반응형


const 타입 변수
1) 값을 수정할 수 없다
2) 컴파일 하기 전에 값을 알 수 있는 속성
var finalPrice = 45; 라고 값을 설정한다.

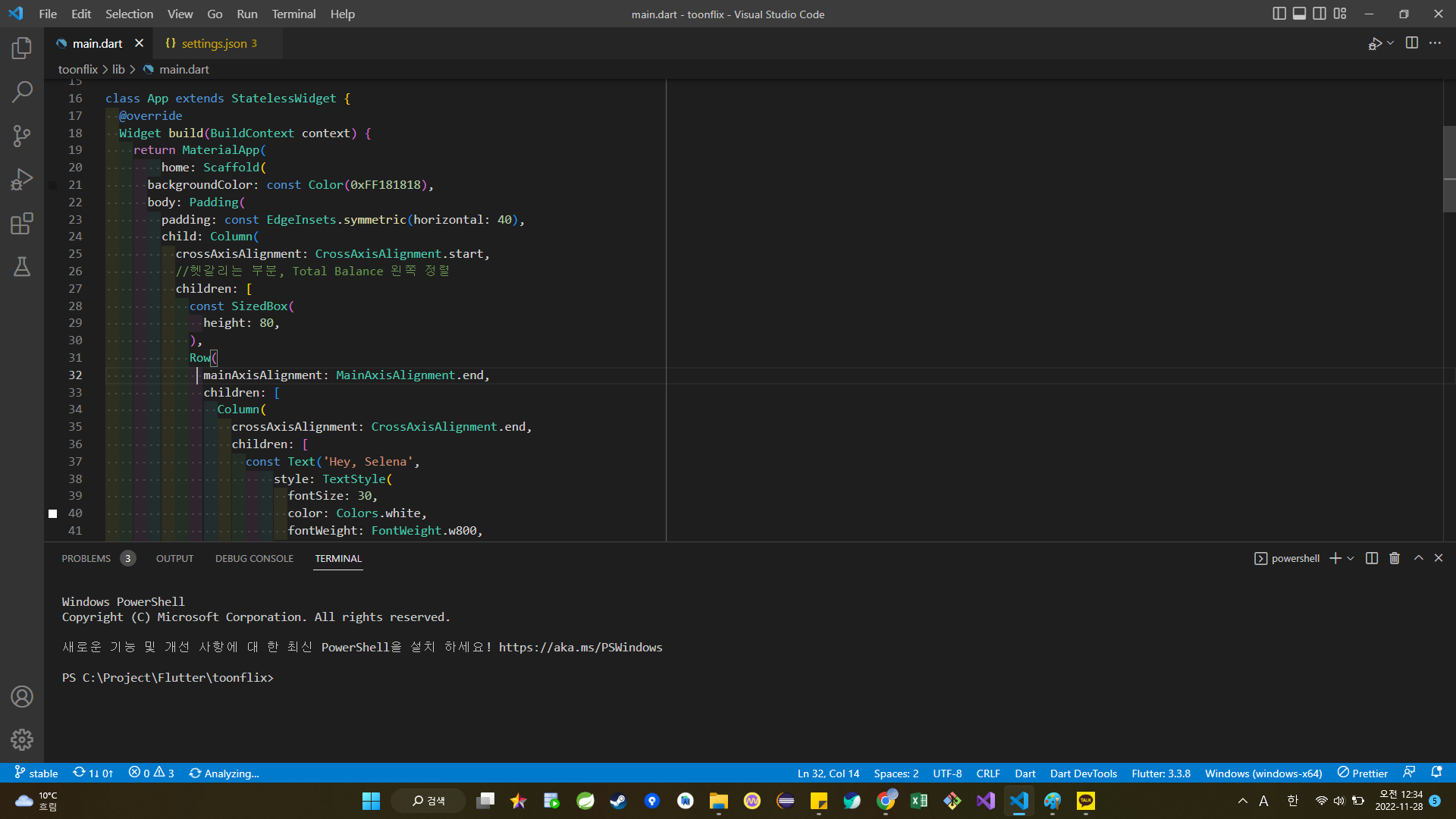
이러한 Color 값은 const이기 때문에 const Color(0xFF181818)이라고 작성하는 게 나을 지도 모른다.
여러 변수에 적용되기 쉽겠다
하지만 대신에 설정으로 가서


Json 파일이 하나 열리면
"editor.codeActionsOnSave": {"source.fixAll": true},해당 코드를 삽입하자
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [
80
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false,
},
"editor.codeActionsOnSave": {"source.fixAll": true},해당 코드 다음에 넣으면 된다.
그럼 우리를 방해하던 파란 줄들이 사라진다!
android studio와는 다른 방식이구나..
_ 한 가지 더 유용한 코드를 알려준다
다음 줄에 해당 코드를 삽입해보자
"dart.previewFlutterUiGuides": true,그럼 멋지구리한 줄들이 생긴다

나는 선 대신에 희미한 색상으로 구분이 된다

반응형
'Flutter > Flutter로 웹툰 앱 만들기' 카테고리의 다른 글
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.5 Reusable Widgets (0) | 2022.11.29 |
|---|---|
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.4 Code Actions (0) | 2022.11.29 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.2 Buttons Section (0) | 2022.11.28 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.1 Developer Tools (0) | 2022.11.28 |
| [노마드코더: Flutter 로 웹툰 앱 만들기] #3.0 Header (0) | 2022.11.28 |