반응형




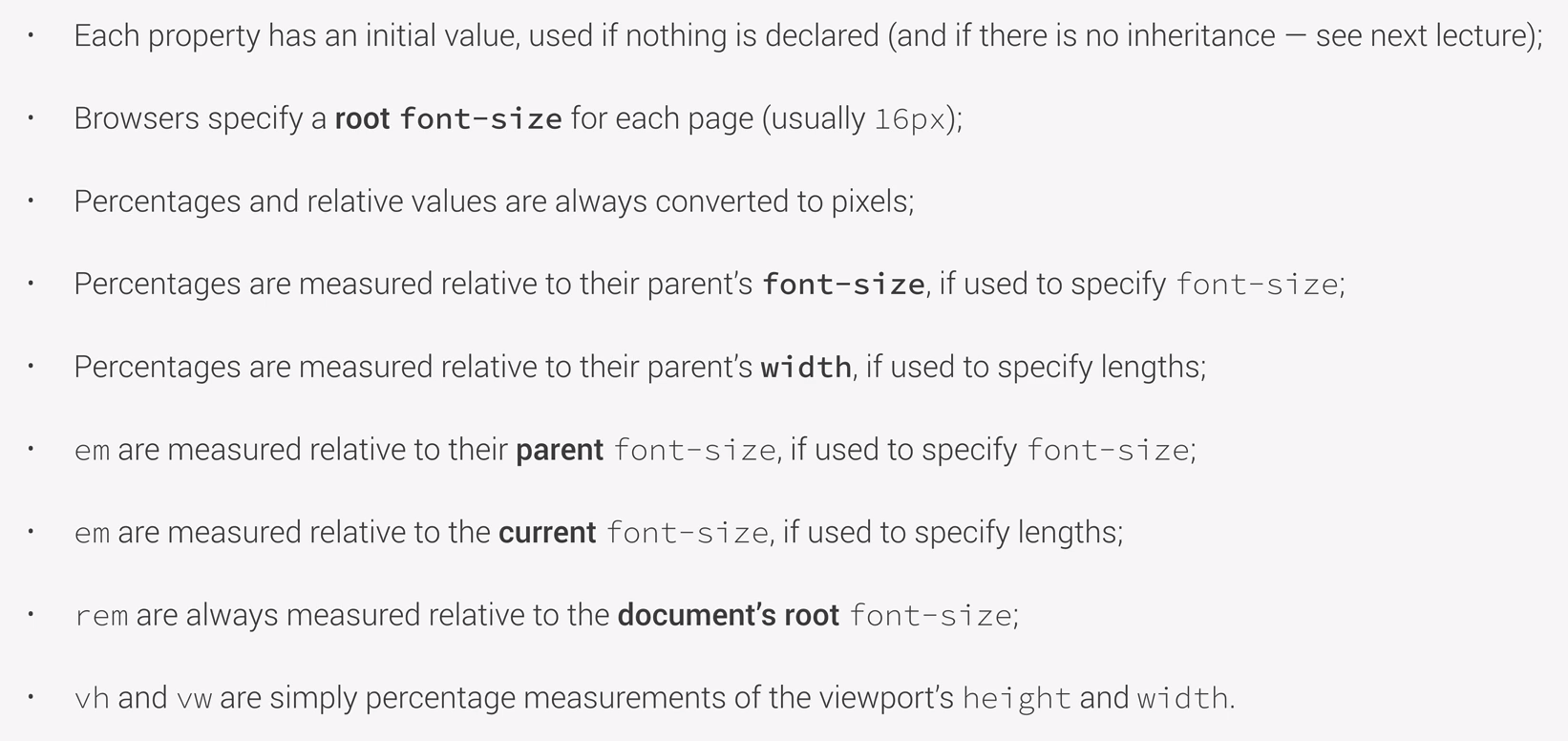
* padding의 em 값은 해당 요소의 font-size를 기준으로 적용된다 *
왜 이렇게 폰트 사이즈에 적용하는 거지??? 라고 생각했는데
실제로 프로젝트를 만들어 보면 더 이해가 가겠지만, 합리적이고 디자인에 맞게 설계된 것 같다.

반응형
'온라인 강의 > Advanced CSS and Sass [Udemy]' 카테고리의 다른 글
| 18. Converting px to rem: An Effective Workflow (0) | 2023.07.07 |
|---|---|
| 17. How CSS is Parsed, Part 3: Inheritance (0) | 2023.07.07 |
| 15. Specificity in Practice (0) | 2023.07.06 |
| 14. How CSS is Parsed, Part 1: The Cascade and Specificity (0) | 2023.07.06 |
| 13. How CSS Works Behind the Scenes: An Overview (0) | 2023.07.06 |