반응형
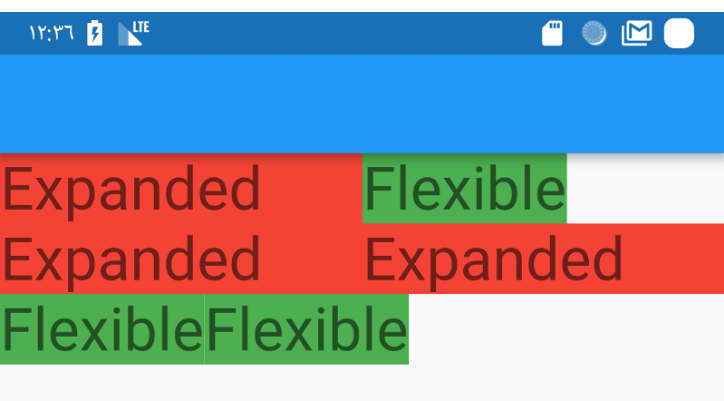
Expanded는 말 그대로 남은 공간 없이 꽉 채우는 것이다
Flexible은 저리 생겼다

공간이 꽉 차지 않았을 때 Flexible을 사용해서 위와 같이 나타났는데
Expanded를 쓰니까 Row 부분이 꽉 차면서 공간 배열을 해서 원하는 대로 결과가 나왔다
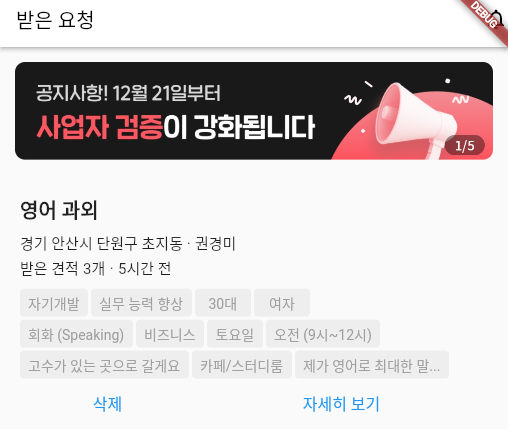
삭제 자세히 보기 버튼을 원하는 비율로 나눴다
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
flex: 3,
child:
TextButton(onPressed: (){}, child: Text('삭제', style: TextStyle(fontSize: 16,)),),
),
Expanded(
flex: 5,
child:
TextButton(onPressed: (){}, child: Text('자세히 보기', style: TextStyle(fontSize: 16,)),),
),
],
),

출처는 flutter 공식 사이트
늘 유용하게 확인하고 있다
Expanded class - widgets library - Dart API
A widget that expands a child of a Row, Column, or Flex so that the child fills the available space. Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or ve
api.flutter.dev
반응형
'Flutter' 카테고리의 다른 글
| [Flutter] stateful widget stateless widget 차이 (0) | 2022.12.13 |
|---|---|
| [Flutter] 레이아웃 연습 - 숨고 (0) | 2022.12.04 |
| [Flutter] 커스텀 위젯 변수 넘기기 (0) | 2022.12.04 |
| [Flutter] 이미지에 Radius 주기 (0) | 2022.12.04 |
| [Flutter] 경고창 띄우고 닫기 (0) | 2022.12.02 |