반응형
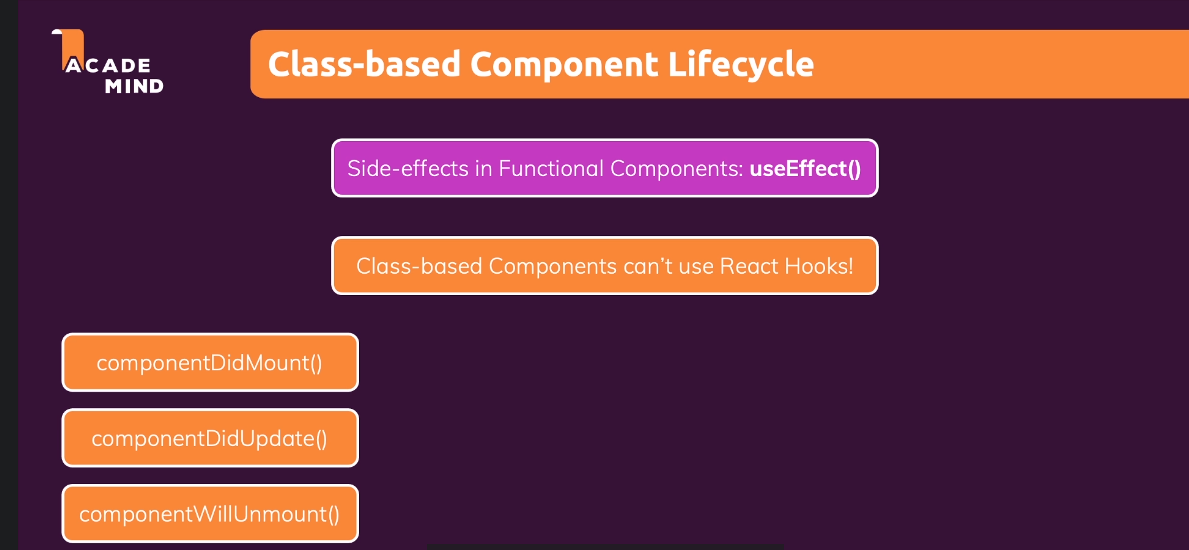
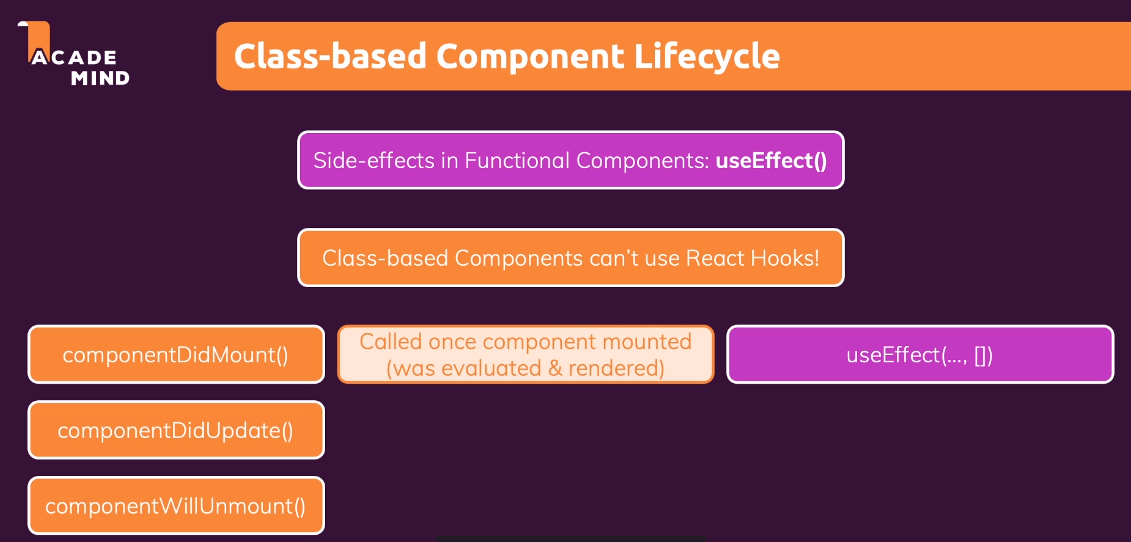
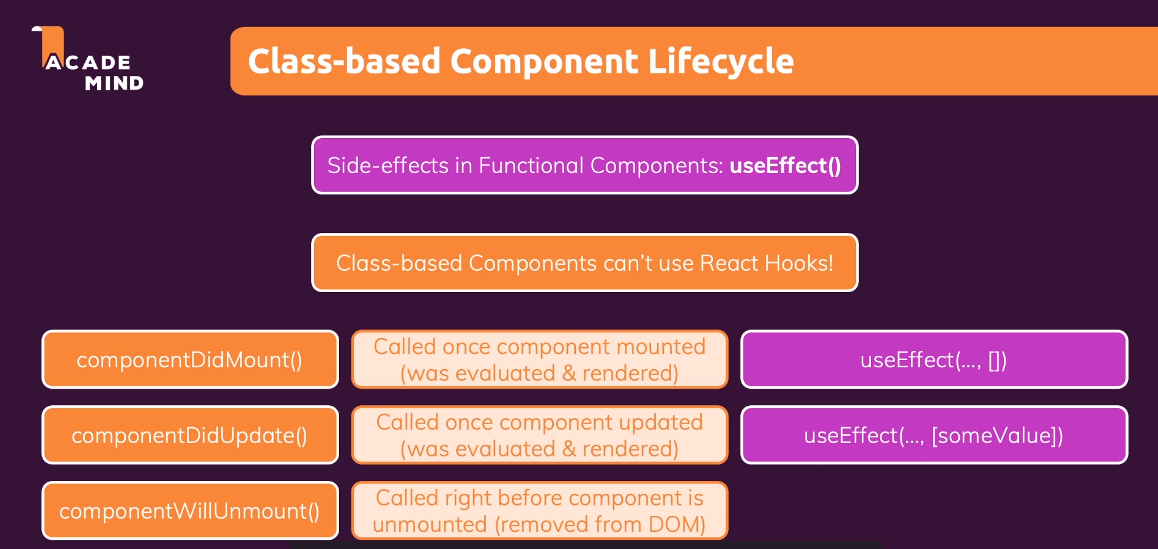
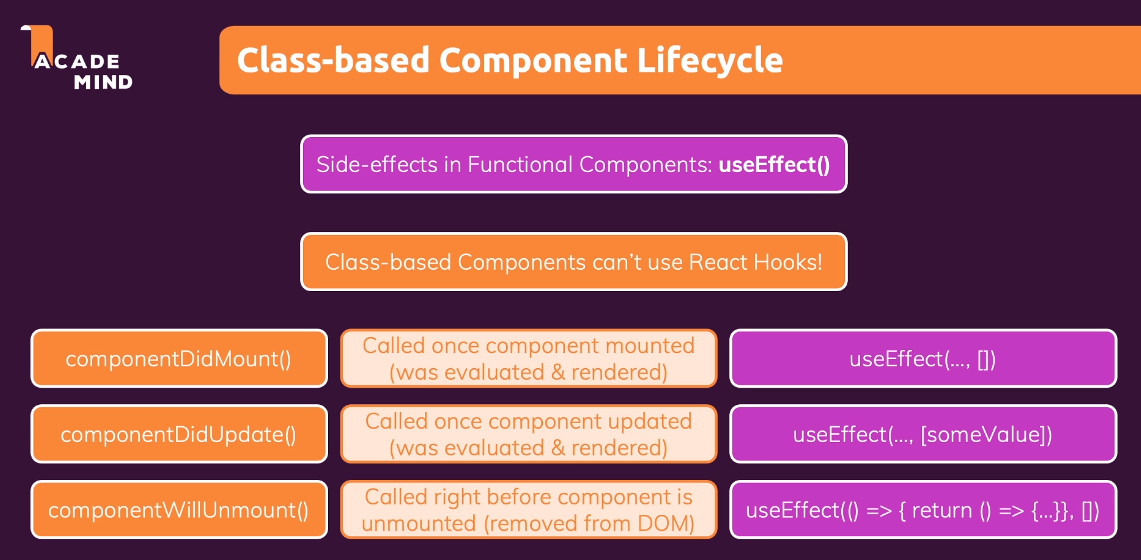
앞서 언급했는데, 클래스 컴포넌트에서는 리액트 훅을 사용할 수 없기 때문에 useEffect()를 사용할 수 없습니다 하지만 클래스 컴포넌트는 컴포넌트 생명 주기라는 개념이 존재합니다 좀 더 정확히 말해서, 모든 컴포넌트는 생명 주기를 가집니다 예를 들어서, DOM에 렌더링되거나 DOM에서 삭제될 때 말이죠, 하지만 특정 메소드를 통해 생명 주기가 다른 2개의 클래스 컴포넌트를 서로 다른 시점에서 추가할 수 있습니다.


모든 effect 함수는 컴포넌트가 처음 마운트될 때 실행됩니다 하지만 의존성이 없다면 즉 의존성 배열이 비어있다면 effect 함수는 이럴 때 딱 한 번만 실행됩니다


componentWillUnmount()는 컴포넌트가 DOM에서 삭제되기 직전에 호출되며 이 것은 useEffect()에 있는 cleanup 함수와 같다 cleanup 함수는 effect 함수가 다시 실행되기 직전에 호출되며, 항상 컴포넌트가 DOM으로부터 삭제되기 전에 다시 호출된다.
UserFinder.js
import { Fragment, useState, useEffect } from "react";
import Users from "./Users";
import classes from "./UserFinder.module.css";
const DUMMY_USERS = [
{ id: "u1", name: "Max" },
{ id: "u2", name: "Manuel" },
{ id: "u3", name: "Julie" },
];
const UserFinder = () => {
const [filteredUsers, setFilteredUsers] = useState(DUMMY_USERS);
const [searchTerm, setSearchTerm] = useState("");
useEffect(() => {
setFilteredUsers(
DUMMY_USERS.filter((user) => user.name.includes(searchTerm))
);
}, [searchTerm]);
const searchChangeHandler = (event) => {
setSearchTerm(event.target.value);
};
return (
<Fragment>
<div className={classes.finder}>
<input type="search" onChange={searchChangeHandler} />
</div>
<Users users={filteredUsers} />
</Fragment>
);
};
export default UserFinder;반응형
'온라인 강의 > React 완벽 가이드 [Udemy]' 카테고리의 다른 글
| 178. 클래스 컴포넌트 및 컨텍스트 (0) | 2023.06.28 |
|---|---|
| 177. 사용 중인 수명 주기 방법 (0) | 2023.06.28 |
| 175. State 및 이벤트 작업하기 (0) | 2023.06.28 |
| 174. 퍼스트 클래스 기반 컴포넌트 추가하기 (0) | 2023.06.28 |
| 173. 무엇을 & 왜 (0) | 2023.06.27 |