리액트 어플리케이션은 결국에는 자바스크립트 어플리케이션이다. 이것이 본질이다.
이 자바스크립트 솔루션을 통해 우리가 원하는 어떤 HTTP 요청이든 전달할 수 있다.
예를 들어서 패키지 중에 axios라는 것이 있다 GitHub를 방문해서 받을 수 있는데 어떤 자바스크립트 라이브러리를 사용하는가에 관계없이 HTTP 요청 전송을 하고 이에 대한 반응을 매우 간단하게 할 수 있는 패키지이다.
심지어 라이브러리 없이도 사용할 수 있지만 최근에는 자바스크립트 내에서 HTTP 요청을 전송하는 내장 메커니즘도 있는데 이를 Fetch API라고 한다.
이 Fetch API는 브라우저 내장형이며 데이터를 불러오고 이름과는 다르게 데이터 전송도 가능하다. 이 API를 통해 HTTP 요청을 전송하고 응답을 처리할 수 있고, 따라서 이 Fetch API를 통해 영화 정보를 가져오도록 하겠다.
fetch("데이터를 받아올 주소", "선택 인자(객체형)");
기본적으로 get 메서드를 사용한다
이 fetch() 함수는 프로미스라는 객체를 반환하는데 이 객체는 우리가 잠재적으로 발생할 수 있는 오류나 호출에 대한 응답에 반응할 수 있게 해줍니다.
자, 여기에서는 프로미스 객체가 반환되었는데 이는 어떤 즉각적인 행동 대신 어떤 데이터를 전달하는 객체입니다. 사실 그럴수밖에 없는게 HTTP 요청 전송은 비동기 작업입니다 즉각 끝나는 작업이 아니에요
밀리초, 또는 몇 초가 걸리는 작업이고 당연히 실패할 가능성도 있습니다. 따라서 코드 다음 줄로 작업을 계속하고 코드의 결과를 바로 사용할 수는 없습니다 대신에 코드 실행의 결과는 미래의 어느 시점에서 확인할 수 있습니다.
자바스크립트에 프로미스 객체가 있는 이유가 이 때문이죠
따라서 이 최종 함수에 then()을 추가합니다, 이렇게 되면 최종 함수는 응답을 받을 때 호출됩니다
JSON이란?
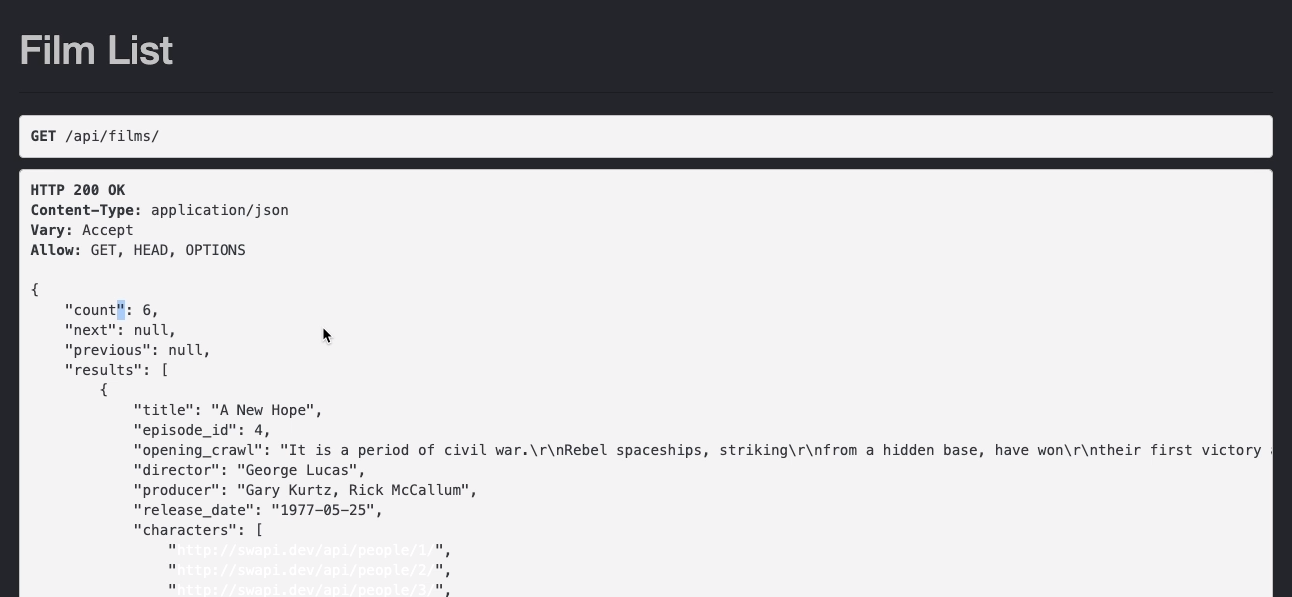
앞서 API는 데이터를 JSON 형식으로 전송합니다 JSON은 데이터 교환에 사용하는 간단하지만 매우 유명한 형식입니다

마치 자바스크립트 객체같지만 여기의 키 값은 큰따옴표로 묶여 있습니다.
이 객체도 promise를 반환하므로 .then() 을 입력한다
이렇게 하면 데이터 변환 작업이 끝날 때 작동하게 된다.
import React, { useState } from "react";
import MoviesList from "./components/MoviesList";
import "./App.css";
function App() {
const [movies, setMovies] = useState([]);
function fetchMoviesHandler() {
fetch("https://swapi.dev/api/films")
.then((response) => {
return response.json();
})
.then((data) => {
const transformMovies = data.results.map((movieData) => {
return {
id: movieData.episode_id,
title: movieData.title,
openingText: movieData.opening_crawl,
releaseDate: movieData.release_date,
};
});
setMovies(transformMovies);
});
}
return (
<React.Fragment>
<section>
<button onClick={fetchMoviesHandler}>Fetch Movies</button>
</section>
<section>
<MoviesList movies={movies} />
</section>
</React.Fragment>
);
}
export default App;'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 187. 비동기/대기 사용하기 (0) | 2023.06.30 |
|---|---|
| 185. 시작 앱 및 백엔드 (0) | 2023.06.28 |
| 184. Star Wars API 사용하기 (0) | 2023.06.28 |
| 183. 데이터베이스에 연결하지 않는 방법 (0) | 2023.06.28 |
| 182. 모듈 소개 (0) | 2023.06.28 |