반응형
컴포넌트 안에서 오류가 발생하고
이를 처리할 수 없는 상황이라고 가정해보죠
이 users 컴포넌트에서
오류를 해결하지 않고
부모 컴포넌트에서 처리하고 싶다면
try-cache 문은 사용할 수 없습니다
이 문장은 정규 자바스크립트 문장을
사용하는 곳에서만 쓸 수 있기 때문입니다
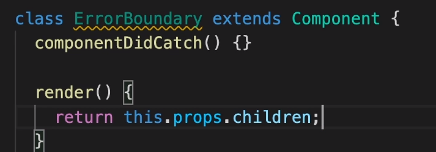
이럴 때 오류 경계(Error Boundary)라는 것을 사용한다.
componentDidCatch() 생명 주기 메소드를 활용하는 컴포넌트입니다
componentDidCatch() 메소드는
어느 클래스 컴포넌트에도 추가할 수 있으며
컴포넌트에 이를 추가하게 되면
클래스 컴포넌트를 오류 경계로 만들게 됩니다
이 ‘오류 경계’란 단어는
이런 생명 주기 메소드를 갖는
컴포넌트를 지칭하는 용어입니다
2개의 함수형 컴포넌트를 편집할 수 없으며
현재 이 오류 경계에 해당하는 함수형 컴포넌트는
존재하지 않습니다
따라서 이 오류 경계를 빌드하려면
클래스 컴포넌트여야 하고
동시에 생명 주기 메소드를 갖는
컴포넌트여야 합니다
특별한 점이 있다
this.props.children을 반환하는 이유는 이 오류 경계 컴포넌트를 우리가 보호하려고 하는 컴포넌트로 둘러싸야 하기 때문이죠

이제 처리해야 할 오류가 발생 가능한 어떤 컴포넌트든 이를 감싸면 됩니다

이 오류 경계를 추가하려면 여러분은 클래스 컴포넌트를 사용하셔야 합니다 함수형 컴포넌트에서는 아직 사용이 불가능합니다
반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 182. 모듈 소개 (0) | 2023.06.28 |
|---|---|
| 181. 모듈 리소스 (0) | 2023.06.28 |
| 179. 클래스 컴포넌트 대 함수형 컴포넌트: 요약 (0) | 2023.06.28 |
| 178. 클래스 컴포넌트 및 컨텍스트 (0) | 2023.06.28 |
| 177. 사용 중인 수명 주기 방법 (0) | 2023.06.28 |