반응형
1. align-self
2. flex-grow
3.
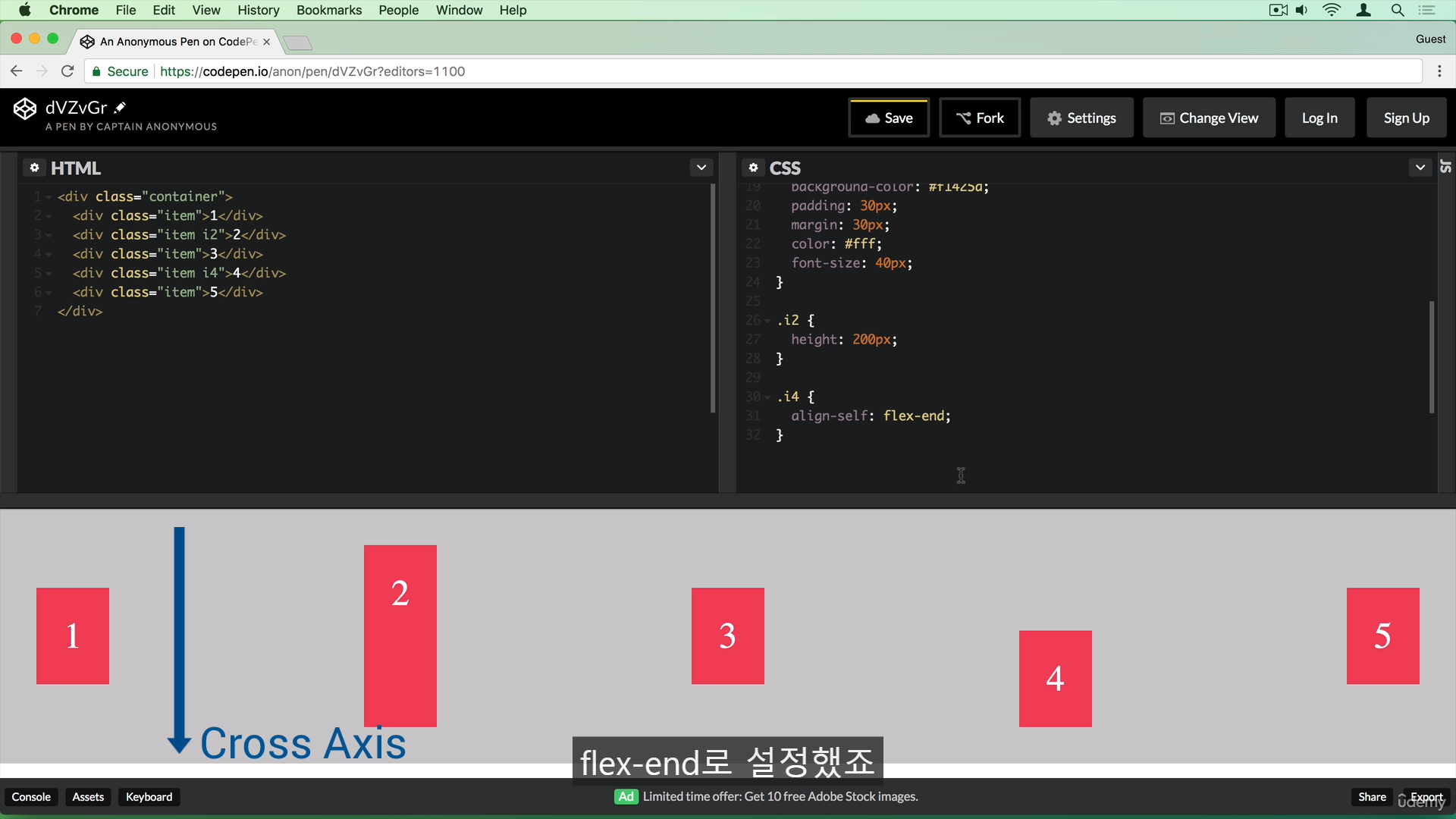
align-self
개별 요소 하나만 정렬 방향을 바꿀 수 있다

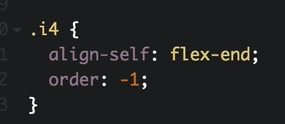
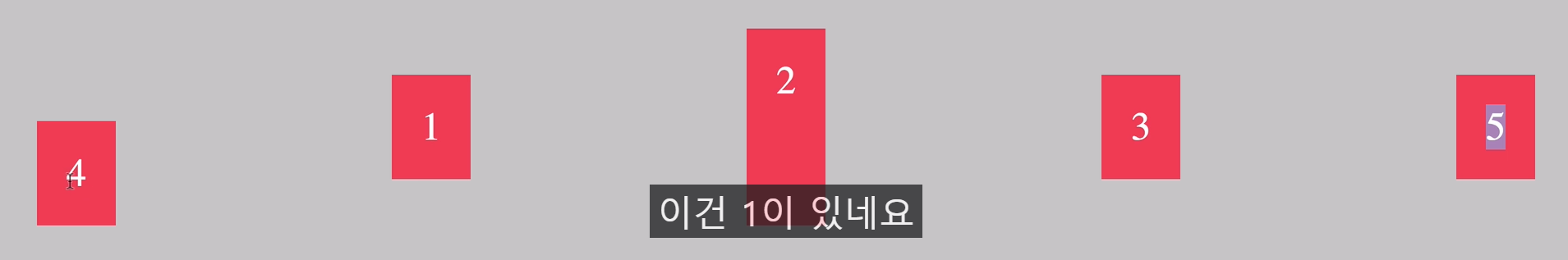
그리고 order를 이용해서 순서도 변경할 수 있다


제일 앞에 두고 싶으면 -1을 이용한다
기본값은 order: 0 이다
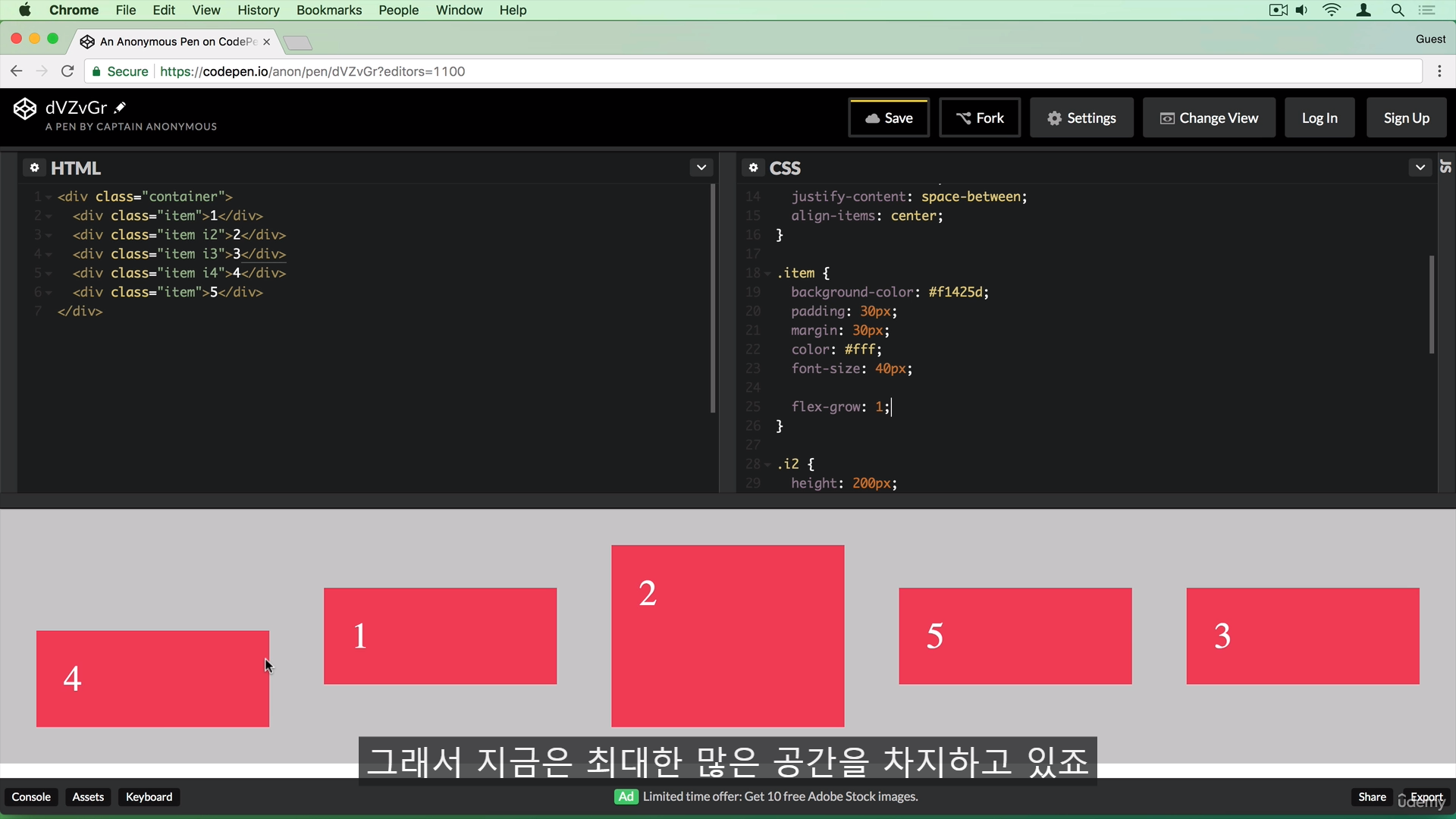
flex-grow
최대한 많은 공간을 차지한다.

flex-grow의 숫자는 다른 요소들과 비교하여 크기를 측정하기 때문에, 그 때만 관련이 있다.
그리고 개별 아이템에 flex: 1을 설정하게 되면
나머지 공간을 다 차지하게 된다.
flex-basis 20%
flex-basis 200px 을 해도 윈도우 창이 작아지면 200px보다 크기가 줄어드는 문제가 발생할 수 있다
그 때
flex-shirnk 를 사용하면
기본값 1
flex-shrink를 0으로 설정하면 창이 작아져도 줄어들지 않게 된다

flex로 flex-grow, flex-shrink 그리고 flex-basis를 한 번에 작성할 수 있다
반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 72. Project Overview (0) | 2023.08.02 |
|---|---|
| 71. A Basic Intro to Flexbox: Adding More Flex Items (0) | 2023.08.02 |
| 69. A Basic Intro to Flexbox: The Flex Container (0) | 2023.08.02 |
| 68. Why Flexbox: An Overview of the Philosophy Behind Flexbox (0) | 2023.08.02 |
| 67. 섹션 소개 (0) | 2023.08.02 |