반응형
Documents 폴더로 이동해서 터미널 실행 후
git clone 깃주소


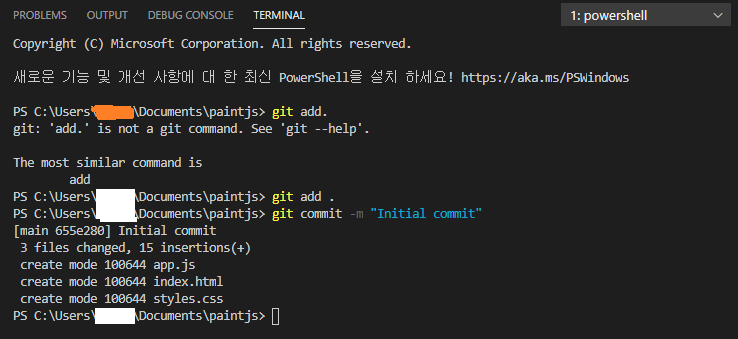
깃에 올리기
git add .
git commit -m "Initial commit"
https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
id로 작업할 때는 javascript
class로 작업할 때는 css를 이용한다
style.css
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}
.canvas {
width: 500px;
height: 500px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.116), 0 1px 3px rgb(189, 189, 197);
}
.controls .controls__colors {
display: flex;
}
.controls__colors .controls__color {
width: 50px;
height: 50px;
border-radius: 25px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.116), 0 1px 3px rgb(189, 189, 197);
cursor: pointer;
}
.controls {
margin-top: 80px;
}
reset.css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PaintJS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: black;"></div>
<div class="controls__color" style="background-color: white;"></div>
<div class="controls__color" style="background-color: red;"></div>
<div class="controls__color" style="background-color: orange;"></div>
<div class="controls__color" style="background-color: yellow;"></div>
<div class="controls__color" style="background-color: green;"></div>
<div class="controls__color" style="background-color: skyblue;"></div>
<div class="controls__color" style="background-color: blue;"></div>
<div class="controls__color" style="background-color: purple;"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
css 선언할 때 자식과 부모를 같이 선언해주면 추후에 수정할 때, 더 유용하게 겹치지 않게 편집할 수 있다
box-shadow와
all: unset 속성
아래 코드는 button을 클릭했을 때 scale 즉 크기가 0.98만큼으로 줄어든다는 것, 귀엽게 움직이는 코드이다
.controls__btns button:active {
transform: scale(0.98);
}
그리고 CSS로 텍스트의 소문자 대문자도 조정할 수 있다!
text-transform: uppercase;
input type range라는 것도 알게 되었다...!
<input type="range" id="jsRange" min="0.1" max="5.0" value="2.5" step="0.1" />

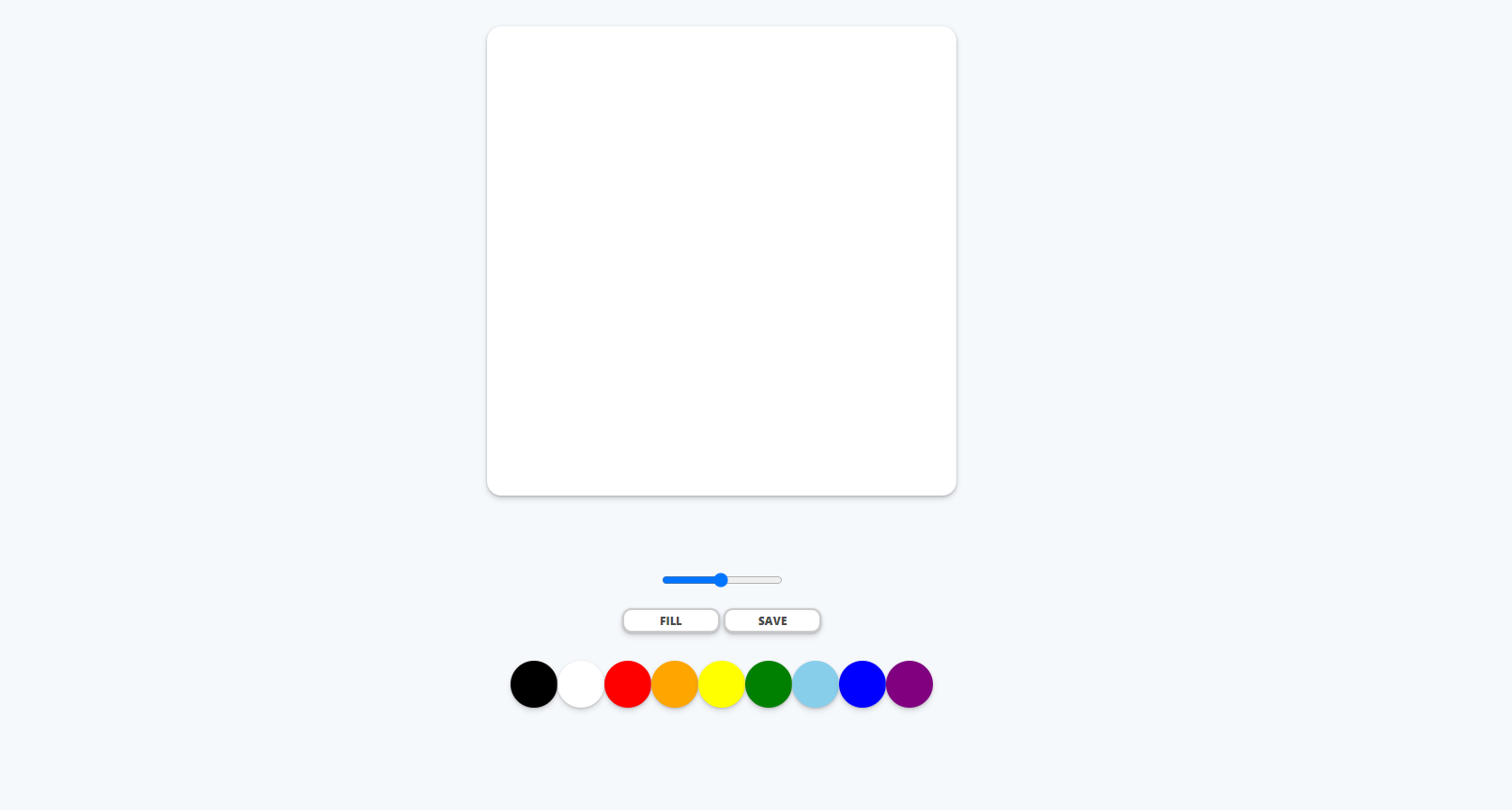
css로 완성한 정도!
물론 약간 따라하기로 만든거긴 한데 아무튼-! ㅎ
js가 목표이니 거기까지 가보자
반응형
'JS 강의 > 바닐라 JS로 그림판 만들기' 카테고리의 다른 글
| #3 PaintJS 그림판 완성 (0) | 2022.02.08 |
|---|---|
| #2 PAINTJS (0) | 2022.02.08 |
| #0 INTRODUCTION (0) | 2022.02.08 |