반응형
한 때 자주 썼던 숨고 레이아웃을 따라하려고 한다.
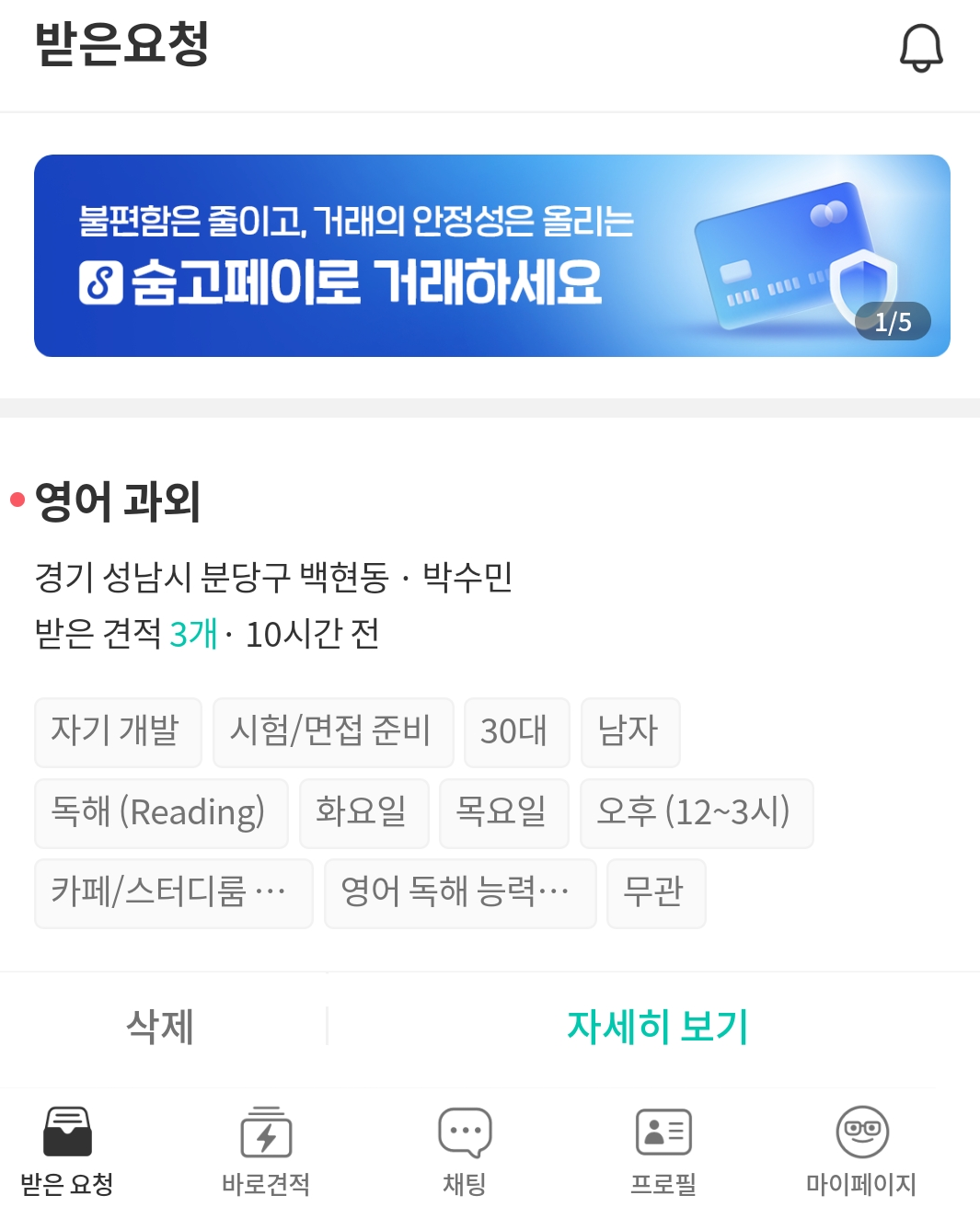
기본 디자인은 이렇게 되어 있고 나는 이 부분만 따라해보려고 한다.



현재까지는 이렇게 만들었다 - 11/27

더 수정할 필요한 부분을 생각해보자면,
1) 숨고 페이 사진을 저 공고 위에 붙일 것
2) 영어과외 부분에 위아래 마진을 더 줄 것
3) 위치와 받은 견적 부분에도 마진
4) 삭제 자세히 보기를 Flex로 3:7 비율로 설정할 것
- 시도는 했으나 왜인지 안먹혀서 막혔다
5) 박스 색상을 하얀색으로 줄 것, 하얀색 처럼 보이지만 약간의 회색이다.
반응형
'Flutter' 카테고리의 다른 글
| [Flutter] Border Radius 상단에만 설정하기 (0) | 2022.12.02 |
|---|---|
| Flutter 플러터 SizedBox에 color 넣는 법 (0) | 2022.11.27 |
| Flutter 플러터 AppBar, title color 색상 넣기 (0) | 2022.11.27 |
| Flutter 플러터 아이콘 찾기 (0) | 2022.11.27 |
| [코딩애플] 쉬운 플러터 6강 : 중요한 커스텀 위젯 문법 (0) | 2022.11.26 |