반응형
Safari 와 같은 곳에서 적용되지 않는 속성들은 이렇게 작성한다.
//New Browser
@supports (-webkit-mask-image: url()) or (mask-image: url()) {
// background-image: url("../img/chevron-thin-right.svg");
background-size: cover;
background-color: var(--color-primary);
-webkit-mask-image: url("../img/chevron-thin-right.svg");
-webkit-mask-size: cover;
mask-image: url("../img/chevron-thin-right.svg");
mask-size: cover;
background-color: none;
}
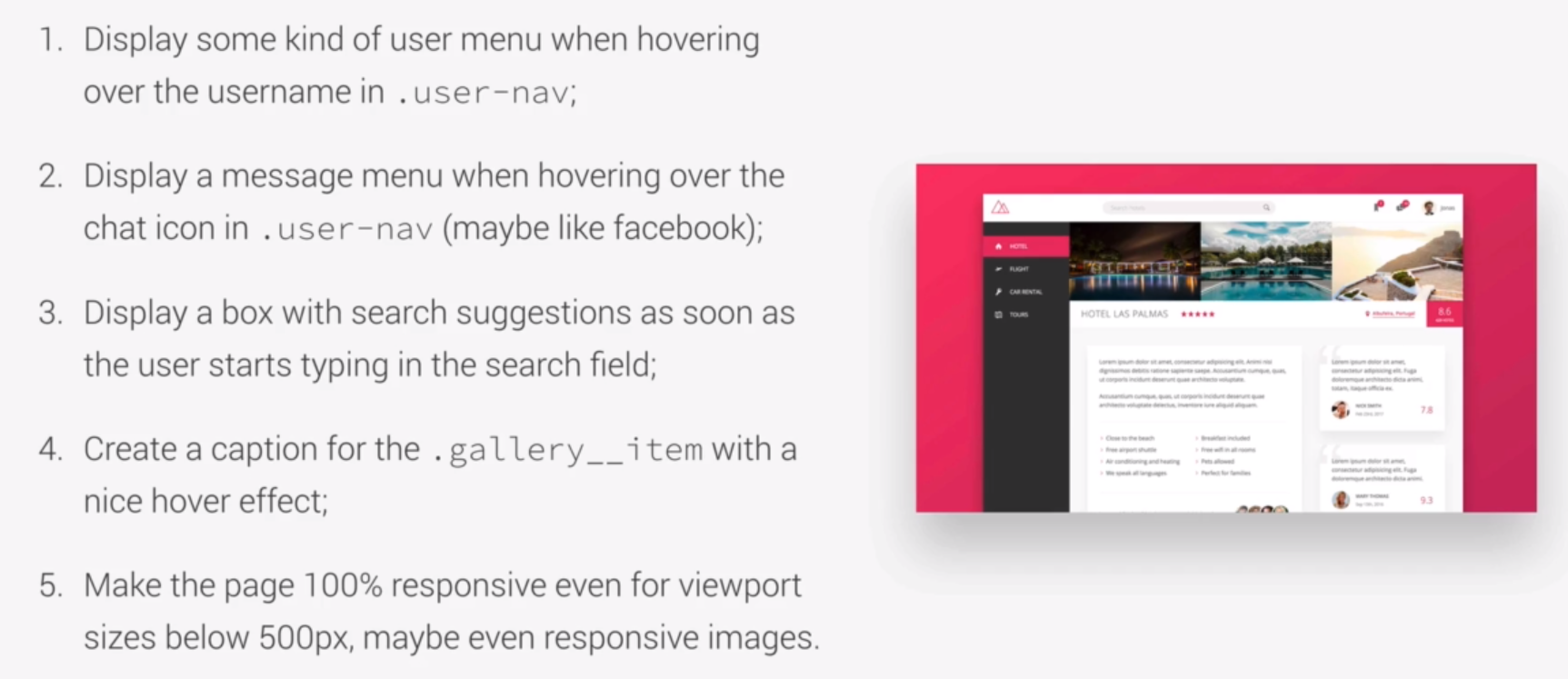
도전과제가 있다

샘플은 어느 분이 친절하게 남겨주셔서 확인해서 가져올 수 있었다
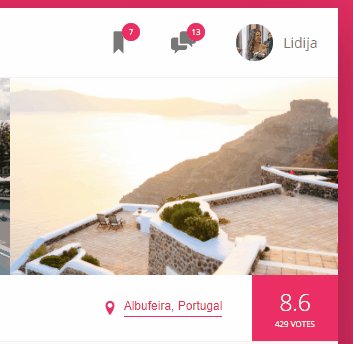
첫번째

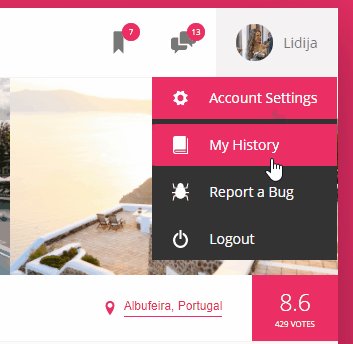
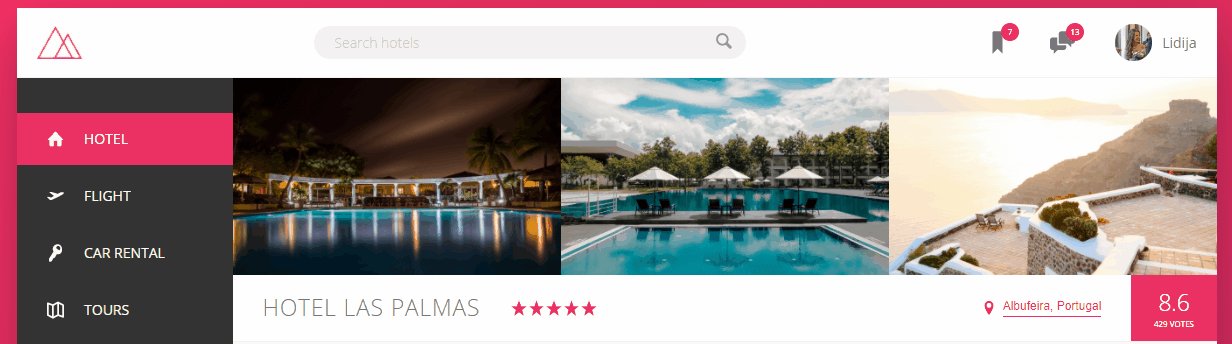
두번째

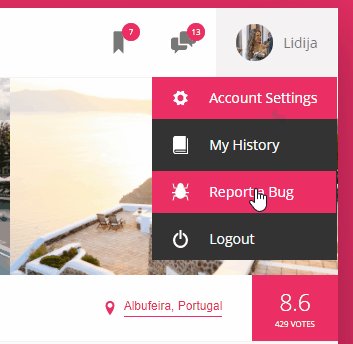
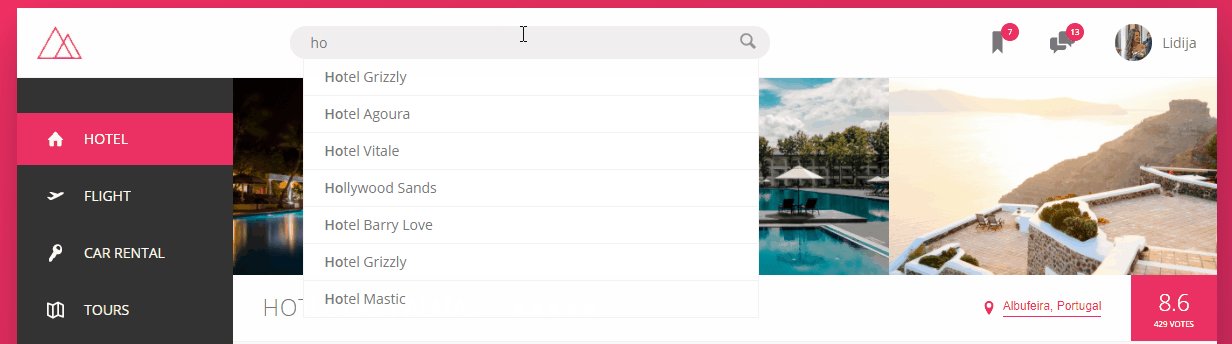
세번째

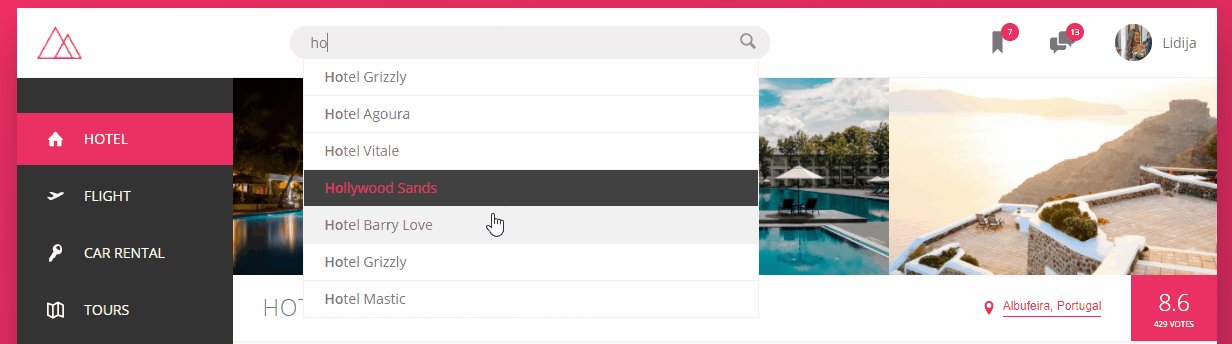
네 번째

반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 90. Why CSS Grid: A Whole New Mindset (0) | 2023.08.08 |
|---|---|
| 89. Section Intro (0) | 2023.08.04 |
| 87. Writing Media Queries - Part 2 (0) | 2023.08.04 |
| 86. Writing Media Queries - Part 1 (0) | 2023.08.04 |
| 85. Building the CTA Section (0) | 2023.08.04 |