코딩을 하기 앞서, 일반인에게도 가볍게 시작하기 좋은 HTML
여태껏 배워본 태그들과 배우지 못한 자주 사용되는 태그들을 정리해보자
1. head tag, 제목
<h1> Statements... </h1>
<h2> Statements... </h2>
<h3> Statements... </h3>
<h4> Statements... </h4>
<h5> Statements... </h5>
<h6> Statements... </h6>
h1 부터 h6 까지 글씨체가 컸다가 작아지기
2. paragraph tag, 단락
<p> Statements... </p>
3. emphasis tag, 강조
<em> Statements... </em>
4. bold tag, 진하게
<b> Statements... </b>
5. small tag, 작은 글씨체
<small tag> perfect </small tag>
6. underline tag, 밑줄
<u> Statements... </u>
<strike> Statements... </strike>
7. Anchor tag, 링크 걸기
: It is used to link one page to another page.
<a href="..."> Statements... </a>
8. list tag 목록 태그
<li> Statements... </li>
<li> confidence </li>
<li> ..Perfect </li>
동글뱅이로 리스트가 나온다.
9. ordered list tag, 정렬된 목록 태그
<ol> Statements... </ol>
ordered list tag 는 list tag와 함께 와야 한다.
(예시)
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ol>
결과는
1. List item 1
2. List item 2
3. List item 3
4. List item 4
숫자로 정렬되어 표시된다.
10. unordered list tag, 밑줄 태그
<ul> Statements... </ul>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>
11. Comment tag, 기능해제 태그
: It is used to set the comment in html document. It is not visible on the browser.
<!-- Statements... -->
12. Scrolling Text tag, 움직이게 하는 태그, 마퀴태그
: It is used to scroll the text or image content.
<marquee> Statements... </marquee>
태그가 상당히 쿨하다, 움직임이,, 예사롭지 않은 ㅋㅋㅋ
marquee 마퀴라고 부르는 지 마르퀴라고 부르는지 모르겠지만..
13. Center tag
: It is used to set the content into the center.
중앙 정렬 태그
<center> Statements... </center>
13-1. Font tag
이 글도 ordered tag로 작성했다면
13-1로 바꿀 필요가 없었겠지만.. 그렇지 않기 때문에 그냥
이렇게 추가로 적는다.
<font> Statements ... <font>
<font face="Times New Roman">Example</font>
폰트체를 Times New Roman 체로 변경하는 것
폰트 사이즈 변경은
<font size="35">Paulina is super pretty</font size>
이런 식으로 숫자를 넣어준다.
14. Empty (Non-Container) Tags:
<br>
엔터치고 싶을 때 사용하는 태그
15. image tag
사진만 넣고 싶다면 <img src="gfg.jpg">
가로 세로 보더 높이를 조정하고 싶다면 <img src="gfg.jpg" width="40" height="40" border="0">
16. Link tag
: It is used to link the content from external source.
head 태그 아래에다 link 태그로 css 파일을 삽입한다.
이렇게 css 파일을 html 파일에 넣었을 때
더 깔끔해지는 것을 볼 수 있다.
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
17. Tables Tags
: Table tag is used to create a table in html document.
검색하다가 찾은 기능이다.
테이블을 만드는 태그인데
(예시)
<table> Statements...
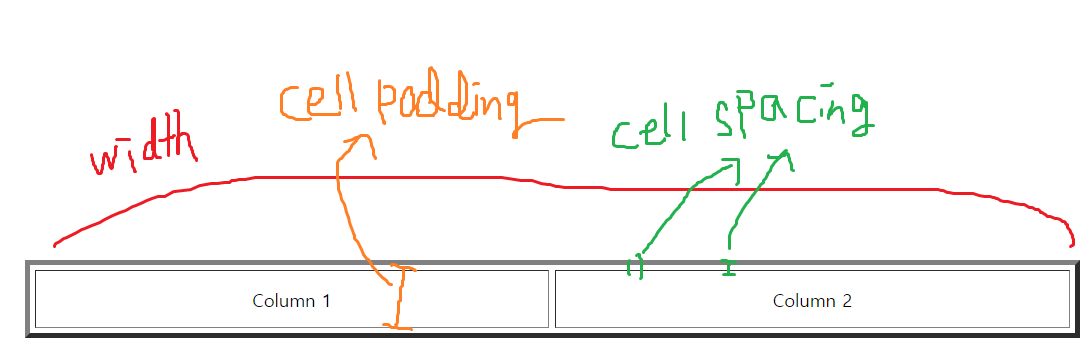
<table border="4" cellpadding="2" cellspacing="2" width="100%">
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>

18. Tr tag, 행 태그
: It is used to define row of html table.
테이블을 만들고 그 안의 내용을 입력하고 싶을 때
<tr> Statements... </tr>
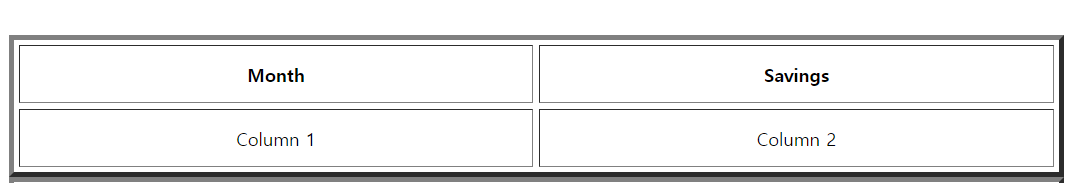
<table> : 테이블을 만들고
<tr> 1 행 ( 가로행이 생김 )
<th>Month</th> 1행 1열
<th>Savings</th> 1행 2열
</tr> 1행 닫고
<tr> 2행 열기
<td>January</td> 2행 1열
<td>$100</td> 2행 2열
</tr> 2행 닫기
</table> 테이블 닫기
라고 생각하면 쉬울 것 같다.
19. Th tag
: It defines the header cell in a table. By default it set the content with bold and center property.
위의 설명을 보면 쉬울 듯!
th th
tr과 같은 기능이지만, 글씨를 굵고 가운데 정렬로 맞추는 태그
Syntax:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>

20. Td tag
: It defines the standard cell in html document.
<table>
<tr>
<td>Cell A</td>
<td>Cell B</td>
</tr>
</table>
예시
<table border="4" cellpadding="15" cellspacing="6" width="80%">
테이블 태그에 보더 셀패딩 셀스페이싱 위드 값을 넣어줘야, 표다운 테이블이 나타난다.
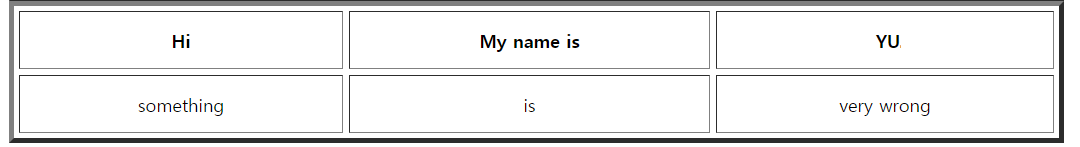
심플하게 가운데 진하게 정렬을 위한 태그
<th> Hi </th>
<th> My name is </th>
<th> YU </th>
<tr> 행이 하나 생겼고
<td> something </td> 해당 같은 행에 대한 1, 2, 3열이라고 보면 된다.
<td> is </td>
<td> very wrong </td>
</tr> 행 닫고
</table> 테이블 닫고

21. Form tag
: It is used to create html form for user.
Syntax:
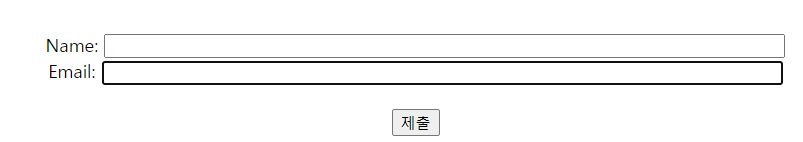
<form action="mailto:you@yourdomain.com ">
Name: <input name="Name" value="" size="80"><br>
Email: <input name="Email" value="" size="80"><br>
<br><center><input type="submit"></center>
</form>
그리고 저 초록색으로 친 부분을 보면
input type이 submit 이라고 되어 있는데
제출의 기능을 한 버튼이라고 보면 될 것 같다.
input type = "button" 을 입력하면 버튼 모양이 나오고, 그 다음 value = "제출" 을 적었을 때
빈 칸의 내용이 들어가는 기능과 비교해보면
input type = "submit" 은 제출의 기능을 가진 상태로 자동으로 "제출" 이라는 글이 적힌 것
따라서 input type과 value 따로 작성하게 되면 value 에 적힌 대로 상자에 글이 노출 된다.
더 알아보니
1. <input type="submit">란?
작성되어 있는 모든 값을 핸들러에 제출하는 제출(submit) 버튼을 출력하는 type. "제출"버튼을 클릭하면 양식 데이터가 "/action_page.php"라는 페이지로 전송된다.
*핸들러는 일반적으로 입력 데이터를 처리하기위한 스크립트가있는 서버 페이지를 말한다. 양식 핸들러는 <form>태그의 action 속성으로 지정한다.
[출처] [HTML] input type="submit" 출력하기|작성자 YAJU
그럼 대박 멋진 이름과 주소 창을 제출할 수 있는 칸을 만들 수 있게 된다.
새로운 태그 중에 오늘 만난 가장 멋진 태그 인듯!
하지만 이름과 메일을 적었을 때 정말 제출이 되는지는 모르겠다.

22. Submit input tag
: It is used to take the input from the user.
Syntax:
<form method=post action="/cgibin/example.cgi">
<input type="text" style="color: #ffffff;
font-family: Verdana; font-weight: bold;
fontsize: 12px; background-color: #72a4d2;"
size="10" maxlength="30">
<input type="Submit" value="Submit">
</form>
이 태그를 입력하면 이런 멋진 제출 버튼이 나타난다.
다시 확인해보기!

23. Dropdown option tag
: It is used to select an option froma drop-down list.
Syntax:
<form method=post action="/cgibin/example.cgi">
<center> Select an option:<select>
<option>option 1</option>
<option selected>option 2</option>
<option>option 3</option>
</form>

24. Radio button tag
: It is used to select only one option from the given options.
Syntax:
<form method=post action="/cgibin/example.cgi">
Select an option:<br>
<input type="radio" name="option"> Option 1
<input type="radio" name="option" checked> Option 2
<input type="radio" name="option"> Option 3
이번 태그는 옵션을 골라주는 태그! 입력하게 되면 이렇게 멋진 코드가 나온다!

+ 추가
25. 스페이스바
 
26. 괄호 입력
≪
: < less than 의 약자
&Gth;
: > Greater than의 약자
출처는 아래
Most commonly used tags in HTML - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
'HTML, CSS' 카테고리의 다른 글
| <Textarea> </textarea> rows, cols, placeholder (0) | 2020.10.28 |
|---|---|
| table 생성, fieldset, legend, label (0) | 2020.10.28 |
| radio 버튼 중복 선택 변경, input type = "radio" name = "성별" (0) | 2020.10.28 |
| [생활코딩] project004 HTML CSS로 웹사이트 만들기 (0) | 2020.08.02 |
| [생활코딩] project001 HTML CSS 기본 웹사이트 (0) | 2020.07.18 |