반응형
grid-template-areas 를 이용해서 각 셀마다 이름을 지정할 수 있다
매우 직관적이어서 오히려 이해하기 쉬운 듯
대신 정확하게 grid-template-areas 에서 모양을 구현해야 한다.

.container {
display: grid;
// grid-template-rows: repeat(5, 120px);
// grid-template-columns: repeat(4, 1fr);
grid-template-columns: repeat(3, [col-start] 1fr [col-end]) 200px [grid-end];
// grid-template-rows: 100px 200px 400px 100px;
grid-template-rows: [header-start] 100px [header-start box-start] 200px [box-end main-start] 400px [main-end footer-start] 100px [footer-end];
grid-template-areas: "head head head head"
"box box box side"
"main main main side"
"foot foot foot foot";
background-color: grey;
height: 600px;
width: 600px;
grid-gap: 10px;
& * {
background-color: orange;
grid-gap: 10px;
}
.header {
grid-area: head;
}
.sidebar {
grid-area: side;
}
.main-content {
background-color: green;
grid-area: main;
}
.footer {
grid-area: foot;
}
}
.container {
display: grid;
// grid-template-rows: repeat(5, 120px);
// grid-template-columns: repeat(4, 1fr);
grid-template-columns: repeat(3, [col-start] 1fr [col-end]) 200px [grid-end];
// grid-template-rows: 100px 200px 400px 100px;
grid-template-rows: [header-start] 100px [header-start box-start] 200px [box-end main-start] 400px [main-end footer-start] 100px [footer-end];
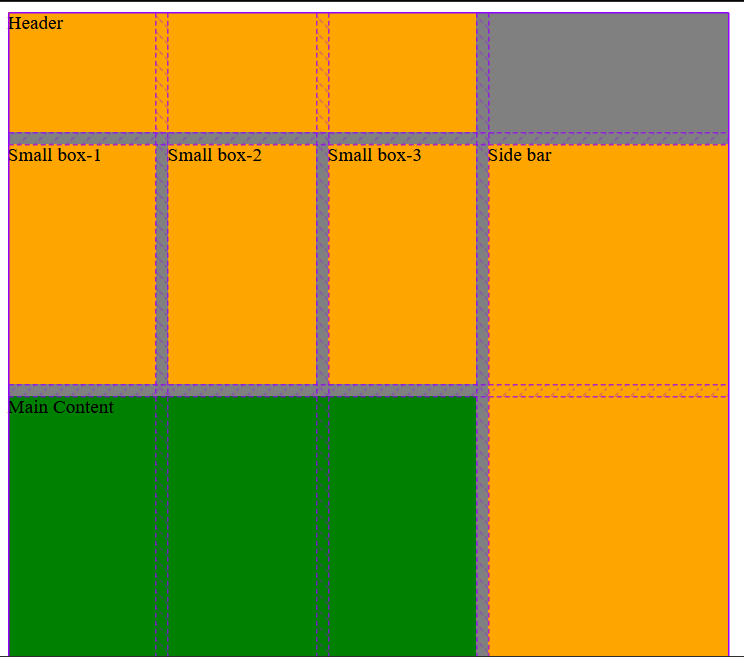
grid-template-areas: "head head head ."
"box1 box2 box3 side"
"main main main side"
"foot foot foot foot";
background-color: grey;
height: 600px;
width: 600px;
grid-gap: 10px;
& * {
background-color: orange;
grid-gap: 10px;
}
.header {
grid-area: head;
}
.smallbox-1{
grid-area: box1;
}
.smallbox-2{
grid-area: box2;
}
.smallbox-3{
grid-area: box3;
}
.sidebar {
grid-area: side;
}
.main-content {
background-color: green;
grid-area: main;
}
.footer {
grid-area: foot;
}
}반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 102. Aligning Tracks (0) | 2023.08.09 |
|---|---|
| 100. Implicit Grids vs. Explicit Grids (0) | 2023.08.09 |
| 98. Naming Grid Lines (0) | 2023.08.08 |
| 97. Grid Challenge: A Basic Solution (0) | 2023.08.08 |
| 96. Grid Challenge (0) | 2023.08.08 |