구글의 크롬(Google Chrome) 에서는 참 많은 것들을 볼 수 있습니다.
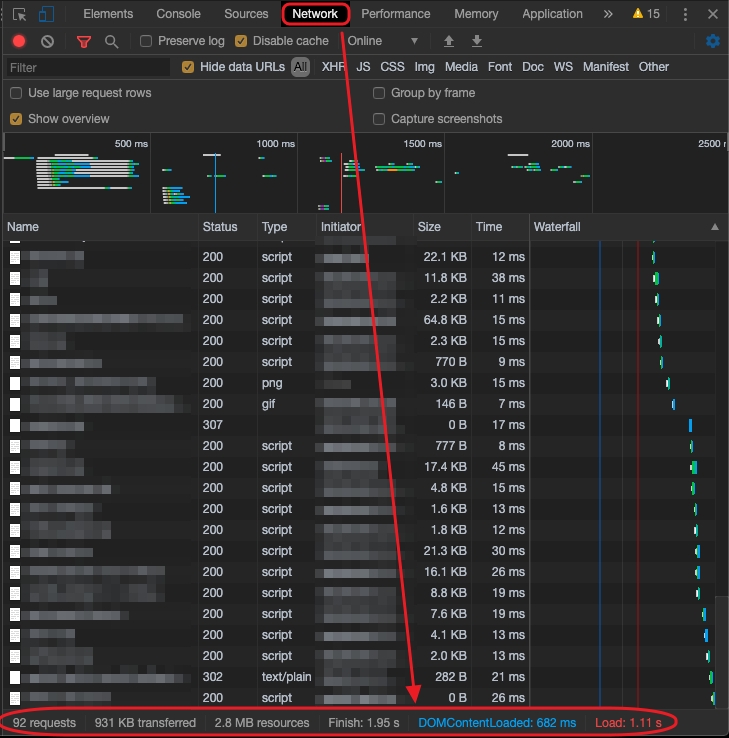
개발자 도구에서는 보이는 네트웍(Network) 에서는 페이지가 로딩되는 속도도 측정할 수 있는습니다. 자세히 보면 DomContentLoaded, Finished, Load 등 지표가 많이 있는데 각각 어떤 것을 뜻하는지 헷갈릴 때가 있습니다.
그래서 오늘은 개발자도구의 DomContentLoaded, Finished, Load 의 차이에 대해서 알아보겠습니다.
저도 이 부분은 헷갈려 참조한 내용을 공유 드립니다. ^^

DomContentLoaded:
The DomContentLoaded event is fired when the initial HTML document has been completely downloaded and parsed.
Load:
The Load event is fired when on fully load page, so when HTML and the BLOCKING resources are downloaded and parsed.
The BLOCKING resources are CSS and Javascript. The NOT BLOCKING is async javascript.
Finished:
The Finished event is fired when HTML + BLOCKING + NON BLOCKING resources are downloaded | parsed and all the XMLHttpRequest() and Promise are completed.
In case you have a loop that is checking for updates you'll keep seeing updating this value.
How to analyzing Page Speed in Chrome Dev tools
I'm trying to get my head around the Network Tab in Chrome Dev tools to understand how long the page is taking to load and the difference between DomContentLoaded, Load and Finished at the bottom o...
stackoverflow.com