so the engine does not have to repaint it. It can also be a `const` which means it will be evaluated at compilation time!
반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.8 Webtoon Card (0) | 2022.12.14 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.7 ListView (0) | 2022.12.14 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.5 waitForWebToons (0) | 2022.12.13 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.4 Recap (0) | 2022.12.13 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #6.3 fromJson (0) | 2022.12.13 |